htmlダウンロード機能の詳細解説_HTML/Xhtml_Webページ制作
新しいプロジェクトはほぼ完了し、フロントエンドとバックエンドの分離が完了するのは初めてです。当然ながら、多くの落とし穴があります。
初日に遭遇した落とし穴の 1 つについて話しましょう。
——ダウンロードの問題について。 。 。
以前は、誰もが タグを使用するのが好きでした。最初は、画像のアドレスに a タグと href 属性を使用して、ダウンロード機能をシミュレートしました。この幽霊のものをクリックすると、ダウンロードではなく、新しい画像が直接開かれることがわかりました。
その後、ある記事を読み、赤ちゃんの新しい世界への扉を開けました。
ダウンロード属性
タグには href 属性が必要です。 ブラウザは自動的に正しいファイル拡張子を検出し、ファイルに追加します (.img、.pdf、.txt、.html など)。
例を挙げてください:
実際、ダウンロードしたファイル名をカスタマイズすることもできます
しかし実際には、この方法には大きな制限もあります。
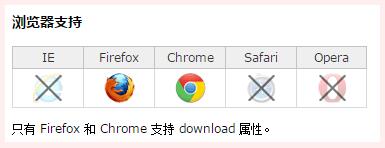
W3C が提供するデータによると、その 1 つは互換性です。

このように、この属性の一時的な実用性は実際には平均的であると思われます。
まだ踏み込んでいない別の落とし穴があります。それは、クロスドメインの問題です。踏み込んだら更新します。 。
結論から言うと、このダウンロードは良いことですが、サポートは良くないと思われます その後の展開はわかりません。 a タグの新しい属性についてはまだ様子を見てみましょう。少なくともそのようなものが存在することを知っていれば十分です。
上記のhtmlのダウンロード機能の詳細な説明は、編集者が共有した内容であり、皆様のご参考になれば幸いです。また、皆様にもScript Homeをご支援いただければ幸いです。
元のアドレス: http://www.cnblogs.com/w-age666/archive/2016/05/04/5458342.html

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





