
UIデザインにおける多くのコンセプトは紙の上ではあまり変わらないように見えますが、実際には大きく異なります。久しぶりに投稿した台湾人デザイナーの @Akane_Lee 先生がコンセプトを分析し、フローチャートと UI フローの機能について詳しく説明しました~
ほぼ 1 か月間何も投稿していませんでした。プロジェクトを書いたり、プロトタイプを作成したり、研究室の学生のレポートを作成したりするのに忙しいです。最近UIフローを整理しなければいけないことが多くて、整理すればするほど頭がごちゃごちゃになってきます。 UI フローとフローチャートについて話しましょう。 Flow は「プロセス」、UI Flow はページの流れ、Flow Chart はフローチャートです。この 2 つはまったく異なるグラフです。
UI デザイナーは UI フローには精通していますが、フローチャートには精通していない可能性があります。ソフトウェア開発では、フローチャートはSAが書くことが多く、「判断力」に重点が置かれています...雑誌に付属する心理テストと考えてください。「はい」を選択した場合は、へ進みます。右に進み、「いいえ」を選択した場合は左に進みます。
RDでは、プログラムを書く前に、さまざまな「判断」から構成される動作構造である「ロジック」を知る必要があります。 UI にとってロジックも非常に重要です。そうでない場合、操作後にユーザーにどのような応答を与えるべきでしょうか?
最も陽気なメンバーログイン
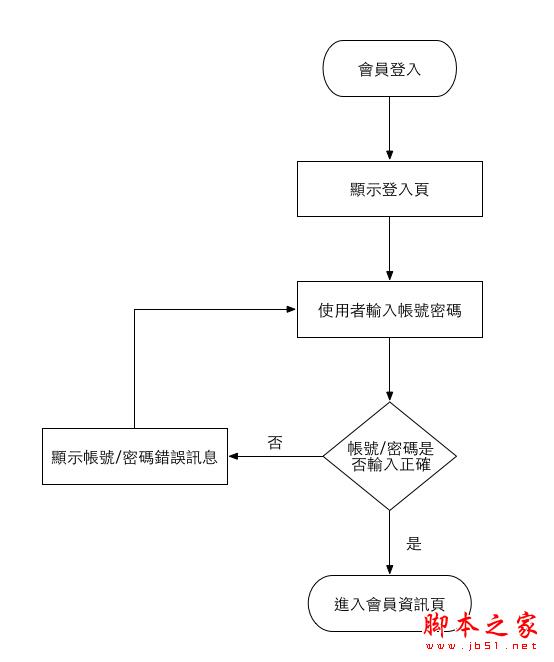
「会員ログイン」を例に挙げると、アカウントとパスワードを入力すると、入力が正しければ自動的に会員情報ページにジャンプします。入力が間違っていた場合は、エラーメッセージが表示されます。

Functional Map だけから UI フローを描画したいのですが、「ユーザーが操作ミスをした場合の対処方法」を無視してしまうことがよくあります。 UI が緊急に追加されました。RD 機能は洗練されておらず、エラー メッセージも表示されません。ページやプログラムは口で描画したり書き込んだりすることはできません。
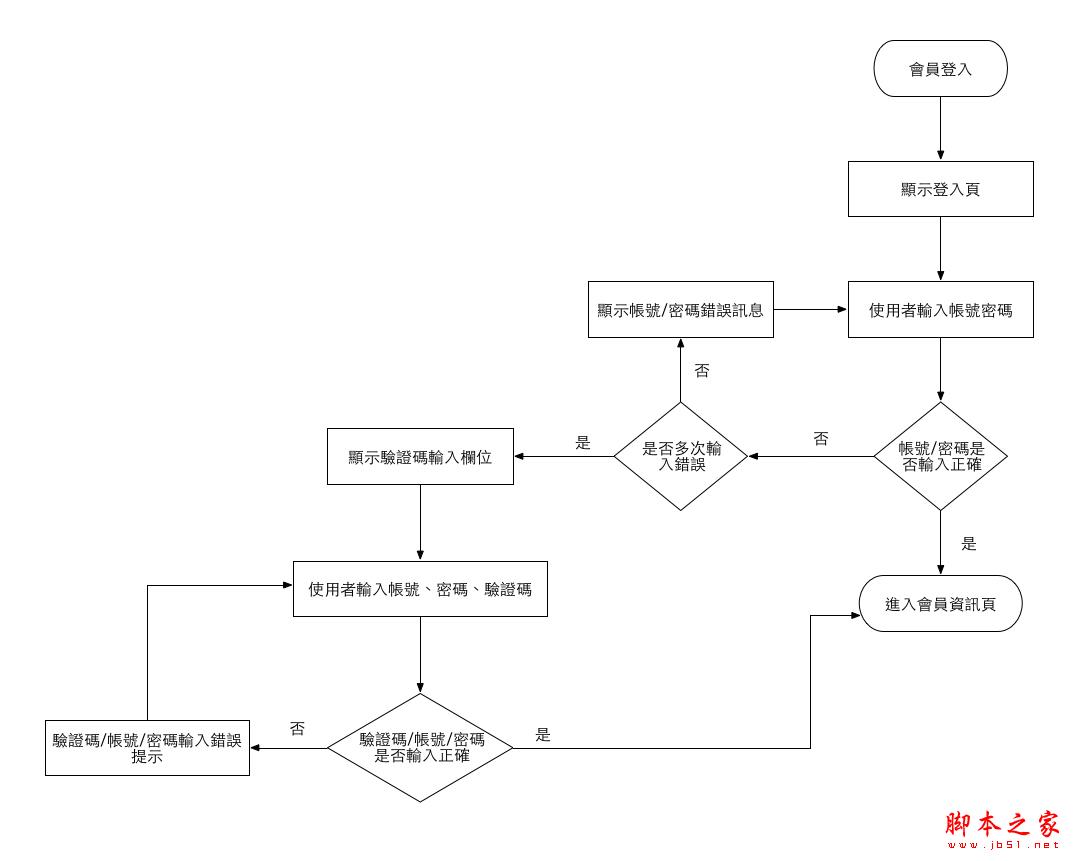
ランダムに入力すると認証コードが付与されますとても単純なことのようですが、それだけではありませんか?実際に描いてみると、UIフローには見落としがちな点がたくさんあることがわかります。 (機能を追加せずに、どうやってこのようにできるのでしょうか?)
場合によっては、ユーザーが間違いを繰り返すことがあります。誰かがアカウントを盗もうとしていると推測するのが自然です。一般的なブロック方法は、複数の間違った入力を行ったユーザーに追加の確認コード フィールドに入力するよう求めることです。したがって、フローチャートは次のようになります:

フローチャートと UI フローは相互に補完しており、フローチャートですら UI フローよりも先に来ます。フローチャートがなく、処理する判断の数がわからない場合、UI フローが生成され、計画が不十分なためにページ漏洩が発生する可能性が非常に高くなります。
UI フローだけがあり、フローチャートがなければ、RD は絵からフローチャートと判断式の使い方をほとんど想像できません。 しかし、システムが大きくなればなるほど、パッケージにバグが発生しやすくなります。 . 荷物が届く確率はRD経験値に基づいて決定されます。しかし、UI フローさえ存在せず、RD がいくつかのワイヤーフレームやモックアップに依存してページをリンクする方法を理解しようとするだけでは奇妙です。ブレーンストーミングについて。
何も渡さない場合は、RD にプロトタイプを渡してコピーするように依頼してください。まったく同じものを作るのは簡単です。RD もすべての画面のすべてのボタンを押して、あらゆる種類を試す必要があります。関数を実行する前に、間違いを防ぐことができます。こんなふうに人をからかうRDがどれだけ嫌いか...
参照:
フローチャート – MBA シンクタンク百科事典
フローチャートの説明
UI デザイナーの観点から見ると、フローチャートは「この状況でユーザーがタスクを完了するためにどのように操作し、ソフトウェアがどのように応答するか」と見ることができ、UI フローは「ユーザーが操作するため」に拡張されます。このようにして、これらの機能と情報要件があるため、ページは非常に接続されています。」
UI デザイナーは、必ずしもフローチャートを描ける必要はありませんが、フローチャートを理解できなければなりません。一般的なフローチャートのシンボルは修正されます。見た目が悪いからといって、新しいスタイルをデザインしないでください。RD によって形勢が逆転することは間違いありません。
「結婚前の頭の中の水は、結婚後に流した涙である」という有名な言葉がありますが、ソフトウェア開発に当てはめると、「仕事を始める前に消耗する脳は、仕事を始めた後に傷つく肝臓です。」仕事を始めます。」初期段階では想定外の機能が多く、後期では想定外の工数も多く発生しています…