アラートとconfirm_jqueryをシミュレートするための自己コンパイルされたjQueryプラグイン
何も言わずに、まず写真を見せてください。写真が真実を伝えます :)


現在、ほとんどの Web サイトでは、インターフェイスが硬すぎるため、独自のアラートと確認を使用していません。そこでこのプラグインが誕生しました...
プラグインの実装コードを見てみましょう:
(function () {
$.MsgBox = {
Alert: function (title, msg) {
GenerateHtml("alert", title, msg);
btnOk(); //alert只是弹出消息,因此没必要用到回调函数callback
btnNo();
},
Confirm: function (title, msg, callback) {
GenerateHtml("confirm", title, msg);
btnOk(callback);
btnNo();
}
}
//生成Html
var GenerateHtml = function (type, title, msg) {
var _html = "";
_html += '<div id="mb_box"></div><div id="mb_con"><span id="mb_tit">' + title + '</span>';
_html += '<a id="mb_ico">x</a><div id="mb_msg">' + msg + '</div><div id="mb_btnbox">';
if (type == "alert") {
_html += '<input id="mb_btn_ok" type="button" value="确定" />';
}
if (type == "confirm") {
_html += '<input id="mb_btn_ok" type="button" value="确定" />';
_html += '<input id="mb_btn_no" type="button" value="取消" />';
}
_html += '</div></div>';
//必须先将_html添加到body,再设置Css样式
$("body").append(_html); GenerateCss();
}
//生成Css
var GenerateCss = function () {
$("#mb_box").css({ width: '100%', height: '100%', zIndex: '99999', position: 'fixed',
filter: 'Alpha(opacity=60)', backgroundColor: 'black', top: '0', left: '0', opacity: '0.6'
});
$("#mb_con").css({ zIndex: '999999', width: '400px', position: 'fixed',
backgroundColor: 'White', borderRadius: '15px'
});
$("#mb_tit").css({ display: 'block', fontSize: '14px', color: '#444', padding: '10px 15px',
backgroundColor: '#DDD', borderRadius: '15px 15px 0 0',
borderBottom: '3px solid #009BFE', fontWeight: 'bold'
});
$("#mb_msg").css({ padding: '20px', lineHeight: '20px',
borderBottom: '1px dashed #DDD', fontSize: '13px'
});
$("#mb_ico").css({ display: 'block', position: 'absolute', right: '10px', top: '9px',
border: '1px solid Gray', width: '18px', height: '18px', textAlign: 'center',
lineHeight: '16px', cursor: 'pointer', borderRadius: '12px', fontFamily: '微软雅黑'
});
$("#mb_btnbox").css({ margin: '15px 0 10px 0', textAlign: 'center' });
$("#mb_btn_ok,#mb_btn_no").css({ width: '85px', height: '30px', color: 'white', border: 'none' });
$("#mb_btn_ok").css({ backgroundColor: '#168bbb' });
$("#mb_btn_no").css({ backgroundColor: 'gray', marginLeft: '20px' });
//右上角关闭按钮hover样式
$("#mb_ico").hover(function () {
$(this).css({ backgroundColor: 'Red', color: 'White' });
}, function () {
$(this).css({ backgroundColor: '#DDD', color: 'black' });
});
var _widht = document.documentElement.clientWidth; //屏幕宽
var _height = document.documentElement.clientHeight; //屏幕高
var boxWidth = $("#mb_con").width();
var boxHeight = $("#mb_con").height();
//让提示框居中
$("#mb_con").css({ top: (_height - boxHeight) / 2 + "px", left: (_widht - boxWidth) / 2 + "px" });
}
//确定按钮事件
var btnOk = function (callback) {
$("#mb_btn_ok").click(function () {
$("#mb_box,#mb_con").remove();
if (typeof (callback) == 'function') {
callback();
}
});
}
//取消按钮事件
var btnNo = function () {
$("#mb_btn_no,#mb_ico").click(function () {
$("#mb_box,#mb_con").remove();
});
}
})();HTML コードの構造は次のとおりです。js でのスプライシングは直感的ではないため、次のようになります。
<div id="mb_box"></div>
<div id="mb_con">
<span id="mb_tit">title</span><a id="mb_ico">x</a>
<div id="mb_msg">msg</div>
<div id="mb_btnbox">
<input id="mb_btn_ok" type="button" value="确定" />
<input id="mb_btn_no" type="button" value="取消" />
</div>
</div>mb_box はページ全体を覆い、操作を禁止する半透明のマスク レイヤーです。mb_con はプロンプト ボックスです。 mb_con を mb_box の中に配置しない理由は、mb_box の中に配置すると、mb_box に設定した透明度が mb_con に影響し、mb_con も透明になってしまうためです。以前、background-color:rgba() も試しましたが、残念ながら IE8 以下ではサポートされていません。そこで、mb_con を外に持ち出して、z-index を mb_box の上に設定しました。
プラグインを使いやすくするために、インターフェースの効果はすべて CSS によって制御されます。 CSS スタイルは js でハードコーディングされているため、柔軟性に欠ける可能性がありますが、インターフェイス スタイルに満足できない場合、または Web サイトのカラー スタイルと矛盾する場合は、変更するだけで済みますので、非常に便利です。あなた自身。
ポップアップ レイヤー (div) は、元のアラートや確認のようなページ ブロック効果を実現できないため、コールバック関数を通じてのみシミュレートできます。このため、バックグラウンド データ操作はコールバック関数と ajax を通じてのみ完了できます。
デモは次のとおりです:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>模拟alert和confirm提示框</title>
</head>
<body>
<input id="add" type="button" value="添加" />
<input id="delete" type="button" value="删除" />
<input id="update" type="button" value="修改" />
<script src="../js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="../js/jquery.similar.msgbox.js" type="text/javascript"></script>
<script type="text/javascript">
$("#add").bind("click", function () {
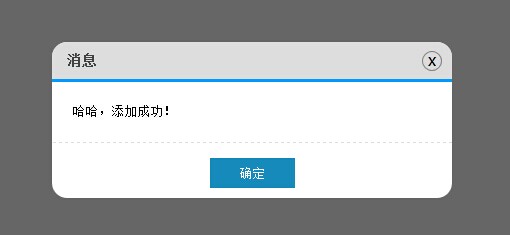
$.MsgBox.Alert("消息", "哈哈,添加成功!");
});
//回调函数可以直接写方法function(){}
$("#delete").bind("click", function () {
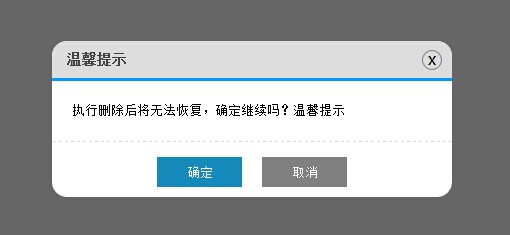
$.MsgBox.Confirm("温馨提示", "执行删除后将无法恢复,确定继续吗?温馨提示", function () { alert("你居然真的删除了..."); });
});
function test() {
alert("你点击了确定,进行了修改");
}
//也可以传方法名 test
$("#update").bind("click", function () {
$.MsgBox.Confirm("温馨提示", "确定要进行修改吗?", test);
});
//当然你也可以不给回调函数,点击确定后什么也不做,只是关闭弹出层
//$("#update").bind("click", function () { $.MsgBox.Confirm("温馨提示", "确定要进行修改吗?"); });
</script>
</body>
</html>コードの量はそれほど多くありません。ご質問がございましたら、メッセージを残してください:)

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7390
7390
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 AI シミュレーターは物理シミュレーションに新しい SOTA を採用します!
Feb 19, 2024 pm 06:50 PM
AI シミュレーターは物理シミュレーションに新しい SOTA を採用します!
Feb 19, 2024 pm 06:50 PM
機械学習でコンピューターグラフィックス(CG)シミュレーションがよりリアルに!この方法はニューラル フロー マップ (NFM) と呼ばれ、4 つの渦で煙を正確にシミュレートできます。より複雑なものも簡単に実現できます。AI アプリケーションが空を飛び回るこの時代においても、CG 物理シミュレーションは依然として重要です。従来の数値アルゴリズムの世界です。 △NFM は「リープフロッグ」をシミュレートします CG にニューラル ネットワークを適用すると、めくるめく視覚効果を生み出すことができますが、物理的特性を厳密かつロバストに記述することはできません。 △NFMは「インク滴」をシミュレートする だからこそ、ニューラルネットワークに基づく物理シミュレーションはまだ概念実証の段階にあり、生み出される効果はSOTAとは程遠い。この複雑な問題を解決するために、
 Transformer を汎用コンピュータとして使用することで、コンテキスト学習アルゴリズムを実行することもでき、非常に想像力に富んだ研究です。
Apr 13, 2023 am 11:31 AM
Transformer を汎用コンピュータとして使用することで、コンテキスト学習アルゴリズムを実行することもでき、非常に想像力に富んだ研究です。
Apr 13, 2023 am 11:31 AM
Transformer はさまざまな機械学習タスクで人気の選択肢となり、優れた成果を上げていますが、他にどのように使用できるでしょうか?優れた想像力を持つ研究者は、実際にそれをプログラマブル コンピューターの設計に使用したいと考えています。 「プログラマブル コンピュータとしてのループ トランスフォーマー」と題されたこの論文の著者はプリンストン大学とウィスコンシン大学の出身で、トランスフォーマーを使用して汎用コンピュータを実装する方法を探ることを目的としています。具体的には、変圧器ネットワークを特定の重みでプログラムし、ループ内に配置することで、変圧器ネットワークを汎用コンピュータとして使用するためのフレームワークを提案しています。この枠組みの中で
 サムスンが英国のナレッジグラフスタートアップを買収 ローカルAIが人間の思考をシミュレートしてタスクを処理
Jul 19, 2024 pm 12:44 PM
サムスンが英国のナレッジグラフスタートアップを買収 ローカルAIが人間の思考をシミュレートしてタスクを処理
Jul 19, 2024 pm 12:44 PM
最近、Samsung は、ローカル AI 機能を強化し、よりパーソナライズされた AI エクスペリエンスをユーザーに提供するために、英国のナレッジ グラフ スタートアップである Oxford Semantic Technologies の買収を発表しました。同社の主力製品は、ナレッジ グラフ テクノロジを使用して情報を相互接続されたネットワークとして保存する AI エンジン RDFox です。データの処理方法は、知識の取得、記憶、思い出し、推論という人間の思考方法と似ています。このテクノロジーにより、ユーザーが使用する製品やサービスに対するデバイスの理解が深まり、迅速な情報検索や推奨が可能になります。オックスフォード セマンティック テクノロジーズは、オックスフォード大学教授のイアン ホロックス氏、ボリス モティック氏、ベルナルド クエンカ氏の 3 人によって 2017 年に設立されたことがわかっています。
 JavaScript でアラートが文字化けした場合の対処方法
Feb 10, 2023 am 09:40 AM
JavaScript でアラートが文字化けした場合の対処方法
Feb 10, 2023 am 09:40 AM
JavaScript でのアラート コードが文字化けする場合の解決策: 1. HTML の <head> 部分に「charset=utf-8」を追加します。 2. <script> に「charset=gb2312」または「charset=utf-」を追加します。 tag 8""; 3. js外部スクリプトの保存エンコーディングをutf8に変更します。
 PHP および WebDriver 拡張機能: ユーザーのスクロールおよびドラッグ動作をシミュレートする方法
Jul 07, 2023 pm 04:15 PM
PHP および WebDriver 拡張機能: ユーザーのスクロールおよびドラッグ動作をシミュレートする方法
Jul 07, 2023 pm 04:15 PM
PHP および WebDriver 拡張機能: ユーザーのスクロールおよびドラッグ動作をシミュレートする方法 ネットワーク アプリケーションの継続的な開発に伴い、ユーザーのスクロールおよびドラッグ動作をシミュレートする必要がある Web サイトやアプリケーションがますます増えています。これは、テスターや開発者にとって、Web サイトやアプリケーションがさまざまなシナリオで適切に動作することを確認するために非常に重要です。この記事では、PHP および WebDriver 拡張機能を使用して、ユーザーのスクロールとドラッグの動作をシミュレートする方法を紹介します。 WebDriver はブラウザを自動化するツールです。
 API テストとシミュレーションに GitLab を使用する方法
Oct 27, 2023 pm 05:35 PM
API テストとシミュレーションに GitLab を使用する方法
Oct 27, 2023 pm 05:35 PM
API のテストとシミュレーションに GitLab を使用する方法 はじめに: ソフトウェア開発のプロセスにおいて、API (アプリケーション プログラミング インターフェイス、アプリケーション プログラミング インターフェイス) のテストとシミュレーションは非常に重要なステップであり、開発者が API の正確さとパフォーマンスを検証するのに役立ちます。潜在的な問題を事前に発見できます。 GitLab は、バージョン管理やチーム コラボレーションなどの機能を実装する、非常に人気のあるコード ホスティング プラットフォームです。この記事ではGitの使い方を紹介します。
 Golang で乱数を使用してシミュレーションするにはどうすればよいですか?
Jun 06, 2024 pm 01:16 PM
Golang で乱数を使用してシミュレーションするにはどうすればよいですか?
Jun 06, 2024 pm 01:16 PM
乱数シミュレーションには math/rand パッケージを使用します。 math/rand パッケージをインポートします。 time.Now().UnixNano() を使用して乱数ジェネレーターを初期化します。 rand.Intn(n) を使用して、0 から n-1 までのランダムな整数を生成します。 rand.Float64() を使用して、0 から 1 までの浮動小数点数を生成します。





