Cordova 如何实现所有的h5html 来自于远程服务器呢?
Cordova 如何实现所有的h5html 来自于远程服务器呢?网上搜了半天,竟然没有人问这个问题,是说大家都把Cordova 里面的www目录一起打包到apk 里面么
回复内容:
谢邀最简单的方式。你找个服务器放上你的静态页面
然后在你cordova 项目中找到 config.xml 中的
把 src 中的值改成 http://http://you.server.xxx
就能直接访问服务端的页面了。
然后如果要调用 native 功能的话。你需要先放在本地调试好。然后把
位于 project/platforms/ios/www/ (或对应安卓目录) 下的
cordova.js
cordova_plugins.js
plugins 文件夹
一起上传到服务器
然后调用摄像头扫描二维码什么的功能也能使用了。
至于为什么大家不这么做呢。一个是因为流量消耗较多,载入速度是个大问题。
然后还一个。这样做似乎无法通过 appstore 的审核。
大概就是这样 处于安全的考虑,淘宝、微信、支付宝、天猫 等,他们的网页应该是放在服务器端。 额,这个嘛

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 Googleアプリのベータ版APK分解により、Gemini AIアシスタントに新たな拡張機能が追加されることが明らかになりました
Jul 30, 2024 pm 01:06 PM
Googleアプリのベータ版APK分解により、Gemini AIアシスタントに新たな拡張機能が追加されることが明らかになりました
Jul 30, 2024 pm 01:06 PM
最新アップデート (v15.29.34.29 ベータ版) の APK 分解を考慮すると、Google の AI アシスタント Gemini はさらに高性能になる予定です。このテクノロジー巨人の新しい AI アシスタントには、いくつかの新しい拡張機能が追加される可能性があると伝えられています。これらの拡張機能は
 承認された APK 侵入テストを実施する方法
May 20, 2023 pm 12:29 PM
承認された APK 侵入テストを実施する方法
May 20, 2023 pm 12:29 PM
侵入テストの初心者として、この記事の目的は、私のような初心者にテストのアイデアを提供することです。内容は比較的基本的なものになるかもしれませんが、ご容赦ください。 APK を解凍して APK を取得した後、7-Zip を使用して直接解凍し、いくつかのフォルダー、AndroidManifest.xml ファイル、および dex ファイルを取得します。 dex2jar https://sourceforge.net/projects/dex2jar/ を使用してこの dex ファイルを解凍し、jar ファイルを生成し、jd-gui を使用して Java ソース コードを表示します。もちろん、ソース コードからコードの抜け穴を見つけることはできますが、通常は混乱が生じるため、ここでは詳しく説明しません。
 Windows 11でAPKファイルを開く方法
Apr 14, 2023 am 11:19 AM
Windows 11でAPKファイルを開く方法
Apr 14, 2023 am 11:19 AM
APK という文字で終わるファイルをダウンロードしたことがありますか?これは通常、携帯電話で動作し、コンピュータにロードされているアプリで発生します。これらのファイルのほとんどは APK という文字で終わります。これらのファイルを開こうとしても、拡張子が特殊なため、保存場所や開き方がわからない場合があります。 Windows 11 でそのようなファイルを開く方法を探していて、Google で検索したことがあっても、心配しないでください。実際にはそれよりもはるかに簡単です。実際、これは無料で、何もインストールする必要さえありません。オペレーティング システム用の APK ファイル オープナーをダウンロードする必要がありますが、まだダウンロードしていない場合に限ります。
 APKソフトウェアの名前を変更する方法
Dec 08, 2023 am 10:23 AM
APKソフトウェアの名前を変更する方法
Dec 08, 2023 am 10:23 AM
変更手順: 1. 名前を変更したい APK ファイルがコンピュータに保存されていることを確認します; 2. APK ファイルを右クリックし、[名前の変更] オプションを選択します; 3. 元のファイル名を新しい名前に置き換えます希望の名前。ファイル拡張子「.apk」ではなく、ファイル名の部分のみを変更してください。 4. Enter キーを押すか、ウィンドウの「名前の変更」ボタンをクリックして変更を保存します。
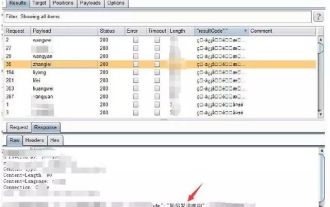
 フリダでAPKネットワークパッケージを取得する方法
May 16, 2023 pm 07:16 PM
フリダでAPKネットワークパッケージを取得する方法
May 16, 2023 pm 07:16 PM
1. パケットをキャプチャするためだけにパケットをキャプチャするのではなく、システムの観点から落とし穴を分析し、フック ポイントを見つけます。 1.okhttp 呼び出しプロセス publicstaticfinalMediaTypeJSON=MediaType.get("application/json;charset=utf-8");OkHttpClientclient=newOkHttpClient();Stringpost(Stringurl,Stringjson)throwsIOException{RequestBodybody=RequestBody
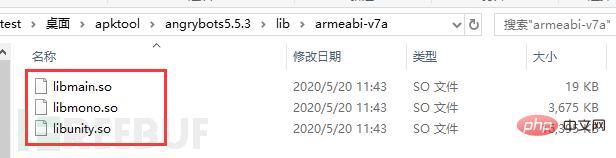
 UnityがリリースしたAndroid APKを暗号化する方法
May 13, 2023 am 11:10 AM
UnityがリリースしたAndroid APKを暗号化する方法
May 13, 2023 am 11:10 AM
Unity3D プログラム コードのセキュリティ上の問題 Unity3D プログラムのコア アセンブリ ファイル Assembly-CSharp.dll は、標準の .NET ファイル形式であり、メソッド名、クラス名、型定義などの豊富なメタデータ情報が付属しています。 DnSpyなどのツールを使用すると簡単に逆コンパイルや改ざんができ、コードロジックやクラス名、メソッド名などが一目でわかります。コード ロジックが逆コンパイルされると、さまざまな種類のプラグインが繁殖しやすくなり、ゲーム バランスが崩れやすくなります。開発者。リソースのセキュリティの問題: コンパイルとパッケージ化の段階で、Unity3D プログラムは Unity エディターを通じてリソースを AssetBun にパッケージ化します。
 Win11 APK インストールガイド
Jan 03, 2024 pm 10:24 PM
Win11 APK インストールガイド
Jan 03, 2024 pm 10:24 PM
ご存知のとおり、Microsoft は win11 で Android アプリケーションを実行し、ローカル APK をインストールできるようになると発表しました。しかし、Win11 をアップデートした後、ユーザーはローカル APK をインストールする方法がわからないことに気づきました。実際、これは Microsoft がまだ行っていないためです。この機能はまだwin11に実装されていないため、使用するには機能がインストールされるまで待つ必要があります。 win11 にローカル apk をインストールする方法: 1. Microsoft によると、win11 にこの機能がインストールされた後、ダウンロードした apk ファイルを直接ダブルクリックして直接インストールできます。 2. インストールが完了したら、ユーザーはシステム内で直接実行することもできます。 3. これは win11 の正式バージョンですが、Microsoft はまだこの機能を win11 に実装していません。 4. ユーザーが win11 を使用したい場合
 APKの簡単なコードインジェクションを実行する方法
May 14, 2023 am 11:43 AM
APKの簡単なコードインジェクションを実行する方法
May 14, 2023 am 11:43 AM
1. はじめに apk が暗号化されていない場合は、逆コンパイルすると smail ファイルが得られます。注入する必要があるコードを注入するだけです。そして捺印と署名をしてください! 2. apk の作成 androidstudio を使用して簡単な apk を生成します。デフォルトのコードをそのまま使用してください。 packagecom.example.myapplication1;importandroidx.appcompat.app.AppCompatActivity;importandroid.os.Bundle;publicclassMainActivityextendsAppCompatActivity{




