
XHTML タイトルの概要
Word 文書を作成するとき、「第 1 章」、「1.2.1」などのタイトルをよく使用します。 XHTML 構文にはタイトルという概念もあります。 XHTML では、
タイトルの使用
XHTML ドキュメントでは、タイトルを使用して Web ページの構造とコンテンツをインデックス化します。タイトルを使用して Web ページを識別するのが上手でなければなりません。ドキュメント階層。
称号のうち、第 1 レベルの称号が最も高く、その後、順番に減少します。一般に、XHTML ドキュメントでは、タイトルはドキュメント内の次の場所 (
タイトルの使用に関するいくつかの提案
h1 はページ全体のコアコンテンツを表すため、通常、h1 は 1 回しか出現できません (絶対に当てはまるわけではありませんが、出現してはなりません)複数回)、記事の最も強調された部分で使用されます。したがって、特定のコンテンツ ページでは、記事の重要性を強調するために、記事のタイトルに h1 がよく使用されます。たとえば、このサイト:
エディタで学習ドキュメント 1.html ファイルを開き、上記の
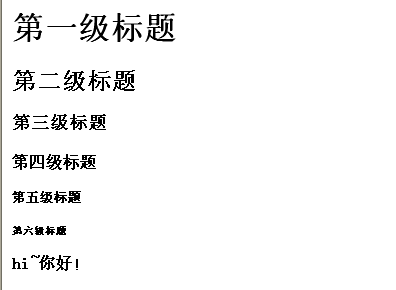
1.html ファイルを保存してブラウザで開きます (既に開いている場合は、ブラウザの更新ボタンをクリックしてドキュメントを再読み込みします。以下同様。これ以上の説明は省略します)。タイトル タグの効果を次のように表示できます。以下: 
例からわかるように、ブラウザは自動的にタイトルの改行を形成します (各タイトルには独自の行があります)。
段落 p タグ
XHTML では、段落は
実際の制作作業では、
段落タグを多用します。
改行
XHTML ドキュメントでは、空白行または複数の改行が必要な場合、タイトルまたは段落タグでのみ改行マークが提供されます。改行タグ
が必要です。 XHTML では、Word の編集時に Enter キーを押して改行することは無効であり、ブラウザはこの方法で生成された改行ギャップを無視します。
例:
改行タグは、実質的な内容はなく、この場所で改行が必要であることをブラウザに通知するだけであるため、このタグはペアで表示されず、
は複数の場合に 1 回だけ改行されます。改行が必要です。複数の
タグを入力してください。
タグが
または
を使用しても改行を実現できますが、これはブラウザが HTML4.0 仕様に準拠しているためです。
XHTML 仕様では、ペアになっていないタグの場合は、コンテンツの末尾にスペースを追加し、
などの /> を使用してタグを閉じるだけです。 ;img については後で説明します /> およびその他のタグ。
つまり、
の代わりに
です。