
Web サイトでは HTML5 と CSS3 が多く使用されており、ユーザーが Webkit カーネルでページを開くことを期待していますが、テストでは 360 が推奨モードとして IE カーネルを使用していることがわかりました。実際、360 は Web サイト開発者向けに最適な方法を設計しました。これは、メタ タグ コードを追加することで解決できます
次の情報は 360 公式 Web サイトから取得したものです:
ブラウズ モード
エクストリーム スピード モード、互換性モード、および IE9 高速モードは、Web ページを表示するときに 360 ブラウザで使用される 3 つのモードです。
はエクストリーム スピード モード
を示します。
は、IE9/IE10 モードを示します (IE9 または IE10 がインストールされた後にのみ使用可能)
360 スピード ブラウザーは、各 Web サイトに適したブラウジング モードを自動的に選択します。したがって、通常は、複数のカーネルの違いを知る必要はありません。
各モードの特徴は何ですか?
エクストリーム スピード モードでは、Web サイトがすぐに開きますが、一部の Web サイトはエクストリーム スピード モードで互換性の問題が発生し、表示されない場合があります。ちゃんと正常。
互換モードでは、Web サイトを開く速度が極速モードよりもわずかに遅くなりますが、Web ページの互換性の問題は少なくなります。
IE9/IE10 モードでは、Web サイトは IE9/IE10 レンダリング方式を使用してレンダリングされ、ハードウェア アクセラレーションと IE9/IE10 の新しいスクリプト レンダリング エンジンをサポートします。
ブラウジング モードを切り替えると、360 Speed Browser はデュアル コア間でデータを自動的に同期し、デュアル コア間をシームレスに切り替えることができます。
ユーザー エクスペリエンス プラン
ユーザー エクスペリエンス プランに参加すると、互換性リストと互換性リストを改善できるように、切り替えられた URL が 360 Web サイトに送信されます。製品を改善します。
アップロードされたデータには個人の特徴に関する情報は含まれておらず、第三者の個人や機関に漏洩されることはありません。
切り替えた URL をアップロードしたくない場合は、「詳細オプション」セクションのチェックを外すだけです
“ 使用状況統計とクラッシュ レポートを 360 スピード ブラウザ Web サイトに自動的に送信します360 Speedy Browser の改善にご協力ください。」
背景の紹介
よく知られている状況により、国内の主流のブラウザはデュアルコア ブラウザです。一般的な高速ブラウジングのための Webkit カーネルに基づいています。使用されたウェブサイト。 IE ベースのカーネルは、オンライン バンキングや古いバージョンの Web サイトと互換性を保つために使用されます。いくつかの 360 ブラウザを例に挙げると、Webkit カーネルを介して主流の Web サイトをレンダリングすることを優先し、ページの互換性を確保するために IE カーネルを介してレンダリングされる Web サイトは少数です。従来、当社では長期間の手作業で収集した数百キロバイト規模のURLライブラリを管理する方法が主流でした。
当社では、ユーザーからのフィードバックやコードタグのインテリジェント判定技術を通じて、ブラウザの自動検証精度の向上に努めています。しかし、多くの場合、まだ 100% 正確に理解することはできません。そこで、新しい制御方法としてカーネル制御メタタグを追加しました。ウェブサイトにメタ タグを追加し、この URL のレンダリングにどのコアを使用するかを 360 ブラウザに指示している限り、360 ブラウザはこのタグを読み取った後、対応するコアにすぐに切り替わります。そして、この動作を、この第 2 レベルのドメイン名の下にあるすべての URL に適用します。
現在、この機能はすべての 360 セキュア ブラウザに実装されています。他のブラウザ ベンダーもこの実装をサポートすることをお勧めします。この管理ラベルを業界標準にします。
コード例
head タグにコード行を追加します。
1 2 3 4 5 6 7 |
|
content の値は次のとおりです。 webkit、ie-comp および ie-stand の 1 つ。大文字と小文字が区別され、それぞれ webkit カーネル、IE 互換カーネル、IE 標準カーネルを表します。
ページがデフォルトで超高速カーネルを使用する必要がある場合は、タグを追加します:
1 |
|
ページがデフォルトで IE 互換カーネルを使用する必要がある場合は、タグを追加します:
1 |
|
ページがデフォルトで IE 標準カーネルを使用する必要がある場合は、タグを追加します:
1 |
|
ここで問題が見つかりました。公式情報では「“>」で終わっていますが、実際のテストでは動作しません(/の前にスペースがあることに注意してください)。そしてテストは実行可能です。
各レンダリングコアの技術的詳細
| 内核 | Webkit | IE兼容 | IE标准 |
|---|---|---|---|
| 文档模式 | Chrome 21 | IE6/7 | IE9/IE10/IE11(取决于用户的IE) |
| HTML5支持 | YES | NO | YES |
| ActiveX控件支持 | NO | YES | YES |
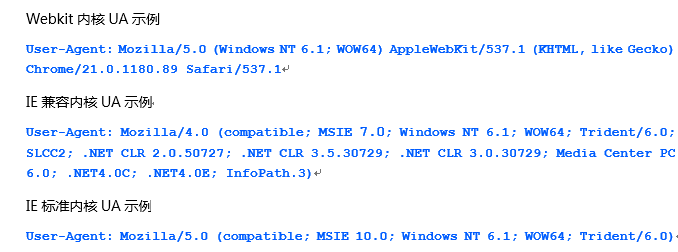
カーネルごとの UA の例
この関数は実際には以下と同じですIE9 の X-UA 互換性は非常に似ています。いくつかの IE コアの実装の概要については、
http://blogs.msdn.com/b/ie/archive/2010/06/ を参照してください。 16/ie-s-compatibility -features-for-site-developers.aspx
エクストリーム スピード モードと互換性モードで使用されるテクノロジを理解します。
エクストリーム スピード モードは Webkit を使用します。世界最速のカーネル ブラウザ カーネルは、多くの新しい Web 標準もサポートしています。
ただし、新しい Webkit カーネルのため、一部の国内 Web サイトはまだこのカーネルを十分にサポートしていません。
互換モードは、IE ブラウザで使用されている Trident カーネルを使用します。これは、国内の Web ページを作成する場合に主に互換性のあるブラウザ カーネルであり、互換性の問題が少ないです。
IE9/IE10 モードは、IE9/IE10 ブラウザで使用される新しいコアを使用し、ハードウェア アクセラレーション、新しいスクリプト レンダリング エンジン、およびより標準的な HMTL5 および CSS3 サポートを追加します。
上記は、360 デュアルコア ブラウザのデフォルト速度モードを互換モード_HTML/Xhtml_webpage にするためにメタ タグ コードを使用して生成されたコンテンツです。その他の関連コンテンツについては、PHP 中国語に注意してください。ウェブサイト (www.php.cn)!