 ウェブフロントエンド
ウェブフロントエンド
 htmlチュートリアル
htmlチュートリアル
 Baidu マップを Web ページに埋め込み、Baidu Map API を使用してマップをカスタマイズするための詳細な手順_HTML/Xhtml_Web ページの作成
Baidu マップを Web ページに埋め込み、Baidu Map API を使用してマップをカスタマイズするための詳細な手順_HTML/Xhtml_Web ページの作成
Baidu マップを Web ページに埋め込み、Baidu Map API を使用してマップをカスタマイズするための詳細な手順_HTML/Xhtml_Web ページの作成
百度地図を Web ページに挿入します
Baidu Map を Web ページに追加する場合、Baidu Map の API を使用できます。具体的な使用方法は次のとおりです。
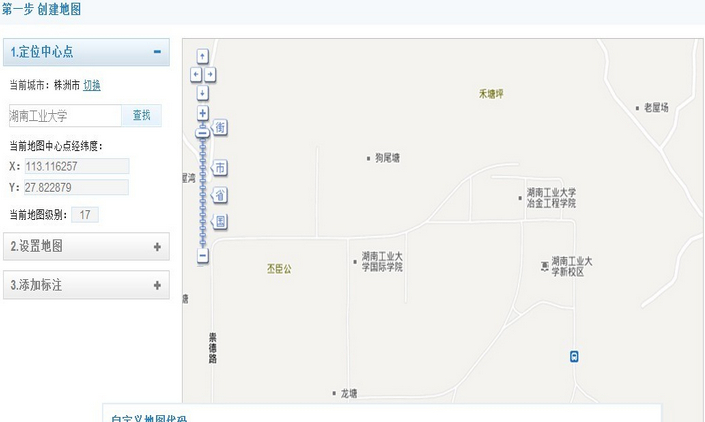
ステップ 1: 下の図に示すように、Baidu の地図作成 Web サイト http://api.map.baidu.com/lbsapi/creatmap/ にアクセスし、表示したい場所を検索します。 
ステップ 2: 地図を設定する Web サイトに表示される地図の幅と高さを設定し、他のオプションは変更しないでください。
ステップ 3: 注釈を追加します。最初のアイコンをクリックした後、右側で自分の位置を見つけ、マウスの左ボタンをクリックしてその位置を見つけます。マークしたアイコンの形状を変更したり、名前や備考に位置情報を記入したりすることができます。
ステップ 4: コードを取得します。コードを Web ページに貼り付けるだけで準備完了です。コードは次のとおりです:
http:// www.w3 .org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
http://www.w3.org/1999/xhtml">
< ; meta name="description" content="Baidu Map API カスタム マップ、ユーザーが視覚的な操作で Baidu マップを生成できるようにします" />

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 Python を使用して Baidu Map API を呼び出し、地理的位置のクエリ機能を実装するにはどうすればよいですか?
Jul 31, 2023 pm 03:01 PM
Python を使用して Baidu Map API を呼び出し、地理的位置のクエリ機能を実装するにはどうすればよいですか?
Jul 31, 2023 pm 03:01 PM
Python を使用して Baidu Map API を呼び出し、地理的位置のクエリ機能を実装するにはどうすればよいですか?インターネットの発展に伴い、地理的位置情報の取得と活用はますます重要になっています。 Baidu Maps は、豊富な地理的位置クエリ サービスを提供する、非常に一般的で実用的な地図アプリケーションです。この記事では、Python を使用して Baidu Map API を呼び出し、地理的位置のクエリ機能を実装する方法を紹介し、コード例を添付します。 Baidu Map 開発者アカウントとアプリケーションの申請 まず、Baidu Map 開発者アカウントを取得し、アプリケーションを作成する必要があります。ログイン
 Python プログラミングの実践: Baidu Map API を使用して静的地図関数を生成する方法
Jul 30, 2023 pm 09:05 PM
Python プログラミングの実践: Baidu Map API を使用して静的地図関数を生成する方法
Jul 30, 2023 pm 09:05 PM
Python プログラミング演習: Baidu Map API を使用して静的地図関数を生成する方法 はじめに: 現代社会において、地図は人々の生活に欠かせないものとなっています。マップを操作する場合、多くの場合、Web ページ、モバイル アプリ、またはレポートに表示するために、特定のエリアの静的なマップを取得する必要があります。この記事では、Python プログラミング言語と Baidu Map API を使用して静的地図を生成する方法を紹介し、関連するコード例を示します。 1. 準備作業 Baidu Map API を使用して静的地図を生成する機能を実現するために、
 Baidu Map API ドキュメントの座標変換関数を分析するための Python プログラミング
Aug 01, 2023 am 08:57 AM
Baidu Map API ドキュメントの座標変換関数を分析するための Python プログラミング
Aug 01, 2023 am 08:57 AM
Baidu Map API ドキュメントの座標変換関数を分析するための Python プログラミング はじめに: インターネットの急速な発展に伴い、地図測位機能は現代人の生活に不可欠な部分になりました。中国で最も人気のある地図サービスの 1 つである Baidu Maps は、開発者が使用できる一連の API を提供しています。この記事では、Python プログラミングを使用して、Baidu Map API ドキュメントの座標変換関数を分析し、対応するコード例を示します。 1. はじめに 開発では、座標変換の問題が発生することがあります。百度地図AP
 Python と Baidu Map API を使用してルート計画とリアルタイム交通クエリ機能を実装する詳細な手順
Aug 01, 2023 pm 01:49 PM
Python と Baidu Map API を使用してルート計画とリアルタイム交通クエリ機能を実装する詳細な手順
Aug 01, 2023 pm 01:49 PM
Python と Baidu Map API を使用してルート計画とリアルタイム交通クエリ機能を実装するための詳細な手順 1. はじめに 都市の発展に伴い、交通渋滞はますます増大しており、人々は旅行中に渋滞区間を避けるために合理的にルートを計画する必要があります。また、リアルタイムの交通情報を取得したいと考えています。 Baidu Maps は、強力なルート計画とリアルタイム交通クエリ API を提供します。これは、Python プログラミング言語を使用して呼び出すことで、ルート計画とリアルタイム交通クエリ機能を実装できます。この記事ではPythonとBaidu Map Aの使い方を詳しく紹介します。
 Python プログラミング チュートリアル: Baidu Map API を使用してルート計画と交通状況の包括的な機能を実装する
Jul 30, 2023 pm 01:41 PM
Python プログラミング チュートリアル: Baidu Map API を使用してルート計画と交通状況の包括的な機能を実装する
Jul 30, 2023 pm 01:41 PM
Python プログラミング チュートリアル: Baidu Map API を使用して経路計画と交通状況の包括的な機能を実装する はじめに: インテリジェント交通の急速な発展に伴い、経路計画と交通状況に対する需要がますます高まっています。 Baidu Map が提供する API インターフェイスは、これらの機能を実装するのに便利です。このチュートリアルでは、Python プログラミング言語を使用して、Baidu Map API を呼び出してルート計画と交通状況の包括的な機能を実現します。まえがき: コードを書き始める前に、必要なツールをいくつか準備する必要があります。初め
 Python プログラミングで Baidu Map API を呼び出して地図表示機能を実装するにはどうすればよいですか?
Aug 02, 2023 pm 08:27 PM
Python プログラミングで Baidu Map API を呼び出して地図表示機能を実装するにはどうすればよいですか?
Aug 02, 2023 pm 08:27 PM
Python プログラミングで Baidu Map API を呼び出して地図表示機能を実装するにはどうすればよいですか?インターネットの急速な発展に伴い、地図アプリケーションは私たちの生活に欠かせないものになりました。百度地図は中国最大級の地図アプリケーションとして、地図表示機能を簡単に実現できる豊富なサービスとAPIインターフェースを提供しています。この記事では、Python プログラミングで Baidu Map API を呼び出して地図表示機能を実現する方法と、対応するコード例を紹介します。まず、を登録する必要があります
 Python と Baidu Map API を使用して特定の行政区域の POI ポイントを取得するにはどうすればよいですか?
Jul 30, 2023 pm 11:21 PM
Python と Baidu Map API を使用して特定の行政区域の POI ポイントを取得するにはどうすればよいですか?
Jul 30, 2023 pm 11:21 PM
Python と Baidu Map API を使用して特定の行政区域の POI ポイントを取得するにはどうすればよいですか?地理情報と位置データは、現代社会においてますます重要な役割を果たしています。特定の行政エリアの POI (興味のある場所) 情報を取得すると、さまざまなアプリケーション シナリオに非常に役立ちます。この記事では、Python プログラミング言語と Baidu Map API を使用して、特定の行政区域内の POI ポイントを取得する方法を紹介します。始める前に、いくつかのツールとリソースを準備する必要があります。まず、Baidu Maps 開発者アカウントが必要です。
 Python プログラミング スキル: Baidu Map API に基づいてジオフェンス内の POI ポイントを取得する方法
Jul 31, 2023 pm 08:41 PM
Python プログラミング スキル: Baidu Map API に基づいてジオフェンス内の POI ポイントを取得する方法
Jul 31, 2023 pm 08:41 PM
Python プログラミング スキル: Baidu Map API に基づいてジオフェンス内の POI ポイントを取得する方法 長さ: 1500 ワード 1. はじめに モバイル インターネットの発展に伴い、地理的位置情報は多くのアプリケーション シナリオで重要な役割を果たします。 Baidu Map API は、特定のニーズに応じて近くの POI ポイントを取得できる強力な機能を提供します。この記事では、Baidu Map API を使用してジオフェンス範囲内の POI ポイントを取得し、Python プログラミングで実装する方法を紹介します。 2. プログラミングを始める前の準備



