Egret エンジン開発ガイド: ビジュアル プログラミング_node.js
オブジェクトと表示リスト
「ディスプレイオブジェクト」、正確にはステージ上に表示できるオブジェクトのことです。表示できるオブジェクトには、直接見ることができるグラフィックス、テキスト、ビデオ、写真などのほか、目には見えないが実際に存在する表示オブジェクトコンテナも含まれます。
Egret では、ビジュアル グラフィックスは表示オブジェクトと表示オブジェクト コンテナで構成されます。

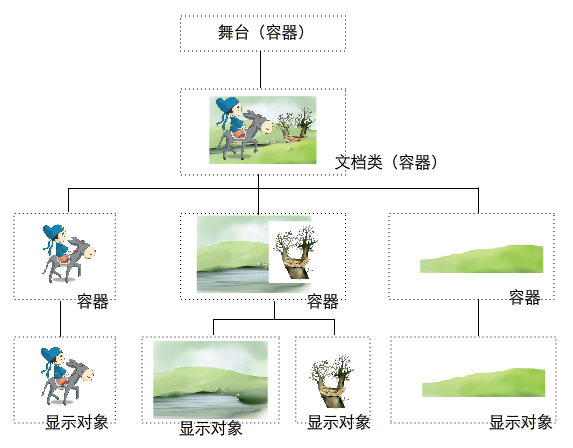
上の写真の情景を木を通して表現したい場合、どのように表現すればよいでしょうか?
オブジェクト階層を表示
Egret では、表示オブジェクトは 2 つのカテゴリに分類されます。1 つは、他の表示オブジェクトを含めることができる表示オブジェクト コンテナであり、略して「コンテナ」と呼ばれます。もう 1 つは、それ自体以外の他の表示オブジェクトを含めることができない純粋な表示オブジェクトであり、「非コンテナ オブジェクト」と呼ばれます。
実際の運用では、このような構造をツリー構造として考えることができ、コンテナは枝、コンテナ以外のオブジェクトは葉と考えることができます。

このツリー構造では、最上位が「ステージ」です。プログラムに対応して、<font face="NSimsun">stage</font> オブジェクトが表示されます。ステージは、Egret 表示アーキテクチャの最も基本的な表示コンテナです。各 Egret アプリケーションにはステージ オブジェクトが 1 つだけあります。ステージは、この表示ツリー構造のルート ノードです。
ステージにはメインコンテナもあります。このコンテナは、ドキュメント クラスによって作成されたコンテナです。各 Egret にはドキュメント クラスがあり、これは表示オブジェクト コンテナである必要があります。
このシーンには、背景画像と大きな木で構成されるシーンの背景が含まれています。他の 2 つの要素は人物と芝生のフィールドで構成されます。
リストを表示
上で見たツリー表示オブジェクトの構造図は、実際には Egret の「表示リスト」です。
表示リストを使用してコンテナオブジェクトと非コンテナオブジェクトを管理すると、表示オブジェクトが表示リストにある場合に、そのオブジェクトを画面上で見ることができ、非常に便利です。表示オブジェクトを表示リストから削除すると、オブジェクトは画面から消えます。
Egret は内部で表示リストを維持します。開発者は、独自の表示オブジェクトに対して対応する操作を実行するだけで済みます。
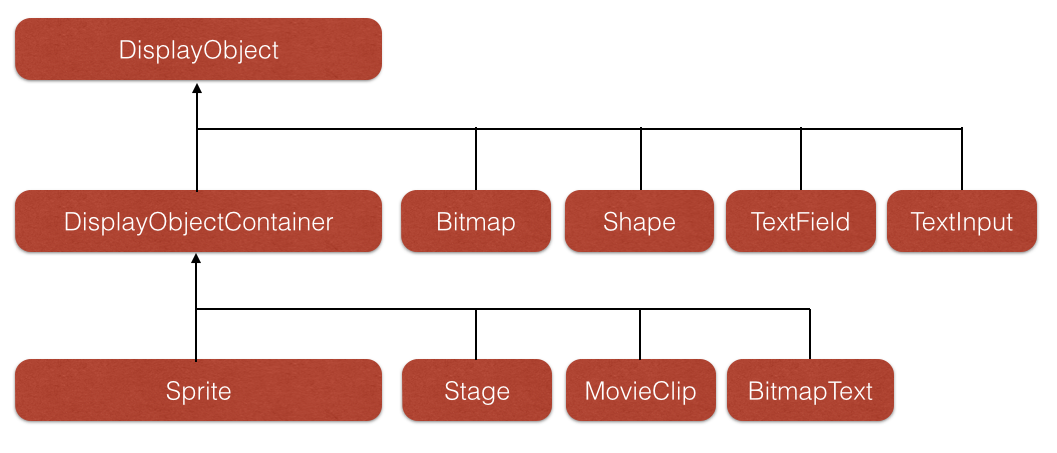
オブジェクトの種類を表示
Egret は、アーキテクチャ設計プロセス中に表示リストの概念に基づいてすべてのオブジェクトを厳密にカプセル化します。 Egret では、すべての表示オブジェクトは <font face="NSimsun">DisplayObject</font> クラスを継承します。 <font face="NSimsun">DisplayObject</font> クラスは、前に説明した「表示オブジェクト」です。 Egret では、すべての「コンテナ」は <font face="NSimsun">DisplayObjectContainer</font> から継承します。
表示リストを一元管理するため、全ての表示オブジェクトはDisplayObjectクラスに統一されています。すべての表示オブジェクトは DisplayObject を継承し、DisplayObject は EventDispatcher を継承します。つまり、すべての表示オブジェクトはイベントを送信できます。
DisplayObjectContainer 表示オブジェクト コンテナの親クラスも DisplayObject です。

実際の運用では概念を再度単純化しました。これは 2 つのルールに要約できます。
DisplayObject を直接継承するクラスは非コンテナです。 DisplayObjectContainer から継承するクラスはコンテナです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7573
7573
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 110
110
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




