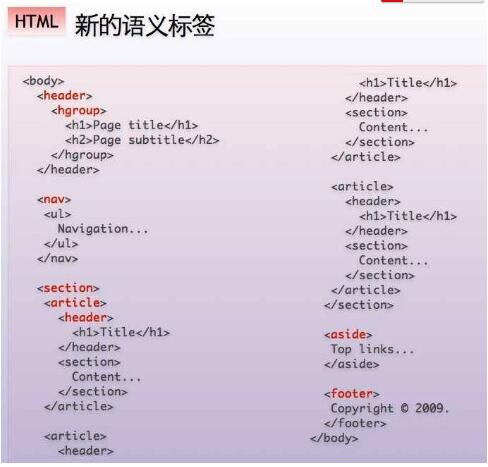
HTML5 では、ヘッダー、フッター、ナビゲーションなどのセマンティック タグがさらに追加されています。ページを作成するときに次のメソッドを使用してページをレイアウトする必要がなくなりました。
XML/HTML コードコンテンツをクリップボードにコピー
- <div クラス="ヘッダー" >これが頭ですdiv>
-
<div class="コンテンツ" >これは中央のコンテンツ領域ですdiv>
-
<div class="フッター" >これが一番下です div>
次のようにレイアウトできます:
XML/HTML コードコンテンツをクリップボードにコピー
- <ヘッダー>これはヘッダーですヘッダー>
- <コンテンツ>これは中央のコンテンツ領域ですコンテンツ>
-
<フッター>これは一番下です フッター>
ただし、IE は転送をサポートしていないため、IE6、7、および 8 をサポートしたい場合は、次のように js と css に小さなコードを追加する必要があります。
XML/HTML コードコンテンツをクリップボードにコピー
- document.createElement("ヘッダー");
- document.createElement("コンテンツ");
document.createElement("フッター"); -
CSS:
ヘッダー、コンテンツ、フッター{表示:ブロック}
上記は、タグをヘッダーとしてカスタマイズし、それをブロック表示に設定することを意味します。完全なコードは以下に添付されます:
XML/HTML コード
コンテンツをクリップボードにコピー
- >
- <html>
-
<頭>
- <メタ charset="utf- 8">
- <title>セマンティック タグを使用して HTML を記述します。IE6、7、8 と互換性があります。 タイトル>
- <スタイル>
- *{マージン:0;パディング:0;}
- ヘッダー、コンテンツ、フッター{表示:ブロック}
- ヘッダー{幅:600px;高さ:150px;行の高さ:150px;ボーダー:1px 実線 #000;マージン:10px 自動;テキスト配置:センター;フォントサイズ:24px}
- コンテンツ{幅:600px;高さ:250px;行の高さ:250px;ボーダー:1px 実線 #000;マージン:10px 自動;テキスト配置:センター;フォントサイズ:24px}
- フッター{幅:600px;高さ:150px;行の高さ:150px;ボーダー:1px 実線 #000;マージン:10px auto;text-align:center;font-size:24px}
-
スタイル>
-
<スクリプト type="text/ javascript">
- document.createElement("ヘッダー");
document.createElement("コンテンツ");
- document.createElement("フッター");
- ボディ>
<- ヘッダー>これはヘッダーですヘッダー>
<- コンテンツ>これは中央のコンテンツ領域ですコンテンツ>
<
- フッター>これは一番下です フッター>
ボディ>
html>
関係のない話をしましょう。なぜ HTML を意味論的に記述する必要があるのでしょうか?
まず、コードが読みやすく、他の人がコードを見たときに一目で理解できます。第 2 に、検索エンジンのクローラーはパフォーマンスのために使用されるマークアップをほとんど無視します。セマンティックマークアップに焦点を当てます。
それでは、急いでセマンティック タグを使用して HTML を書き始めましょう。しかも、それは難しいことではありません。
付録 1:

上記の記事はセマンティック タグを使用して HTML を記述しており、IE6、7、および 8 と互換性があります。これはエディターによって共有されたすべての内容です。参考にしていただければ幸いです。また、Script をサポートしていただければ幸いです。家。
元のアドレス: http://www.cnblogs.com/shouce/p/5385701.html