IE、Firefox、Chrome ブラウザでの表示効果は異なります。これは、主に先行するスペースの幅が異なるためです。 オンライン情報によると、
🎜>
td>nbsp;nbsp ;nbsp;nbsp;nbsp;nbsp;私は 3 行目です
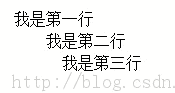
Chrome での効果は次のとおりです:
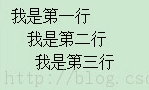
IE9 での表示効果は次のとおりです:
Chrome では 2 文字が 1 つの漢字の幅を占めていることがわかります。 、一方、IE では 4 つは漢字 1 文字分の幅しか占めません。
解決策:
1. ページのエンコード形式を変更します
およびページのコンパイル方法 (myeclipse 内)
次に IE を右クリックしてエンコード表示形式を変更します 2. (推奨) フォントをスペース行を入れて配置する 等間隔の文字を含む任意のフォントにフォントを設定するだけです。
例:
コードをコピーします
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
2025-02-26 03:58:14
2025-02-26 03:38:10
2025-02-26 03:17:10
2025-02-26 02:49:09
2025-02-26 01:08:13
2025-02-26 00:46:10
2025-02-25 23:42:08
2025-02-25 22:50:13
2025-02-25 21:54:11
2025-02-25 20:45:11


 1. ページのエンコード形式を変更しますおよびページのコンパイル方法 (myeclipse 内)
1. ページのエンコード形式を変更しますおよびページのコンパイル方法 (myeclipse 内) 
