

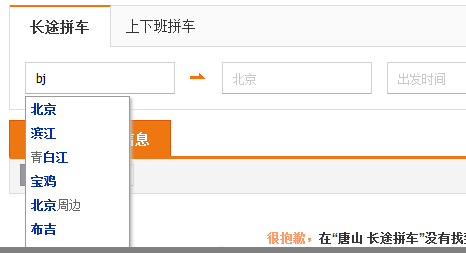
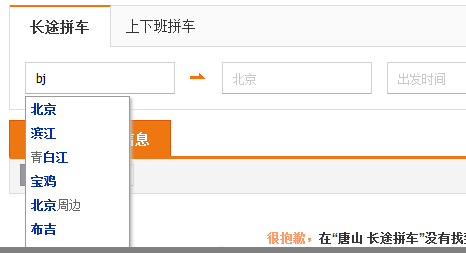
如图所示,问如何实现输入拼音或者文字 下方自动提示的效果。是否有插件可用?地区为全国的省市区三级

如图所示,问如何实现输入拼音或者文字 下方自动提示的效果。是否有插件可用?地区为全国的省市区三级
最简单的做法,只需要先处理一下每个词语可以被哪些字符串命中,要高亮哪些部分就行了。
拼音很好搞,网络上一大堆汉字转拼音的js。
如果要复杂的,请自行Google各种自动机,几句话说不完。
至于库的话,
http://twitter.github.io/typeahead.js/
http://ichord.github.io/At.js/
……
用Auto Complete做关键字找找吧。能支持中文拼音的我就不知道了。
其实难点不是用这些插件...而是用这些插件的时候需要注意的问题
简单的做法就是延迟异步一次性加载....
监听键盘事件
ajax拉数据
jquery.autocomplete,请给我一个赞,谢谢,同时祝你新年快乐!