
前の記事では、プロトタイプの概念を紹介し、JavaScript におけるコンストラクター、プロトタイプ オブジェクト、インスタンスという 3 つの仲良し関係の関係について学びました。各コンストラクターには「守護聖人」がいます。プロトタイプ オブジェクトにも「守護聖人」がいます。コンストラクタの「位置」を心の中に保持しており、二人は愛し合っているが、インスタンスはプロトタイプオブジェクトを「密かに愛しており」、彼女もまたプロトタイプオブジェクトの位置を心の中に保持している。
JavaScript 自体はオブジェクト指向言語ではなく、オブジェクトベースの言語です。他の OO 言語に慣れている人にとっては、「クラス」という概念がないため、最初は少し不快に感じます。 「クラス」と「クラス」 「親クラス」と「サブクラス」はおろか、「インスタンス」にも区別はありません。では、JavaScript のこれらのオブジェクトはどのようにして接続されているのでしょうか?
幸いなことに、JavaScript は設計の最初から「継承」の実装を提供しています。「継承」を理解する前に、まずプロトタイプ チェーンの概念を理解しましょう。
プロトタイプチェーン
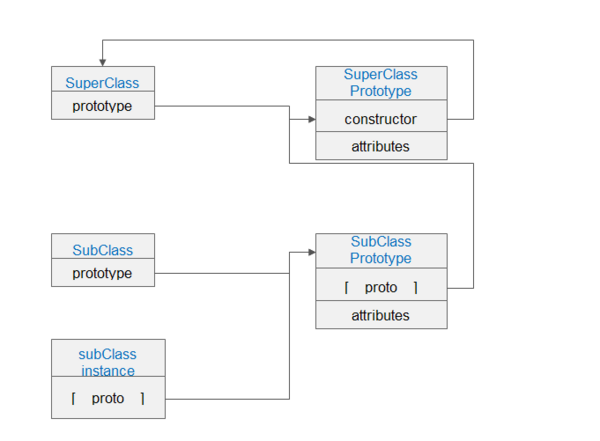
プロトタイプにはコンストラクターへのポインターがあることがわかっています。SubClass プロトタイプ オブジェクトを別の型インスタンス new SuperClass() と同じにするとどうなるでしょうか。このとき、SubClass プロトタイプ オブジェクトには SuperClass プロトタイプへのポインタが含まれており、SuperClass プロトタイプには SuperClass コンストラクタへのポインタも含まれています。 。 。このようにして、層ごとにプロトタイプのチェーンが形成されます。

具体的なコードは次のとおりです:
function SuperClass(){
this.name = "women"
}
SuperClass.prototype.sayWhat = function(){
return this.name + ":i`m a girl!";
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
SubClass.prototype.subSayWhat = function(){
return this.subname + ":i`m a beautiful girl";
}
var sub = new SubClass();
console.log(sub.sayWhat());//women:i`m a girl!
プロトタイプチェーンを使用して継承を実装します
上記のコードから、SubClass が SuperClass のプロパティとメソッドを継承していることがわかります。この継承は、SuperClass のインスタンスを SubClass のプロトタイプ オブジェクトに割り当てることで実装され、SubClass のプロトタイプ オブジェクトはインスタンスによって上書きされます。 SuperClass のすべてのプロパティとメソッドがあり、SuperClass プロトタイプ オブジェクトへのポインタも持っています。
プロトタイプ チェーンを使用して継承を実装する場合は、注意する必要があることがいくつかあります。
継承後のコンストラクターの変更に注意してください。 SubClass のプロトタイプが SuperClass のプロトタイプを指すため、ここでの sub のコンストラクターは SuperClass を指します。プロトタイプ チェーンを理解するときは、最後にあるデフォルトの Object オブジェクトを無視しないでください。これが、すべてのオブジェクトで toString などの組み込みメソッドを使用できる理由です。
プロトタイプ チェーンを介して継承を実装する場合、リテラルを使用してプロトタイプ メソッドを定義することはできません。これは、プロトタイプ オブジェクト (前の記事でも紹介されています) を上書きするためです。
function SuperClass(){
this.name = "women"
}
SuperClass.prototype.sayWhat = function(){
return this.name + ":i`m a girl!";
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
SubClass.prototype = {//此处原型对象被覆盖,因为无法继承SuperClass属性和方法
subSayWhat:function(){
return this.subname + ":i`m a beautiful girl";
}
}
var sub = new SubClass();
console.log(sub.sayWhat());//TypeError: undefined is not a function
インスタンス共有の問題。前にプロトタイプとコンストラクターを説明したときに、参照型属性を含むプロトタイプはすべてのインスタンスで共有されることを紹介しました。同様に、参照を変更した後、継承するプロトタイプも「親クラス」プロトタイプの参照型属性を共有します。プロトタイプの継承を通じて「親クラス」の type 属性が影響を受けると、プロトタイプから継承された他のすべてのインスタンスが影響を受けます。これはリソースの無駄であるだけでなく、見たくない現象でもあります。
function SuperClass(){
this.name = "women";
this.bra = ["a","b"];
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
var sub1 = new SubClass();
sub1.name = "man";
sub1.bra.push("c");
console.log(sub1.name);//man
console.log(sub1.bra);//["a","b","c"]
var sub2 = new SubClass();
console.log(sub1.name);//woman
console.log(sub2.bra);//["a","b","c"]
インスタンス共有の問題を解決するにはどうすればよいですか?下を見てみましょう...
古典的な継承 (コンストラクターの盗用)
オブジェクトの定義にプロトタイプが単独で使用されることはほとんどないことを紹介しましたが、実際の開発では、参照型の共有の問題を解決するために、プロトタイプ チェーンを単独で使用することはほとんどありません。JavaScript 開発者は、古典的な継承モデル (別名、継承モデル) を導入しました。借用したコンストラクターの継承の場合と同様)、その実装はサブタイプ コンストラクターでスーパータイプ コンストラクターを呼び出すだけです。 JavaScript によって提供される call() または apply() 関数を使用する必要があります。例を見てみましょう:
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
function SubClass() {
this.subname = "your sister";
//将SuperClass的作用域赋予当前构造函数,实现继承
SuperClass.call(this);
}
var sub1 = new SubClass();
sub1.bra.push("c");
console.log(sub1.bra);//["a","b","c"]
var sub2 = new SubClass();
console.log(sub2.bra);//["a","b"]
ただし、この実装はまだ完全ではありません。コンストラクターが導入されたため、前の記事で説明したコンストラクターの問題にも直面します。コンストラクター内にメソッド定義がある場合、必ず別の Function が存在します。私たちの目的はこのメソッドを共有することであり、スーパータイプのプロトタイプで定義したメソッドはサブタイプのインスタンスでは呼び出すことができません:
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function(){
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this);
}
var sub1 = new SubClass();
console.log(sub1.sayWhat());//TypeError: undefined is not a function
如果你看过上篇文章关于原型对象和构造函数的,想必你已经知道解决这个问题的答案了,那就是沿用上篇的套路,使用“组合拳”!
组合式继承
组合式继承就是结合原型链和构造函数的优势,发出各自特长,组合起来实现继承的一种方式,简单来说就是使用原型链继承属性和方法,使用借用构造函数来实现实例属性的继承,这样既解决了实例属性共享的问题,也让超类型的属性和方法得到继承:
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function(){
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this); //第二次调用SuperClass
}
SubClass.prototype = new SuperClass(); //第一次调用SuperClass
var sub1 = new SubClass();
console.log(sub1.sayWhat());//hello
组合继承的方式也是实际开发中我们最常用的实现继承的方式,到此已经可以满足你实际开发的需求了,但是人对完美的追求是无止境的,那么,必然会有人对这个模式“吹毛求疵”了:你这个模式调用了两次超类型的构造函数耶!两次耶。。。你造吗,这放大一百倍是多大的性能损失吗?
最有力的反驳莫过于拿出解决方案,好在开发者找到了解决这个问题的最优方案:
寄生组合式继承
在介绍这个继承方式前,我们先了解下寄生构造函数的概念,寄生构造函数类似于前面提到的工厂模式,它的思想是定义一个公共函数,这个函数专门用来处理对象的创建,创建完成后返回这个对象,这个函数很像构造函数,但构造函数是没有返回值的:
function Gf(name,bra){
var obj = new Object();
obj.name = name;
obj.bra = bra;
obj.sayWhat = function(){
console.log(this.name);
}
return obj;
}
var gf1 = new Gf("bingbing","c++");
console.log(gf1.sayWhat());//bingbing
寄生式继承的实现和寄生式构造函数类似,创建一个不依赖于具体类型的“工厂”函数,专门来处理对象的继承过程,然后返回继承后的对象实例,幸运的是这个不需要我们自己实现,道哥(道格拉斯)早已为我们提供了一种实现方式:
function object(obj) {
function F() {}
F.prototype = obj;
return new F();
}
var superClass = {
name:"bingbing",
bra:"c++"
}
var subClass = object(superClass);
console.log(subClass.name);//bingbing
在公共函数中提供了一个简单的构造函数,然后将传进来对象的实例赋予构造函数的原型对象,最后返回该构造函数的实例,很简单,但疗效很好,不是吗?这个方式被后人称为“原型式继承”,而寄生式继承正是在原型式基础上,通过增强对象的自定义属性实现的:
function buildObj(obj){
var o = object(obj);
o.sayWhat = function(){
console.log("hello");
}
return o;
}
var superClass = {
name:"bingbing",
bra:"c++"
}
var gf = buildObj(superClass);
gf.sayWhat();//hello
寄生式继承方式同样面临着原型中函数复用的问题,于是,人们又开始拼起了积木,诞生了——寄生组合式继承,目的是解决在指定子类型原型时调用父类型构造函数的问题,同时,达到函数的最大化复用。基于以上基础实现方式如下:
//参数为两个构造函数
function inheritObj(sub,sup){
//实现实例继承,获取超类型的一个副本
var proto = object(sup.prototype);
//重新指定proto实例的constructor属性
proto.constructor = sub;
//将创建的对象赋值给子类型的原型
sub.prototype = proto;
}
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function() {
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this);
}
inheritObj(SubClass,SuperClass);
var sub1 = new SubClass();
console.log(sub1.sayWhat()); //hello
这个实现方式避免了超类型的两次调用,而且也省掉了SubClass.prototype上不必要的属性,同时还保持了原型链,到此真正的结束了继承之旅,这个实现方式也成为了最理想的继承实现方式!人们对于javascript的继承的争议还在继续,有人提倡OO,有人反对在javascript做多余的努力去实现OO的特性,管他呢,至少又深入了解了些!