JavaScript によるメモリ リークとメモリ管理のヒント_JavaScript のヒント
この記事の例では、JavaScript のメモリ リーク回避およびメモリ管理手法について説明しており、非常に実用的です。皆さんの参考に共有してください。具体的な方法は以下の通りです。
この記事の内容は、Google WebPerf (London WebPerf Group)、2014 年 8 月 26 日のものです。
一般に、効率的な JavaScript Web アプリケーションはスムーズかつ高速である必要があります。ユーザーと対話するアプリケーションでは、メモリを効率的に使用する方法を検討する必要があります。メモリを消費しすぎるとページがクラッシュし、ユーザーの再読み込みが強制されるためです。そして隅に隠れて泣くことしかできません。
自動ガベージ コレクションは、特に大規模で長時間実行される Web アプリケーションでは、効果的なメモリ管理の代わりにはなりません。この記事では、Chrome の DevTools を使用してメモリを効果的に管理する方法を説明します。
そして、メモリ リーク、頻繁なガベージ コレクションの一時停止、全体的なメモリの肥大化など、実際に致命的な問題となるパフォーマンスの問題を修正する方法を学びましょう。
Addy Osmani は、PPT で Chrome V8 でのメモリ リークの多くの例を示しました:
1) オブジェクトのプロパティを削除すると、オブジェクトの速度が低下します (15 倍のメモリを消費します)
1 2 3 4 5 6 |
|
2) 終了
クロージャの外にある変数がクロージャに導入された場合、クロージャの終了時にオブジェクトをガベージコレクション(GC)することはできません。
1 2 3 4 5 6 |
|
3) DOM リーク
元の COM が削除されると、子ノード参照は削除されない限り再利用できません。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
4) タイマーのリーク
タイマーもメモリ リークが発生する一般的な場所です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
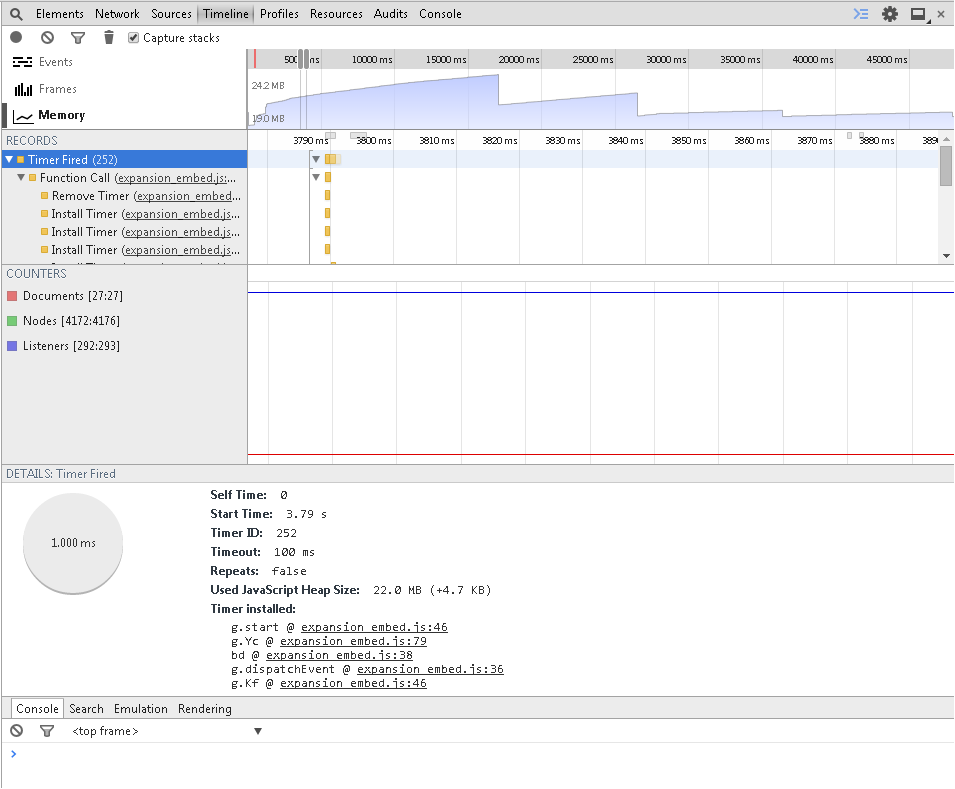
5) デバッグメモリ
Chrome の組み込みメモリ デバッグ ツールを使用すると、メモリ使用量とメモリ リークを簡単にチェックできます:
タイムラインのレコードをクリック -> メモリ:

この記事が皆さんの JavaScript プログラミングの学習に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7339
7339
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 C++ オブジェクトのレイアウトはメモリに合わせて調整され、メモリの使用効率が最適化されます。
Jun 05, 2024 pm 01:02 PM
C++ オブジェクトのレイアウトはメモリに合わせて調整され、メモリの使用効率が最適化されます。
Jun 05, 2024 pm 01:02 PM
C++ オブジェクト レイアウトとメモリ アライメントにより、メモリ使用効率が最適化されます。 オブジェクト レイアウト: データ メンバーは宣言の順序で格納され、スペース使用率が最適化されます。メモリのアライメント: アクセス速度を向上させるために、データがメモリ内でアライメントされます。 alignas キーワードは、キャッシュ ラインのアクセス効率を向上させるために、64 バイトにアライメントされた CacheLine 構造などのカスタム アライメントを指定します。
 Golang 関数のメモリ リークの検出と解決
Apr 23, 2024 pm 05:09 PM
Golang 関数のメモリ リークの検出と解決
Apr 23, 2024 pm 05:09 PM
Go 言語には関数のメモリ リークがあり、アプリケーションがメモリを継続的に消費してクラッシュする原因となります。 runtime/pprof パッケージを検出に使用し、関数が不要なリソースへの参照を誤って保持していないかどうかを確認できます。メモリ リークを解決するには、通常は関数コードを検査し、グローバル変数またはクロージャ参照を探すことによって、リークの原因となった参照を見つける必要があります。
 C++ メモリ管理: カスタム メモリ アロケータ
May 03, 2024 pm 02:39 PM
C++ メモリ管理: カスタム メモリ アロケータ
May 03, 2024 pm 02:39 PM
C++ のカスタム メモリ アロケータを使用すると、開発者は必要に応じてメモリ割り当て動作を調整できます。カスタム アロケータを作成するには、std::allocator を継承し、allocate() 関数と deallocate() 関数を書き直す必要があります。実際の例としては、パフォーマンスの向上、メモリ使用量の最適化、特定の動作の実装などが挙げられます。使用する場合は、メモリの解放を避けること、メモリのアライメントを管理すること、ベンチマーク テストを実行することなどに注意する必要があります。
 マルチスレッド環境における C++ メモリ管理の課題と対策?
Jun 05, 2024 pm 01:08 PM
マルチスレッド環境における C++ メモリ管理の課題と対策?
Jun 05, 2024 pm 01:08 PM
マルチスレッド環境では、C++ メモリ管理はデータ競合、デッドロック、メモリ リークなどの課題に直面します。対策には次のものが含まれます: 1. ミューテックスやアトミック変数などの同期メカニズムの使用、 2. ロックフリーのデータ構造の使用、 4. (オプション) ガベージ コレクションの実装。
 golang 関数のメモリ管理のベスト プラクティス
Apr 26, 2024 pm 05:33 PM
golang 関数のメモリ管理のベスト プラクティス
Apr 26, 2024 pm 05:33 PM
Go におけるメモリ管理のベスト プラクティスには、メモリの手動割り当てや解放を回避する (ガベージ コレクターを使用する)、オブジェクトが頻繁に作成/破棄される場合のパフォーマンスを向上させるために、参照カウントを使用して共有データへの参照数を追跡する、などがあります。同期メモリ プール sync.Pool は、同時シナリオでオブジェクトを安全に管理します。
 C++ メモリ管理における参照カウント メカニズム
Jun 01, 2024 pm 08:07 PM
C++ メモリ管理における参照カウント メカニズム
Jun 01, 2024 pm 08:07 PM
参照カウント メカニズムは、C++ メモリ管理でオブジェクト参照を追跡し、未使用のメモリを自動的に解放するために使用されます。このテクノロジはオブジェクトごとに参照カウンタを維持し、参照が追加または削除されるとカウンタが増減します。カウンタが 0 になると、オブジェクトは手動管理なしで解放されます。ただし、循環参照はメモリ リークを引き起こす可能性があり、参照カウンタを維持するとオーバーヘッドが増加します。
 PHP 関数でのメモリ使用量を管理するにはどうすればよいですか?
Apr 26, 2024 pm 12:12 PM
PHP 関数でのメモリ使用量を管理するにはどうすればよいですか?
Apr 26, 2024 pm 12:12 PM
PHP 関数でのメモリ使用量を管理するには、不要な変数の宣言を回避し、未使用の変数を解放し、ループと条件を最適化します (無限ループの回避やインデックス付き配列の使用など)。
 PHP アプリケーションのメモリ リーク: 原因、検出、解決策
May 09, 2024 pm 03:57 PM
PHP アプリケーションのメモリ リーク: 原因、検出、解決策
May 09, 2024 pm 03:57 PM
PHP メモリ リークは、アプリケーションがメモリを割り当て、解放に失敗すると発生し、その結果、サーバーの利用可能なメモリが減少し、パフォーマンスが低下します。原因には、循環参照、グローバル変数、静的変数、展開などが含まれます。検出方法には、Xdebug、Valgrind、PHPUnitMockObjects が含まれます。解決手順は、漏れの原因を特定し、漏れを修正し、テストし、監視することです。実際の例では、循環参照によって引き起こされるメモリ リークと、デストラクターを通じて循環参照を解除することで問題を解決する具体的な方法を示します。




