定義と使用法
タグは、ユーザー情報を収集するために使用されます。
さまざまな type 属性値に応じて、入力フィールドには多くのフォームがあります。入力フィールドには、テキスト フィールド、チェックボックス、マスクされたテキスト コントロール、ラジオ ボタン、ボタンなどがあります。
HTML と XHTML の違い
HTML では、 タグには終了タグがありません。
XHTML では、 タグを正しく閉じる必要があります。
例
2 つのテキスト入力ボックスと送信ボタンを含む単純な HTML フォーム:
XML/HTML コードコンテンツをクリップボードにコピー
-
<フォーム アクション="form_action.asp" メソッド="get">
-
名: <入力 タイプ= "テキスト" 名前="fname" />
-
姓: <入力 タイプ= "テキスト" 名前="lname" />
-
<入力 タイプ="送信" 値="送信" />
-
フォーム>
disabled 属性は、入力要素を無効にすることを指定します。
無効になった入力要素は使用できず、クリックすることもできません。無効な属性は、他の条件 (チェックボックスが選択されているなど) が満たされるまで設定できます。次に、JavaScript を使用して無効な値を削除し、入力要素の値を使用可能な値に切り替える必要があります。

次の 3 つの書き込み方法は入力を無効にすることができます
XML/HTML コードコンテンツをクリップボードにコピー
- <入力 タイプ="テキスト" 無効=「無効」 値=「無効」 />
- <入力 type="テキスト" 無効=「無効」 値=「無効」 />
-
<入力 type="テキスト" 無効=「無効」 値=「無効」 />
無効な入力はデフォルトでグレーになり、CSS を通じてスタイルを設定できます。注: IE9 以下ではフォントの色を変更できません
1. CSS3 :disabled 擬似要素定義を使用します
CSS コードコンテンツをクリップボードにコピーします
-
//Chrome Firefox Opera Safari
-
入力:無効{
-
ボーダー: 1px ソリッド #DDD;
-
背景色: #F5F5F5;
色-
:#ACA899;
}
-
2. 属性セレクターを使用して
を定義します。
CSS コード
コンテンツをクリップボードにコピーします
//IE6 が失敗しました
- 入力[無効]{
- ボーダー
: -
1px ソリッド #DDD;
背景色:
#F5F5F5-
;
色:#ACA899
;
-
}
3. クラスを使用して、入力を無効にするクラスを定義および追加します
- CSS コード
コンテンツをクリップボードにコピーします
-
input.disabled{
-
ボーダー: 1px ソリッド #DDD;
-
背景色: #F5F5F5;
色-
:#ACA899;
}
-
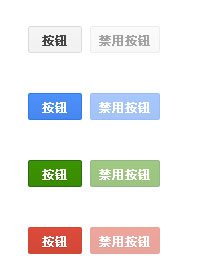
最終結果:
CSS コード
コンテンツをクリップボードにコピーします
//Chrome Firefox Opera Safari IE9
- 入力:無効{
- ボーダー
: -
1px ソリッド #DDD;
背景色:
#F5F5F5-
;
色:#ACA899
;
-
}
//IE8-
入力[無効]{
-
ボーダー- :
1px-
ソリッド-
#DDD;
背景色: #F5F5F5;
色-
:#ACA899;
}
//IE6 Javascript を使用して CSS クラスを追加します -
"disabled"
* html input.disabled{
- ボーダー
: -
1px ソリッド
- #DDD
;
-
背景色: #F5F5F5;
色:#ACA899
;
-
}
注: IE8 のバグIE8 は :disabled を認識しないため、input[disabled] スタイルと input:disabled スタイルは無効になります。これらを個別に記述するか、input[disabled] を直接使用することを検討してください。 ; IE9以下では文字色の変更はできません。
デモ