Adobe Brackets 簡単使用グラフィックチュートリアル_HTML/Xhtml_Web ページ制作
Adobe Brackets は、HTML、CSS、JavaScript 用のオープンソースのシンプルで強力な統合開発環境です。現在利用可能なプラグインには、デバッグ、ブラウザーの追加のサポートが含まれています。特定の CSS プレフィックス、JSDoc アノテーションなど。以下のエディターでは、Brackets の使用と設定を簡単に紹介します。
1. プロジェクトの設定
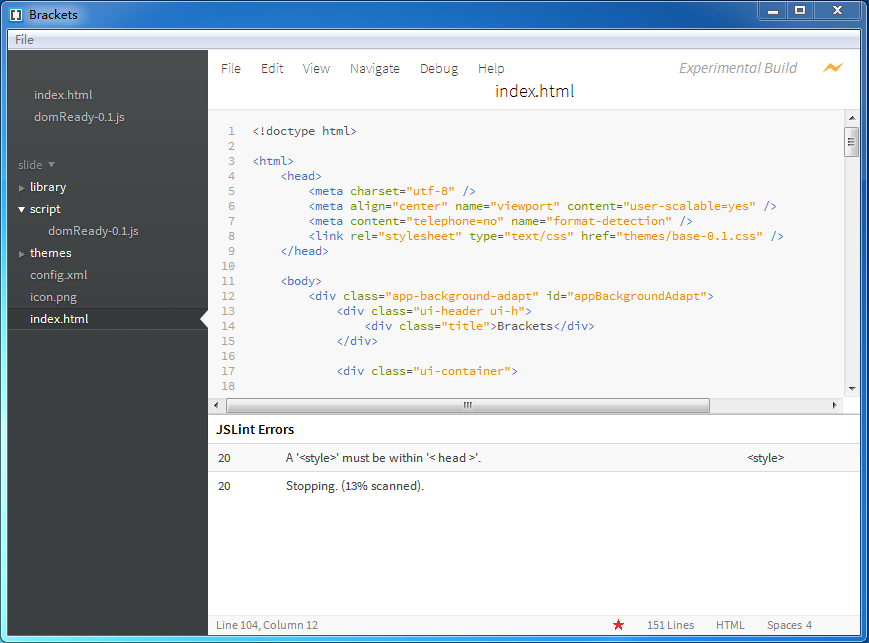
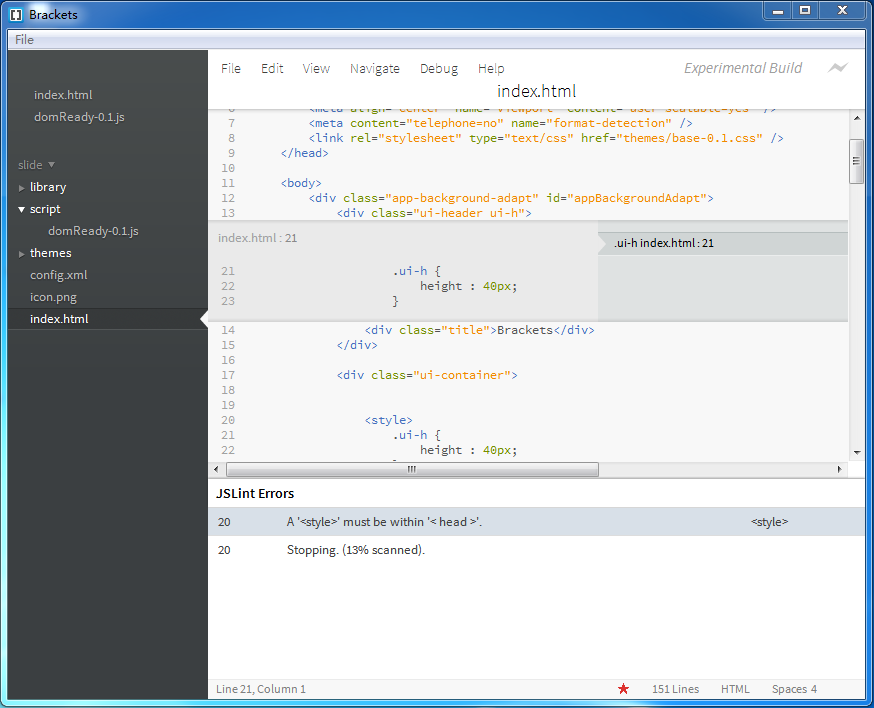
1. ブラケットを開きます。インターフェイス全体は非常にシンプルです。上部のメニュー バーには、エディタを終了するための [ファイル終了] 機能のみが用意されています。左側にはプロジェクト構成構造のファイル ツリーがあり、Ctrl/Cmd Shift H を使用してファイル ツリーを呼び出して閉じます。右側は編集領域、上部はツールバー、中央部はドキュメント領域、下部はプロンプト領域です。

2. プロジェクトを開きます。 [ファイル] > [フォルダーを開く] コマンドを使用して、プロジェクト フォルダーを開きます。左側のファイル ツリーのプロジェクト名がプロジェクト フォルダー名に更新され、ファイル ツリーがプロジェクト フォルダーのファイル ツリーに更新されます。現在のプロジェクト。

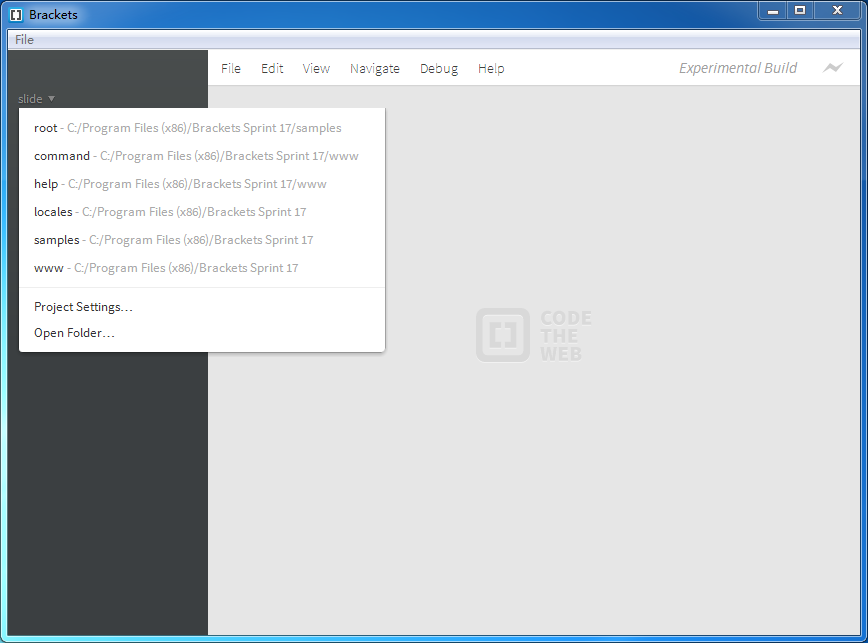
プロジェクト名を左クリックすると、プロジェクト編集メニューが表示され、編集メニューには履歴プロジェクトとプロジェクト編集コマンドが表示されます。

フォルダーを開くコマンド: 新しいプロジェクトを開きます。
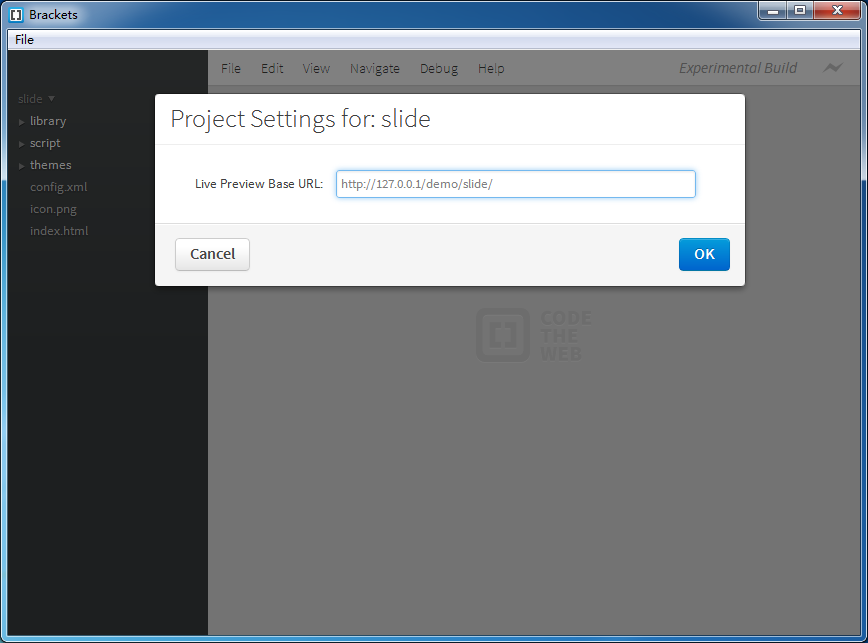
プロジェクト設定コマンド: ページのデバッグおよびプレビュー中に使用される現在のプロジェクトの Web アドレスを設定します。
設定要件: http:// で始まる Web アドレスである必要があります。

上の図に示すように、http://127.0.0.1/demo/slide に設定すると、ブラウザーのプレビュー中に Web アドレスを通じて対応するページが開きます。

設定がない場合は、ファイルのドライブレターアドレスでページが開きます。

2. ファイル編集
ファイル ツリーで [index.html] をクリックし、メイン領域で [index.html] ドキュメントを開きます。

1. Brackest は、ドキュメントが HTML 仕様に準拠しているかどうかを検出します。下の図に示すように、20 行目にヘッド ノードに配置する必要があるスタイル ブロックがあります。

2. クラスまたは ID 属性のラベル名にカーソルを置き、Ctrl/Cmd E (「編集」) を押すか、編集を終了します。 Brackets は、プロジェクト内のすべての CSS ファイルを検索し、HTML ファイルに埋め込まれた埋め込みエディターを開くことで、CSS コードをすばやく変更できるようにします。

現在の class/id タグに複数のスタイル定義がある場合、編集ウィンドウには表示スタイルを切り替えるための切り替えボタンが表示されます。Alt 上/下矢印キーを使用して切り替えることもできます。
Brackets は、現在の HTML ドキュメントで参照されていない CSS ファイルがある場合でも、クラス/ID スタイルを見つけるために現在の HTML ドキュメントとプロジェクト内のすべての CSS ファイルを検出することに注意してください。
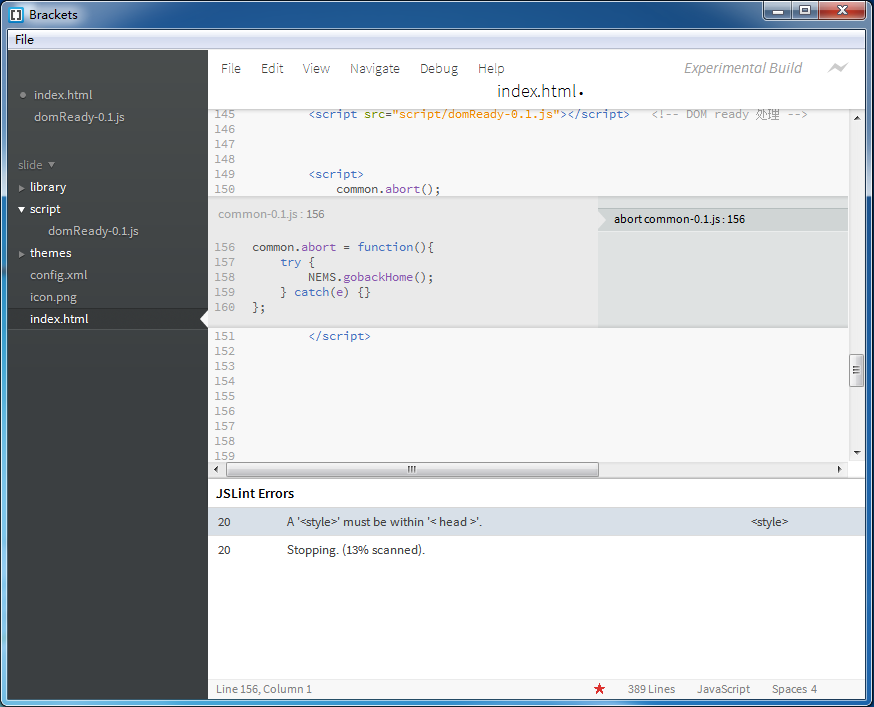
3. Brackets は、JS オブジェクト定義のクイック プレビュー/編集もサポートしており、カーソルを js 関数名に置き、Ctrl/Cmd E (「編集」) を押すか、編集を終了します。

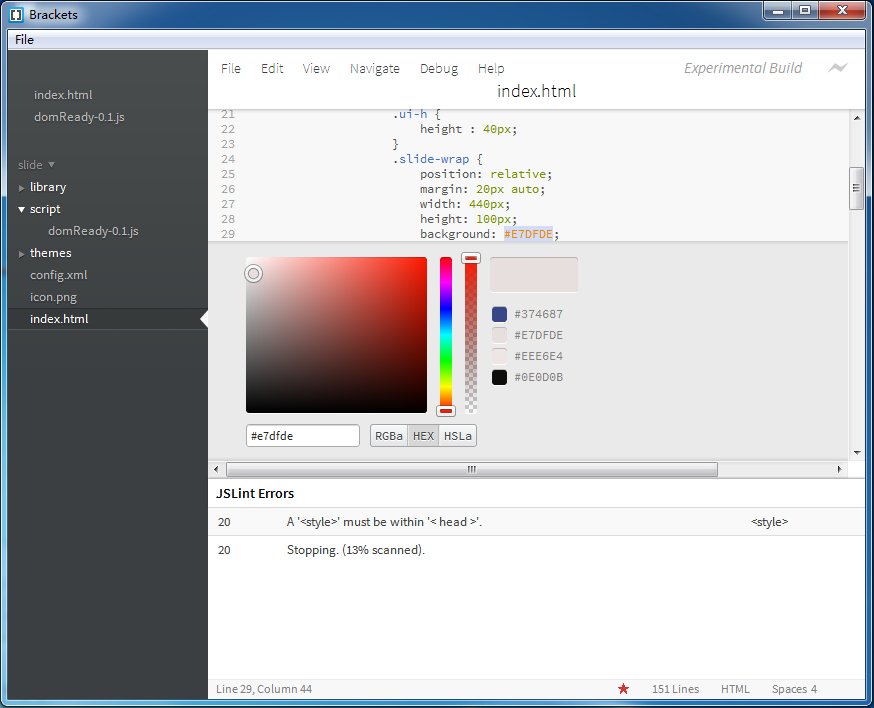
4. Brackets にはカラーピッカーが組み込まれており、RGBa、HEX、HSLa のカラーコーディング形式を提供します。カラー コード上にカーソルを置き、Ctrl/Cmd E (「編集」) を押して、カラー ピッカー ウィンドウを終了します。Esc キーを使用します。

3. インスタントプレビュー
Brackets は、Web ページのリアルタイム プレビューを提供します。この機能を使用すると、Brackets は Chrome ブラウザを呼び出して現在のページを開きます。その後、HTML、CSS、JavaScript を変更して保存すると、変更した内容がブラウザのページに即座に応答されます。ページを手動で更新してください。これは、Brackets の最大のハイライトの 1 つです。Brackets と Chrome は分割画面モードで表示できるため、エディターやブラウザーを切り替えたり、ページを更新したりする必要がなく、すぐに変更をプレビューできます。
現在のインスタント プレビュー機能のいくつかの制限:
ターゲットブラウザとしてChromeブラウザでのみ動作します。Chromeがインストールされている必要があります。
これは、コマンド ライン フラグで有効になる Chrome のリモート デバッグ機能に依存しています。 Mac で、すでに Chrome を使用していてインスタント プレビューを起動すると、Brackets はリモート デバッグを有効にするために Chrome を再起動するかどうかを尋ねます。
同時にプレビューできる HTML ファイルは 1 つだけです。別の HTML ファイルに切り替えると、Brackets は元のプレビューを閉じます。
4. いくつかのショートカットキー
Ctrl/Cmd Shift H でファイルツリーを呼び出して閉じることができます
Ctrl/Cmd E クイックプレビュー/CSS スタイル/JavaScript 関数の編集
Ctrl/Cmd /- 編集エリアのフォントサイズを拡大または縮小します
Ctrl/Cmd 0 編集エリアのフォントサイズをリセット
Ctrl/Cmd Alt P でインスタントプレビュー機能が開きます
Ctrl/Cmd / 行コメント
Ctrl/Cmd Alt / コメントブロック
注: CSS コードと HTML コードにコメントする場合は、ブロック コメントのショートカット キーのみを使用できます

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 18
18
 Adobe Acrobat Reader で自動更新を無効にする方法
Mar 14, 2024 pm 08:58 PM
Adobe Acrobat Reader で自動更新を無効にする方法
Mar 14, 2024 pm 08:58 PM
AdobeAcrobatReader は、PDF ファイルを表示および編集するための強力なツールです。ソフトウェアは無料版と有料版の両方で利用できます。 PDF ファイルを編集するために Adobe Acrobat Reader を使用する必要がある場合は、有料プランを購入する必要があります。最新の機能強化とセキュリティ修正により Adobe Acrobat Reader を最新の状態に保つために、ソフトウェアはデフォルトで自動更新を有効にしています。ただし、必要に応じて自動更新を無効にすることもできます。この記事では、Adobe Acrobat Reader の自動更新を無効にする方法を説明します。 Adobe Acrobat Reader の自動更新を無効にする方法
 Adobe Acrobat Pro9 に画像を挿入する方法 - Adobe Acrobat Pro9 に画像を挿入する方法
Mar 04, 2024 pm 11:50 PM
Adobe Acrobat Pro9 に画像を挿入する方法 - Adobe Acrobat Pro9 に画像を挿入する方法
Mar 04, 2024 pm 11:50 PM
オフィスでも Adobe Acrobat Pro 9 ソフトウェアを使用していますか?しかし、Adobe Acrobat Pro 9 に画像を挿入する方法はご存知ですか?以下では、エディターが Adobe Acrobat Pro 9 に画像を挿入する方法を示します。以下をご覧ください。 Adobe Acrobat Pro9 で Sample.pdf ドキュメントを開き、[ツール] - [コンテンツ] をクリックし、ドキュメントの右側にある [オブジェクトの編集] を選択すると、マウス カーソルが実線の矢印 + 右下の小さなボックスに変わります。コーナー。文書の空白部分を右クリックし、「画像の挿入」を選択します。ダイアログ ボックスが表示されるので、ダイアログ ボックスで ElenaGilbert.JPEG 画像ファイルを選択します (確認してください)
 Adobe Illustrator CS6 でキーボードの増分を設定する方法 - Adobe Illustrator CS6 でキーボードの増分を設定する方法
Mar 04, 2024 pm 06:04 PM
Adobe Illustrator CS6 でキーボードの増分を設定する方法 - Adobe Illustrator CS6 でキーボードの増分を設定する方法
Mar 04, 2024 pm 06:04 PM
多くのユーザーがオフィスで Adobe Illustrator CS6 ソフトウェアを使用していますが、Adobe Illustrator CS6 でキーボードの増分を設定する方法をご存知ですか? 次に、エディターが Adobe Illustrator CS6 のキーボードの増分を設定する方法を表示します。興味のあるユーザーは、以下をご覧ください。ステップ 1: 以下の図に示すように、Adobe Illustrator CS6 ソフトウェアを起動します。ステップ 2: メニューバーで [編集] → [環境設定] → [一般] コマンドを順にクリックします。ステップ 3: [キーボード インクリメント] ダイアログ ボックスが表示されます。[キーボード インクリメント] テキスト ボックスに必要な数値を入力し、最後に [OK] ボタンをクリックします。ステップ 4: ショートカット キー [Ctrl] を使用します。
 Adobe ビデオ編集ソフトウェアに Sora が登場! Premiere Pro の新バージョンが AI 編集の時代を切り開く
Apr 16, 2024 pm 03:20 PM
Adobe ビデオ編集ソフトウェアに Sora が登場! Premiere Pro の新バージョンが AI 編集の時代を切り開く
Apr 16, 2024 pm 03:20 PM
Sora は Adobe ビデオ編集ソフトウェアに統合される予定です。新しくリリースされた PremierPro コンセプトのデモンストレーションで、Adobe は OpenAI との協力の結果を示しました。メイン レンズに加えて、B ロール補助レンズは完全に Sora によって生成されました。 Sora に加えて、その他の人気 AI ビデオ ツール Runway や Pika もオプションとして利用可能になります。ランウェイはデモでのソラと同様に使用され、新しい補助ショットを生成できます。 Pika は既存のレンズを数秒間自然に延長できます。これらの機能はまだ初期プレビューと研究段階にあり、いつリリースされるかはまだ明らかにされていないことを強調しておく必要があります。比較すると、Adobe 独自の AI 製品 Firefly
 アドビが2つのAndroid Photoshopアプリを終了し、ユーザーにPhotoshop Expressの使用を推奨
May 05, 2024 pm 12:43 PM
アドビが2つのAndroid Photoshopアプリを終了し、ユーザーにPhotoshop Expressの使用を推奨
May 05, 2024 pm 12:43 PM
5 月 5 日のニュースによると、Adobe は最近、Android プラットフォーム上の Photoshop Mix および Photoshop Fix アプリケーションを 2024 年 6 月 4 日に正式に終了することを示す通知をユーザーに発行しました。近年、Adobe はモバイル プラットフォームでの Photoshop 製品戦略を移行し、PhotoshopMix や PhotoshopFix などの特定の使用シナリオ向けの独立したツールの立ち上げから、Android、iOS、および Web 上のスイートの形で包括的な Photoshop 機能を提供することに移行しました。 PhotoshopMix はかつてユーザーが 2 つ以上の写真を簡単に組み合わせることができるようにしていましたが、PhotoshopFix は
 Adobe Reader XI で最近開いたファイルを削除する方法 - Adobe Reader XI で最近開いたファイルを削除する方法
Mar 04, 2024 am 11:13 AM
Adobe Reader XI で最近開いたファイルを削除する方法 - Adobe Reader XI で最近開いたファイルを削除する方法
Mar 04, 2024 am 11:13 AM
最近、多くの友人から、Adobe Reader XI で最近開いたファイルを削除する方法を尋ねられました。次に、Adobe Reader XI で最近開いたファイルを削除する方法を学びましょう。皆さんのお役に立てれば幸いです。ステップ 1: まず、図に示すように、「win+R」ショートカット キーを使用してファイル名指定ファイルを開き、「regedit」と入力して Enter キーを押して開きます。ステップ2: 新しいインターフェースに入ったら、図に示すように、左側の「HKEY_CURRENT_USERSoftwareAdobeAcrobatReader11.0AVGeneralcRecentFiles」をクリックし、「c1」を選択し、右クリックして「削除」オプションを選択します。ステップ 3: ポップアップが表示されます
 Macromedia Flash 8 ラインツールの使い方 - Macromedia Flash 8 ラインツールの使い方
Mar 04, 2024 pm 05:40 PM
Macromedia Flash 8 ラインツールの使い方 - Macromedia Flash 8 ラインツールの使い方
Mar 04, 2024 pm 05:40 PM
この章で紹介する記事は、Macromedia Flash 8 ソフトウェアに関するものです。Macromedia Flash 8 ライン ツールの使い方をご存知ですか? 以下は、エディターが提供する Macromedia Flash 8 ライン ツールの使用方法です。ご興味のある方はぜひ下記をご覧ください。フラッシュ ワークステージをクリックし、[プロパティ] キー ドロップダウン ボックスをクリックしてプロパティ コントロール パネルを開きます。プロパティ コントロール パネルで色選択ボックスを見つけ、クリックして背景色を選択し、ポップに「#99FF66」と入力します。 -up カラー選択ボックスに「Press "Enter" to apply color」と入力し、ツール選択バーを見つけて、[ライン]ツールを選択し、プロパティ コントロール パネルで色の選択を見つけます。
 Adobe PhotoShop CS6 で画像の端をフェードするように設定する方法 - Adobe PhotoShop CS6 で画像の端をフェードするように設定する方法のチュートリアル
Mar 04, 2024 am 11:07 AM
Adobe PhotoShop CS6 で画像の端をフェードするように設定する方法 - Adobe PhotoShop CS6 で画像の端をフェードするように設定する方法のチュートリアル
Mar 04, 2024 am 11:07 AM
多くの友人は、Adobe PhotoShop CS6 で画像の端をフェードするように設定する方法をまだ知らないため、以下のエディターが Adobe PhotoShop CS6 で画像の端をフェードするように設定する方法についてのチュートリアルを説明します。急いで見てください。きっと皆さんの役に立つと思います。ああ。ステップ 1: まず、図に示すように、変更したい画像をインポートし、左側の魔法の杖ツールを選択します。ステップ 2: 次に、図に示すように、魔法の杖を使用して「画像の輪郭領域」を選択します。ステップ 3: 選択した後、図に示すように、右クリックして「ぼかし」を選択します。ステップ 4: 次に、図に示すように、フェザー半径を設定して保存します (ここでの半径はフェード エッジのサイズを表し、設定が大きくなるほど)。ステップ5:設定が完了すると見つけられます




