HTMLプログラミングのマークアップと文書構造を詳しく解説_HTML/Xhtml_Webページ制作
HTML でコンテンツをマークする目的は、Web ページにセマンティクスを与えることです。言い換えれば、Web ページのコンテンツに、ユーザー エージェントが理解できる何らかの意味を与える必要があります。
HTML では、コンテンツに異なるマークを付けるためのタグのセットを指定します。各タグは、そのタグに含まれる内容の説明です。最も一般的に使用される HTML 記述は、タイトル、段落、リンク、画像です。現在、HTML には合計 114 個のタグがありますが、80/20 の原則によれば、そのうち約 25 個を使用することでマークアップのニーズの 80% を満たすことができます。
HTML の最新バージョンである HTML5 では、構造化タグの新しいバッチが規定されています。これは、Web ページの全体的な構造をより標準化するために関連コンテンツのタグをグループ化するために使用されます。これらの新しいタグには、
1. タグの閉鎖
コンテンツ (タイトル、段落、画像など) を含む要素ごとに、含まれるコンテンツがテキストであるかどうかに応じて、要素にタグを付ける方法が 2 つあります。1 つは終了タグを使用する方法、もう 1 つは終了タグを使用する方法です。 is 非終了タグを使用します。
1.1 テキストに終了タグを使用する
例:
Hello, CSS!
1.2 参照されるコンテンツに自己終了タグを使用する
例: 
ヒント:
自己終了タグの場合、XHTML 要件は次のように記述する必要があります:
- <img src="images/dog.jpg " alt=「これは私の犬です。」 />
HTML5 では、最後の終了スラッシュを省略して次のように書くことができます:
- <img src="images/dog.jpg " alt=「これは私の犬です。」 >
2. 属性
ヒント: 視覚障害のあるユーザーが使用するスクリーン リーダーは、alt 属性の内容を読み上げるため、タグの
alt 属性には、一目で (または一目で) 理解できる内容を必ず追加してください。3. タイトルと段落
4. 複合要素HTML では、タイトル、画像、段落などの基本的なコンテンツ タグだけでなく、リスト、テーブル、フォームなどの複雑なユーザー インターフェイス コンポーネントを作成するためのタグも指定されています。これらは、いわゆる複合要素です。複数の
タグで構成されます。
5. ネストされたタグ
簡単に言うと、あるタグを別のタグの中に入れ子にすることです。
6.HTML5 テンプレートXML/HTML コードコンテンツをクリップボードにコピー- >
- <html>
- <頭>
- <meta charset="utf- 8" />
- <title>HTML テンプレート タイトル>
- 頭>
- <ボディ>
- ボディ>
- html>
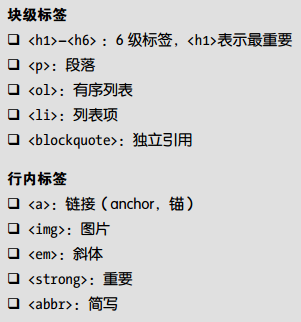
7.块级元素和行内元素
文の流れの結果: HTML 元素は、それぞれの自由マーク中に表示される先のシーケンスに従って、順番にトップ面の上方から下方に流れます。
すべての HTML 元素の表示プロパティはブロック、インラインである必要があります。最大の例外はテーブル元素であり、独自の表示値を持っています。
ブロック要素 (マークやセグメントなど) は、各要素がそれぞれ 1 つずつ占有しながら、面に沿って一緒に並んでいきます。の状況下では次の行が表示されます。
無论你想理解哪个 HTML 元素、第一要问的问题都应该是:它是块级要素,又是行内要素?知道了此点之後,就可能在编書标记的時,念對或者要素は初期状態でどのように配置されているかに応じて決定されるため、CSS を使用して要素を再配置することはさらに望ましくありません。二点要知道的:
块列元素盒子は父元素と同じように展開します。
行内要素のカセットは、その内容を受信し、可能な限り包含します。
7.嵌合要素
マーク内で挿入されるのは HTML スクリプトですが、画面上で挿入されるのは 1 つの子です。
テキスト オブジェクト モデル (DOM と呼ばれます) は、ビューアの視野から、セクション内の要素と各要素の属性を観察し、要素のファミリーを取得します。 CSS 内で DOM 内の特定の位置を参照すると、対応する HTML 元素を選択し、その形式のプロパティを変更できます。 CSS で DOM を操作する手順は、要素の 1 つまたは複数を選択し、次にそれらの要素のプロパティを再修正することです。たとえば、強度を変更したり、要素をマークに追加したりすると、すぐにこれらの変更が行われます。 DOM 内で発生し、ボディがトップに表示されます。
簡単に言うと、HTML マークによって DOM が構築され、その後、最初にダウンロードされ、ユーザーがトップページとやり取りするときに、CSS を使用して DOM が変更されます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7456
7456
 15
15
 1376
1376
 52
52
 77
77
 11
11
 15
15
 10
10
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。