
laytpl は、破壊的な JavaScript テンプレート エンジンです。巧妙な実装方法を使用して、そのパフォーマンスが極限に近づくだけでなく、従来のフロントエンド エンジンのほぼすべての機能も備えています。すべての変換マジックは 1 KB 未満のコードで作成されます。これは革命であるかのように見えますが、laytpl が実際に最も軽量な方法で世界に提示していることは疑いの余地がありません。この分野のアプリケーションを一度も使用したことがない場合でも、次の説明を読めば、ページのデータ レンダリングをよりよく理解して、頂点に達することができるでしょう。

laytpl の利点
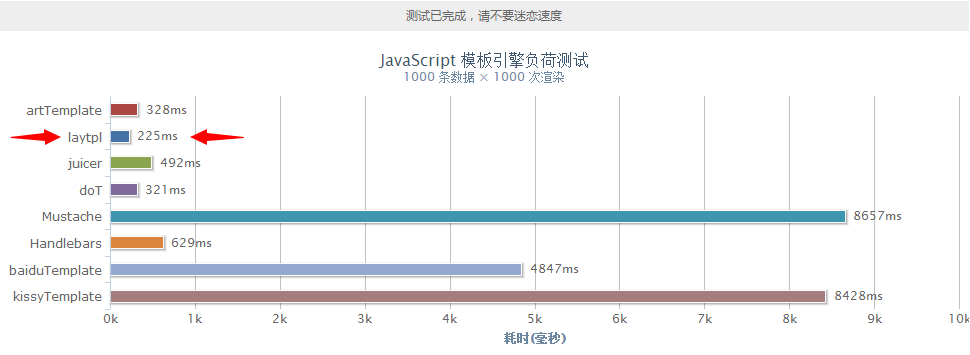
•優れたパフォーマンスで、実行速度はパフォーマンスの王様と言われるartTemplateやdoTと比べて1倍近く、baiduTemplateやkissyTemplateなどと比べると20~40倍高速です。データサイズやレンダリング頻度が大きくなるほど、 、それがより明らかです
・サイズは1kb以下と非常に小さいですが、今後さらに小さくなる予定です。
•エスケープなどのセキュリティ機構と、より科学的なエラー報告機能を搭載
•テンプレートの柔軟性を最大限に確保するために、テンプレート内にネイティブ JavaScript を任意に記述することができます
•Node.js プラットフォーム上のアプリケーションをサポート
•古代または最新のすべての主要なブラウザをサポート

使用方法
ドキュメントの説明
1. テンプレートの構文HTML をエスケープせずに通常のフィールドを出力します: {{ d.field }}
通常のフィールドを出力し、HTML をエスケープします: {{= d.field }}
JavaScript スクリプト: {{# JavaScript ステートメント }}
1):laytpl(template); //コア関数、オブジェクトを返します
var tpl =laytpl(テンプレート);
tpl.render(data, callback); //レンダリング メソッド、レンダリング結果を返し、非同期モードと同期モードをサポートします
a): 非同期
tpl.render(data, function(result){
console.log(結果);
});
b): 同期
var result = tpl.render(data);
console.log(結果);
2):laytpl.config(options); //初期設定
;
オプションはオブジェクトです
{開く: '開始タグ'、閉じる: '終了タグ'}
3):laytpl.v //バージョン番号を取得します
1.laytpl.js を直接インポートするだけで、Seajs やその他のモジュラー読み込みも直接使用できます。
2. Laytpl はあらゆるビジネスまたは個人のプラットフォームで使用できます
3. いかなる状況でもソースを必ず保持し、laytpl.js ヘッダーのコメントを削除しないでください。