
フロントエンドの初心者として、私は数日間フロントエンドをいじってきました。 。今日、私は自分が信じていたものに問題があることに突然気づきました。 。たとえば、css ディレクトリ style.css に css スタイル ドキュメントを作成しました。現時点では、文は 1 つだけです:
ブラウザを更新します。 。うわー、カオさん。反応しませんでした、機能しませんでした。 。このパスを何度か確認して問題がないことを確認し、Chrome の F12 デバッガーを開きました。ブラウザーが CSS ファイルをロードしたことを確認して、ファイルを開くと、次の内容が表示されました:

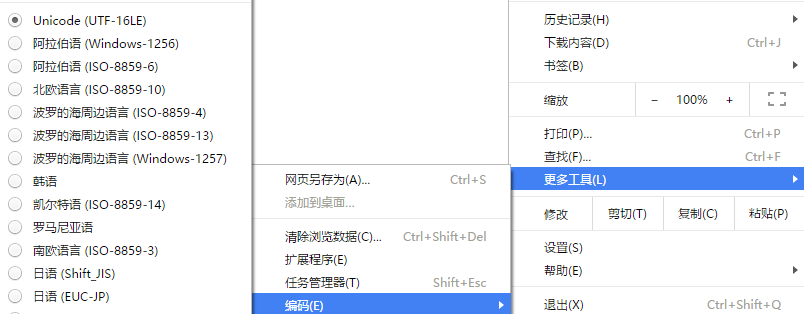
は実際には文字化けしています。 。エンコードかフォーマットに何か問題があるはずですが、それがわかりません。 。フロントエンド パートナーに相談した後、Web ページの現在のエンコーディングを確認しました:

は UTF-16LE エンコーディングを表示します。 。
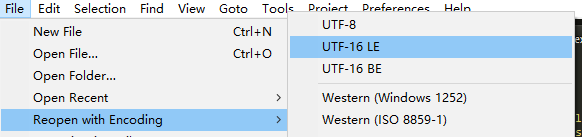
後で試して、Sublime エディターを使用して、ローカル CSS ファイルのエンコード形式をこの utf-16LE に変更しました。

CSS コードを書き換えました。保存して実行します。 。案の定、それだけです。 。
しかし、私の HTML は utf-8 に指定されており、CSS は utf-16 なので、非常に不満です。 。そこで、解決策を再度質問させていただきました。それは解決できますし、簡単です。 。
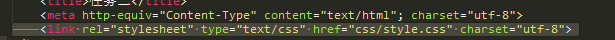
CSS を utf-8 に変更し、内部のコードを編集します。この CSS を HTML に導入するときにエンコード形式を宣言するだけです:

リンク タグに属性を追加するだけです: charset="utf-8"。 。 。それは本当に簡単です。 。 。
HTML外部参照CSSファイルが有効にならない原因の分析と解決策について、編集者がここで紹介しますので、皆さんのお役に立てれば幸いです。