
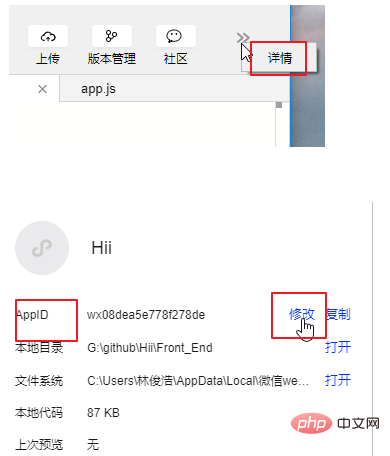
微信小程序出现“invalid code”的解决方法:我们只需要在开发者工具的详情界面中修改Appid即可。小程序分发的code是与appid绑定的,仅当前申请code的appid才可使用。

微信小程序出现“invalid code”怎么办?
微信小程序登陆模块invalid code问题
说明:笔者开发时使用的是测试appid,个人有申请过一个appid,所以后端使用申请的appid
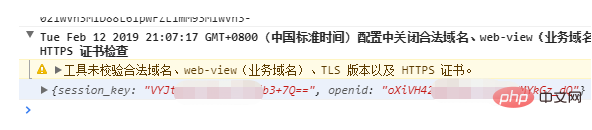
问题:前端使用wx.login得到code,后端从微信服务器获取openid,但返回的结果是"invalid code"
errcode: 40029, errmsg: "invalid code, hints: [ req_id: HQd79a0747th31 ]
解决思路:
前端获取的code是微信服务器给测试的appid分配的,而后端使用的是申请的appid,后端带着appid和code去申请openid时,微信服务器会找不到对应的code,所以返回 invalid code
解决方法:
方法一:
在“开发者工具”的“详情”界面修改Appid

方法二:
使用申请到的appid创建项目

总结:
以上说明,小程序分发的code是与appid绑定的,仅当前申请code的appid才可使用
代码:
//前端 js
wx.login({
success: function(res) {
if (res.code) {
console.log(res.code)
wx.request({
url: 'http://localhost:3000/login',
data: {
code: res.code
},
success: function(res) {
console.log(res.data);
},
fail: function() {
console.log('login fail')
wx.redirectTo({
url: 'pages/login/login',
})
}
})
}
}
})后端js:
//后端js:
//此处使用的request 是使用了 npm 的 request packet
app.get('/login', function(req, res) {
console.log(req.query.code);
var code = req.query.code;
var url = 'https://api.weixin.qq.com/sns/jscode2session?' +
'appid=' + '{{your appid}}&' +
'secret=' + '{{your secret key}}&' +
'js_code=' + code +
'&grant_type=' + 'authorization_code';
console.log(url);
request({
url: url
},
function(err, response, body) {
if (!err) {
// console.log(body);
console.log(body);
res.end(body)
} else {
console.log(err);
}
})
})更多相关技术知识,请访问PHP中文网!