目次
html - php级联菜单不用ajax如何实现
html
php
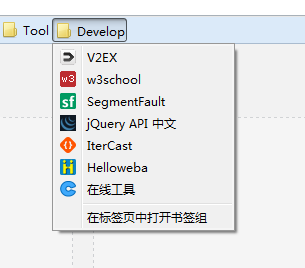
网站导航要实现的效果类似于下图:
我搜索了,发现都是ajax发送请求实现联动。我的要求是不发送请求,直接在php文件或html文件里写,再通过jquery实现下拉效果。
目录导航的数组如下:level=0表示第1层,紧跟的level=1/2……表示是第1层的子菜单。
Array
(
[0] => Array
(
[cat_id] => 3
[cat_name] => JavaScript
[parent_id] => 0
[level] => 0
)
[1] => Array
(
[cat_id] => 5
[cat_name] => Jquery
[parent_id] => 3
[level] => 1
)
[2] => Array
(
[cat_id] => 6
[cat_name] => JS高级
[parent_id] => 3
[level] => 1
)
[3] => Array
(
[cat_id] => 4
[cat_name] => PHP
[parent_id] => 0
[level] => 0
)
)
ログイン後にコピー
ログイン後にコピー
html代码如下:
<ul id="nav">
<li><a href="./">首页</a></li>
<?php foreach ($treelist as $v) { ?>
<li><a href="category.php?cid=<?php echo $v['cat_id']; ?>"><?php echo $v['cat_name']; ?></a></li>
<?php } ?>
</ul>
ログイン後にコピー
ログイン後にコピー


