 ウェブフロントエンド
ウェブフロントエンド
 htmlチュートリアル
htmlチュートリアル
 DNS プリフェッチとは何ですか? フロントエンドの最適化: DNS 事前解析によりページ速度が向上します_HTML/Xhtml_Web ページの作成
DNS プリフェッチとは何ですか? フロントエンドの最適化: DNS 事前解析によりページ速度が向上します_HTML/Xhtml_Web ページの作成
DNS プリフェッチとは何ですか? フロントエンドの最適化: DNS 事前解析によりページ速度が向上します_HTML/Xhtml_Web ページの作成
DNS プリフェッチとは
DNS はドメイン名と IP のマッピングを実装します。ドメイン名を通じてサイトにアクセスする場合、リクエストごとに DNS 解決が必要です。現在、各 DNS 解決にかかる時間は通常 200 ミリ秒未満です。 DNS 解決に時間がかかるという問題に対応して、一部のブラウザでは DNS プリフェッチを使用してアクセスのスムーズさを向上させています。
DNS プリフェッチは、Web ページを閲覧するときに、ブラウザが Web ページを読み込むときに Web ページ内のドメイン名を解析してキャッシュするため、クリック時に DNS 解決を実行する必要がありません。現在の Web ページでの接続により、ユーザーの待ち時間が短縮され、ユーザー エクスペリエンスが向上します。
現在 DNS プリフェッチをサポートしているブラウザには、Google Chrome と Firefox 3.5 が含まれます。
ブラウザで特定のドメイン名を解決したい場合は、ページにリンク タグを追加できます。例:
ブラウザ側でドメイン名を事前解決するかどうかを制御する場合、HTTP を使用できます。ヘッダーの x-dns-prefetch-control 属性が制御されます。
残念ながら、現在上記のタグをサポートしているのは Google Chrome と Firefox 3.5 だけです
一般的に、この遅延の原因は相手の Web サイトの帯域幅や負荷ではありません。では、具体的に何が原因でしょうか? ? Zhan Lan 氏は、おそらく DNS 解決速度がリソース遅延の最大の原因であるため、DNS の問題であると仮定して推測を試みました。そこで、Zhanlan は次のコードをページ ヘッダーに追加しました (DNS 事前解決用):
< link rel="dns-prefetch" href="http://img.jb51.net" />
効果は非常に高く (テストブラウザは IE8)、他のページを開いたときの Baidu 共有ボタンの読み込みが大幅に改善されました。
DNS プリフェッチについて簡単に見てみましょう:
DNS はインターネットの基本プロトコルですが、その解決速度はウェブサイトの最適化プログラムによって簡単に無視されるようです。現在、ほとんどの新しいブラウザは DNS 解決に最適化されており、通常の DNS 解決には 20 ~ 120 ミリ秒かかります。DNS 解決の時間と頻度を減らすことは、優れた最適化方法です。 DNS プリフェッチとは、ユーザーがリンクをクリックすることなく、この属性を持つドメイン名がバックグラウンドで解析されることを意味し、ドメイン名の解決とコンテンツの読み込みはシリアル ネットワーク操作であるため、この方法によりユーザーの待ち時間が短縮され、ユーザー エクスペリエンスが向上します。
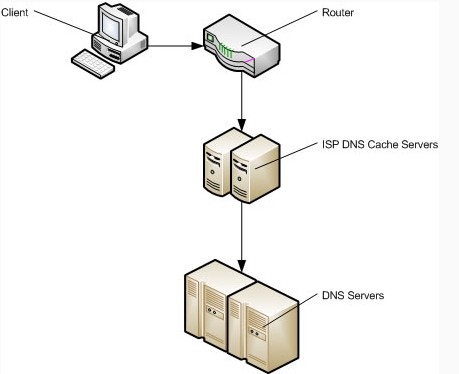
Web サイトのブラウザーの最初のドメイン名 DNS 解決検索プロセスは次のとおりです:
ブラウザ キャッシュ - システム キャッシュ - ルーター キャッシュ - ISP DNS キャッシュ - 再帰的検索
ドメイン名の DNS 解決と検索プロセス
Chrome には DNS プリフェッチ技術が組み込まれており、Firefox 3.5 にもこの機能が導入されています。Chrome と Firefox 3.5 自体が DNS プリフェッチの設定を最適化しているため、DNS プリフェッチの設定による悪影響の 1 つは、Google のパフォーマンスが低下する可能性があることです。 . Chrome ブラウザと Firefox 3.5 ブラウザのユーザー エクスペリエンス。
事前解析の実装:
1. メタ情報を使用して、現在のページを DNS で事前解決する必要があることをブラウザーに通知します:
2. ページ ヘッダーのリンク タグを使用して、DNS 事前解決を強制します:
注: dns-prefetch は注意して使用する必要があります。複数のページで DNS 事前解決を繰り返すと、繰り返される DNS クエリの数が増加します。
追記: DNS 事前解決は主に Web サイトのフロントエンド ページの最適化に使用されますが、SEO におけるその役割はまだ検証されていません。ただし、ユーザー エクスペリエンスを向上させる一環として、rel="dns-prefetch" を使用する価値は十分にあります。発見中。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 公式アカウントのキャッシュの更新の難しさ:バージョンの更新後のユーザーエクスペリエンスに影響を与える古いキャッシュを回避する方法は?
Mar 04, 2025 pm 12:32 PM
公式アカウントのキャッシュの更新の難しさ:バージョンの更新後のユーザーエクスペリエンスに影響を与える古いキャッシュを回避する方法は?
Mar 04, 2025 pm 12:32 PM
公式アカウントのWebページはキャッシュを更新します。これはシンプルでシンプルで、ポットを飲むのに十分な複雑です。あなたは公式のアカウントの記事を更新するために一生懸命働きましたが、ユーザーはまだ古いバージョンを開くことができますか?この記事では、この背後にあるtwist余曲折と、この問題を優雅に解決する方法を見てみましょう。それを読んだ後、さまざまなキャッシュの問題に簡単に対処でき、ユーザーが常に新鮮なコンテンツを体験できるようになります。最初に基本について話しましょう。それを率直に言うと、アクセス速度を向上させるために、ブラウザまたはサーバーはいくつかの静的リソース(写真、CSS、JSなど)やページコンテンツを保存します。次回アクセスするときは、もう一度ダウンロードすることなく、キャッシュから直接検索できます。自然に高速です。しかし、このことは両刃の剣でもあります。新しいバージョンはオンラインです、
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 WebページのPNG画像にストローク効果を効率的に追加する方法は?
Mar 04, 2025 pm 02:39 PM
WebページのPNG画像にストローク効果を効率的に追加する方法は?
Mar 04, 2025 pm 02:39 PM
この記事では、CSSを使用したWebページへの効率的なPNG境界追加を示しています。 CSSはJavaScriptやライブラリと比較して優れたパフォーマンスを提供し、微妙または顕著な効果のために境界幅、スタイル、色を調整する方法を詳述していると主張しています
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5&lt; time&gt;について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合



