表セルtdの幅設定が無効で内部コンテンツは常に引き伸ばされる_HTML/Xhtml_Webページ制作
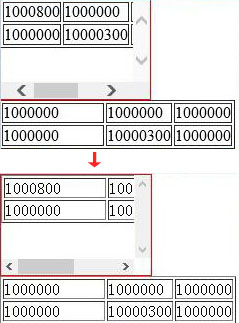
テーブルページを作成する場合、td の幅は内部コンテンツによって常に引き伸ばされることがありますが、幅を直接設定することは無効です。この例を詳しく見てみましょう。 :
| 1000800 | /td> |
🎜>.div1 {位置: 相対; 幅: 150px; 高さ: 100px; オーバーフロー: スクロール; 境界線: 1px ソリッドレッド;}
クラス div1 のセルには幅が設定されていますが、これは無効です。セルの内容は常に内容によって決まります。セルの内容は内容によって決まるため、「内容」によってセルを拡張する方法を見つけなければなりません。それだけです。
td に div を追加して、div の幅を設定できます。試してみましょう:
クラス div1 のコードの一部を変更します:

コードをコピーします
コードは次のとおりです:
コードをコピーします
コードは次のとおりです。
コードをコピーします
コードは次のとおりです:
クラス div1 のセルの幅が次のようになっていることがわかります。発効しました。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 Excel で 1 つ以上の数式参照に問題が見つかりました: 修正方法
Apr 17, 2023 pm 06:58 PM
Excel で 1 つ以上の数式参照に問題が見つかりました: 修正方法
Apr 17, 2023 pm 06:58 PM
エラー チェック ツールを使用する Excel スプレッドシートのエラーを最も簡単に見つける方法の 1 つは、エラー チェック ツールを使用することです。ツールでエラーが見つかった場合は、それらを修正し、ファイルの保存を再試行できます。ただし、このツールはすべての種類のエラーを検出できるわけではありません。エラー チェック ツールでエラーが検出されない場合、またはエラーを修正しても問題が解決しない場合は、以下の他の修正のいずれかを試す必要があります。 Excel でエラー チェック ツールを使用するには: [数式] タブを選択します。 「エラーチェック」ツールをクリックします。エラーが見つかると、エラーの原因に関する情報がツールに表示されます。必要がない場合は、エラーを修正するか、問題の原因となっている式を削除してください。エラー チェック ツールで、[次へ] をクリックして次のエラーを表示し、プロセスを繰り返します。そうでないときは
 Googleスプレッドシートで印刷範囲を設定するにはどうすればよいですか?
May 08, 2023 pm 01:28 PM
Googleスプレッドシートで印刷範囲を設定するにはどうすればよいですか?
May 08, 2023 pm 01:28 PM
印刷プレビューで Google スプレッドシートの印刷領域を設定する方法 Google スプレッドシートでは、3 つの異なる印刷領域を使用してスプレッドシートを印刷できます。作成した個々のワークシートを含め、スプレッドシート全体を印刷することを選択できます。あるいは、単一のワークシートを印刷することを選択できます。最後に、選択したセルの一部のみを印刷できます。理論的には印刷用に個々のセルを選択できるため、これが作成できる最小の印刷領域になります。最も簡単な設定方法は、内蔵の Google スプレッドシートの印刷プレビュー メニューを使用することです。このコンテンツは、PC、Mac、または Chromebook の Web ブラウザで Google スプレッドシートを使用して表示できます。 Googleを設定するには
 PDF ドキュメントを Excel ワークシートに埋め込む方法
May 28, 2023 am 09:17 AM
PDF ドキュメントを Excel ワークシートに埋め込む方法
May 28, 2023 am 09:17 AM
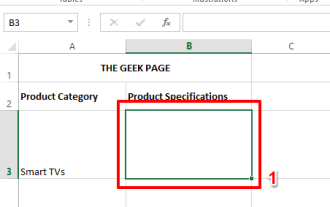
通常、PDF ドキュメントを Excel ワークシートに挿入する必要があります。会社のプロジェクトリストと同じように、Excel のセルにテキストや文字データを瞬時に追加できます。しかし、特定のプロジェクトのソリューション設計を対応するデータ行に添付したい場合はどうすればよいでしょうか?さて、人はよく立ち止まって考えることがあります。解決策が単純ではないために、考えてもうまくいかないこともあります。この記事をさらに詳しく読んで、特定のデータ行とともに複数の PDF ドキュメントを Excel ワークシートに簡単に挿入する方法を学びましょう。シナリオ例 この記事に示されている例には、各セルにプロジェクト名をリストする ProductCategory という列があります。別の列 ProductSpeci
 コピーできない異なるセル形式が多すぎる場合はどうすればよいですか?
Mar 02, 2023 pm 02:46 PM
コピーできない異なるセル形式が多すぎる場合はどうすればよいですか?
Mar 02, 2023 pm 02:46 PM
異なるセル形式が多すぎてコピーできない問題の解決策: 1. EXCEL 文書を開き、いくつかのセルに異なる形式の内容を入力します; 2. 左上隅にある [書式ペインタ] ボタンを見つけます。 Excel ページの [フォーマット ペインタ] オプションをクリックし、マウスの左ボタンをクリックしてフォーマットを一貫性のあるものに設定します。
 Excelで数値やテキスト値からカンマを削除する方法
Apr 17, 2023 pm 09:01 PM
Excelで数値やテキスト値からカンマを削除する方法
Apr 17, 2023 pm 09:01 PM
数値やテキスト文字列で、間違った場所にカンマを使用すると、たとえ大の Excel マニアであっても非常に迷惑になることがあります。カンマを削除する方法を知っているかもしれませんが、その方法は時間がかかるかもしれません。問題が何であっても、それが Excel ワークシート内の間違った場所にあるカンマに関連している場合、私たちが言えることは 1 つだけあります。すべての問題は今日ここで解決されます。この記事をさらに深く掘り下げて、できるだけ簡単な手順で数値やテキスト値からカンマを簡単に削除する方法を学びましょう。楽しんで読んでいただければ幸いです。ああ、どの方法が最もあなたの目を引いたかも忘れずに教えてください。セクション 1: 数値からカンマを削除する方法 数値にカンマが含まれている場合、次の 2 つの状況が考えられます。
 Excelで結合されたセルを検索して削除する方法
Apr 20, 2023 pm 11:52 PM
Excelで結合されたセルを検索して削除する方法
Apr 20, 2023 pm 11:52 PM
Windows 上の Excel で結合されたセルを検索する方法 データから結合されたセルを削除する前に、すべてのセルを検索する必要があります。 Excel の検索と置換ツールを使用すると、これを簡単に行うことができます。 Excel で結合されたセルを検索する: 結合されたセルを検索するセルを強調表示します。すべてのセルを選択するには、スプレッドシートの左上隅の空きスペースをクリックするか、Ctrl+A を押します。 「ホーム」タブをクリックします。 「検索して選択」アイコンをクリックします。 「検索」を選択します。 「オプション」ボタンをクリックします。 「FindWhat」設定の最後に、「フォーマット」をクリックします。 「配置」タブで「セルの結合」をクリックします。線ではなくチェック マークを含める必要があります。 「OK」をクリックして形式を確認します
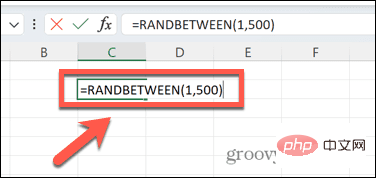
 Excelで乱数ジェネレーターを作成する方法
Apr 14, 2023 am 09:46 AM
Excelで乱数ジェネレーターを作成する方法
Apr 14, 2023 am 09:46 AM
RANDBETWEEN を使用して Excel で乱数を生成する方法 特定の範囲内の乱数を生成したい場合は、RANDBETWEEN 関数を使用すると手早く簡単に実行できます。これにより、選択した 2 つの値の間でランダムな整数を生成できます。 RANDBETWEEN を使用して Excel で乱数を生成する: 最初の乱数を表示するセルをクリックします。 =RANDBETWEEN(1,500) と入力し、「1」を生成する最小の乱数に置き換え、「500」を次の乱数に置き換えます。
 Excel が先頭のゼロを削除しないようにする方法
Feb 29, 2024 am 10:00 AM
Excel が先頭のゼロを削除しないようにする方法
Feb 29, 2024 am 10:00 AM
Excel ブックから先頭のゼロを自動的に削除するのはイライラしますか?セルに数値を入力すると、Excel では数値の前の先頭のゼロが削除されることがよくあります。デフォルトでは、明示的な書式設定が欠如しているセルエントリは数値として処理されます。一般に、先頭のゼロは数値形式では無関係であるとみなされ、省略されます。さらに、先行ゼロは特定の数値演算で問題を引き起こす可能性があります。したがって、ゼロは自動的に削除されます。この記事では、口座番号、郵便番号、電話番号などの入力された数値データが正しい形式であることを確認するために、Excel で先頭のゼロを保持する方法を説明します。 Excel で、数値の前にゼロを付けるにはどうすればよいですか? Excel ブック内の数値の先頭のゼロを保持できます。いくつかの方法から選択できます。セルを設定するには、




