
私はnode.jsを初めて使用するので、将来の参考のためにいくつかのプロセスを記録します。曖昧な点や間違いがある場合は、批判や修正を歓迎します。
Node.js とは何ですか?
インターネット上の記事をいくつか読んだのですが、Apacheに似た機能でサーバーサイドとして理解できると理解しています。ただし、実装メカニズムは異なり、同時実行効果は非常に優れています。その目的は、Apache サーバー メカニズムを置き換えることです。
それでは、環境設定を直接開始しましょう:
1、Node.js をダウンロードします
公式 Web サイトに直接アクセスしてダウンロードします。http://www.nodejs.org/download/ Windows インストーラー (.msi) バージョン 64 ビットを選択します。ここには、独立した Node.js 環境ターミナルである Windows バイナリ (.exe) があります。ダウンロード後にインストールする必要はなく、直接使用できます。 .msi をダウンロードしてインストールすることをお勧めします。
2. Node.js をインストールします
Win8 システムであるため、インストール中にいくつかの問題が発生する可能性があります。
1) エラー 2502、エラー 2503
この種の問題が発生した場合は、権限が不十分であることが原因であることは誰でもわかりますので、管理者権限を使用して実行してください。
2) .msi ファイルを実行できません
cmd を右クリックし、管理者としてターミナルを開き、「msiexec /package node-v0.10.31-x64.msi」を実行してインストールできます。ずっと大丈夫です。
3) インストールが成功したことを確認する方法
cmd を使用して Node.js インストール ディレクトリに移動します。たとえば、私の場合は「C:ccnodejs」です。このディレクトリには、node.exe、npm などのいくつかの実行可能ファイルが表示されます。 Pathにパスを追加した場合、ノードを実行するためにインストールディレクトリを入力する必要はありません。
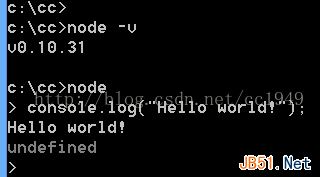
cmd に「node -v」と入力してバージョンを表示します。
以下の図に示すように、ノード モードに入り、「console.log("Hello world!");」と入力して、出力が正常かどうかを確認することもできます。

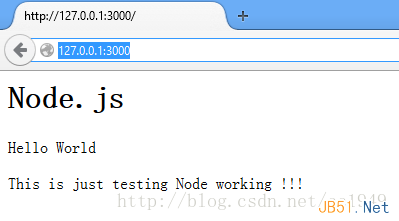
次の内容を含む新しい js ファイル (test.js など) を作成します:
var http = require("http");
http.createServer(
function(req, res) {
res.writeHead(200, {"Content-Type":"text/html"});
res.write("<h1>Node.js</h1>");
res.write("<p>Hello World</p>");
res.end("<p>This is just testing Node working !!! </p>");
}).listen(3000);
console.log("HTTP server is listening at port 3000.");


しかし、Express などの他のインストール パッケージを使用する必要がある場合が多いため、npm について話しましょう
3. npm モジュールをインストールします
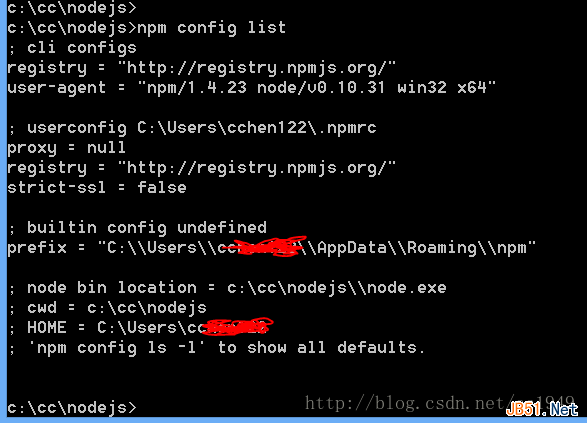
最初に npm config 構成を確認します。コマンド npm config list を入力します

1) C:Users***AppDataRoaming ディレクトリに新しいディレクトリ npm を作成します。そうしないと、npm install の実行時にエラーが報告されます。
2) 次の 2 つのコマンドを実行してプロキシを設定できます。プロキシ アドレスが実際に使用可能なプロキシに変更されることに注意してください。
npm config set proxy=http://127.0.0.1:8087(这个是默认的) npm config set proxy=null (这个是设置成不用proxy) npm config set registry=http://registry.npmjs.org
4) 成功した場合は、この時点で npm install Express を実行しても問題ありません。
はい、Node.js の設定が完了して完了です。