
1. HTML 送信ボタンと下部ボタンの基本構文構造
1. HTML 送信ボタン
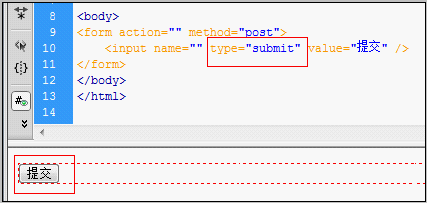
input タグに type="submit" を設定して、このフォーム コントロールをボタンとして設定します。
送信ボタン コード:
送信ボタンの効果のスクリーンショット

HTML 送信ボタン効果のスクリーンショット
2. HTML 下部ボタン
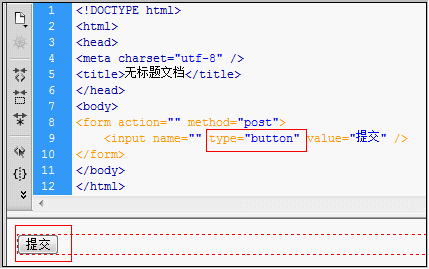
input タグに type="bottom" を設定して、このフォーム コントロールをボタンとして設定します。
下のボタンのコード:
下のボタンのスクリーンショット:

HTML ボタンのボタン効果のスクリーンショット
2. HTML 送信ボタンと下部ボタンの違い
type=button は単なるボタン関数です
type=submit はフォームを送信します
ただし、WEB UI に携わっている人は、submit を使用するとページの使いやすさが向上する可能性があることに注意してください。
submit を使用すると、ページはキーボードの Enter キー操作をサポートしますが、多くの WEB ソフトウェア設計者は submit が統一されていることを認識していないかもしれません。
ボタンを使用した後、ページが Enter キーをサポートしていないことがよくあります。したがって、Enter キーをサポートする必要がある場合は、デフォルトで、ページの最初の送信時に Enter キーが機能するように設定する必要があります。
onClick 実行後、アクションに移ります。 onClick なしで自動的に送信できます。したがって、ここでは onclick は必要ありません。
onClick実行後のジャンプファイルはjsファイルで管理されます。送信には onClick が必要です。
例:
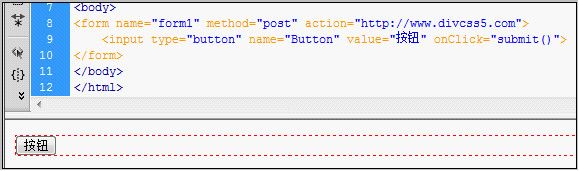
1, onclick="form1.action='a.jsp';form1.submit();" これによりsubmit関数が実現されます。
< フォーム名="form1" メソッド="post" アクション="http://www.css.com">
 コードは次のとおりです:
コードは次のとおりです:
美化写真ボタン素材
2)、完全な HTML ソース コードに対応します:
コードをコピーします
< /form>