仕上がりはこんな感じです、可愛いですね…

追伸: HTMLとCSSについてはある程度の理解があった方が良いですが、初心者でも大丈夫です。
1.準備
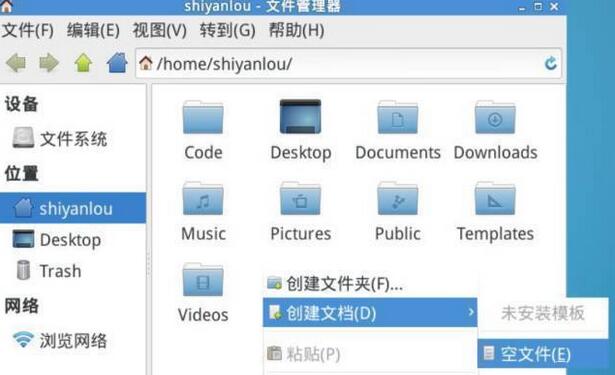
/home/shiyanlou/ ディレクトリに移動し、新しい空のドキュメントを作成します:

Baymax.html という名前 (他の名前も使用できますが、サフィックスは .html である必要があります):
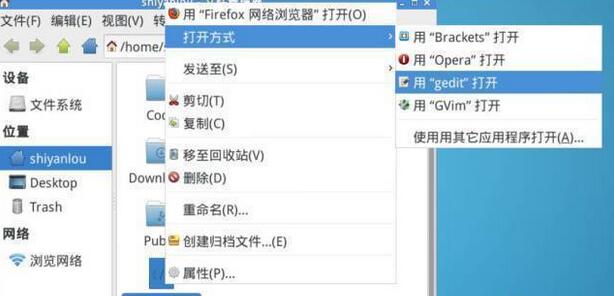
gedit で開き、コードを編集する準備をします:

2. HTML の作成
次のコードを入力します:
XML/HTML コードコンテンツをクリップボードにコピー
- >
- <html>
-
<ヘッド><メタ charset="utf-8"><title>ベイマックスタイトル>頭>
- <ボディ>
-
- <div id="ベイマックス" >
-
-
-
<div id="head" >
- <div id="目" >div>
-
<div id="eye2" >div>
-
<div id=「口」 >div>
-
div>
-
-
-
<div id="胴体" >
- <div id="ハート" >div>
-
div>
-
-
-
<div id="腹" >
- <div id="カバー" >div>
-
div>
-
-
-
<div id="left-腕「>
」
- <div id="l- bigfinger">div>
-
<div id="l- smallfinger">div>
-
div>
-
-
-
<div id="そうです-腕「>
」
- <div id="r- bigfinger">div>
-
<div id="r- smallfinger">div>
-
div>
-
-
-
<div id="left-脚">div>
-
-
-
<div id="そうです-脚">div>
-
-
div>
- ボディ>
-
<html>
-
3. CSS スタイルを追加します
HTML を使用して「Dabai」の各要素を定義しましたが、今度は CSS を使用してそのスタイルの外観を描画する必要があります。
「だばい」は白いので、分かりやすいように背景を濃い色にしています。
次に、最初に頭:
CSS コードコンテンツをクリップボードにコピーします
- ボディ {
-
背景: #595959;
} -
-
-
#ベイマックス{
-
/*中央に設定*/
-
マージン: 0 自動;
-
/*身長*/-
高さ-
: 600px;
- /*オーバーフローを非表示*/
-
オーバーフロー
: -
非表示;
}
- {
-
高さ:
64px-
;
幅: 100px
;
-
/*フィレットの形状をパーセンテージで定義します*/
-
境界-
-半径: 50%;
-
/*背景*/
-
背景-
: ;
-
マージン: 0 自動;
margin-bottom-
: -20px;
-
/*下枠のスタイルを設定*/
ボーダーボトム
: - 5px
-
solid#e0e0e0
;
-
/*属性は要素の重なり順を設定します。重なり順が高い要素は常に、重なり順が低い要素の前に配置されます*/
z-index: 100;
-
-
/*相対的に配置された要素を生成します*/
-
位置: 相対
;
- }
-
効果のプレビュー:

急いで目と口を追加してください!