コンソールエラーオブジェクトが関数ではない場合の解決策_基礎知識
本日、ページ上の機能が使用できないというバグが報告されました。コンソールを開くと、「オブジェクトは関数ではありません」というエラーが表示されます。
最近この機能に触れていないのに、なぜ突然問題が発生するのでしょうか?主要なブラウザはすべて、オンラインになったときにテストされました。
奇妙ではありますが、それでも問題は解決します。コードを見ると、ラジオオブジェクトの name 属性が関数名と同じ名前になっていることがわかりました。コードは次のとおりです:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
関数名を変更して問題を解決しました。しかし、以前はこのような関数名で正常に使用できていたため、根本的な原因は見つかりませんでした。コードを変更
onclick="アラート(テスト);"
「object HTMLInputElement」がポップアップし、ブラウザがテストを dom オブジェクトに解析していることがわかりました。
スクリプトテスト後も関数alert(test)はそのままです。
svn バージョンを見ると、別の機能を実行しているときにラジオをラップするフォームを追加していることがわかりました。これにより、ブラウザーの解析エラーが発生します。
要約: 変更されていないコードは問題ではない可能性があります。変更によって他の問題が発生した可能性があります。ブラウザの互換性の問題の中には、コードの不規則性が原因で発生するものもあります。今後は、標準化された方法でコードを記述する必要があります。
フォームを追加した後にブラウザー解析の問題が発生する理由を知っている専門家がいたら、教えていただけますか。どうもありがとうございます!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7744
7744
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 Windows 11 にグループ ポリシー管理コンソールをインストールする方法
May 17, 2023 am 09:59 AM
Windows 11 にグループ ポリシー管理コンソールをインストールする方法
May 17, 2023 am 09:59 AM
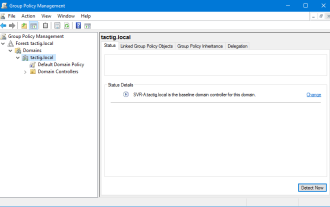
Windows 11 へのグループ ポリシー管理コンソール (GPMC とも呼ばれます) のインストールが今日の投稿のトピックになります。 Windows システムでは、ここで説明しているツールにより、IT 管理者やシステム管理者が理解しやすくなり、グループ ポリシーの管理が向上します。ローカル グループ ポリシー エディター (gpedit.msc) とグループ ポリシー管理コンソール (GPMC) を混同しないように注意してください。ローカル システム設定に関しては、Gpedit はレジストリを操作しますが、GPMC はドメインベースのネットワークのサーバー管理設定を操作します。これを行うには、Windows リモート サーバー管理ツール (RSAT とも呼ばれます) をダウンロードしてインストールする必要があります。リモートサーバー管理を使用する
 Windows 11タッチスクリーンを調整できない問題を修正する7つの方法
Apr 23, 2023 pm 10:49 PM
Windows 11タッチスクリーンを調整できない問題を修正する7つの方法
Apr 23, 2023 pm 10:49 PM
Windows 11 タッチスクリーン ノートパソコンをお持ちですか? キャリブレーションができない、または動作しません。これは、特にタッチ スクリーンを備えたデバイスを介した唯一のアクセス オプションの場合にはイライラする可能性があります。 Windows タッチ スクリーン デバイスは、特にグラフィックスを要求するアプリケーションではスムーズな機能で知られていますが、場合によっては問題が発生することがあります。タッチ スクリーンが正しく動作しない、または Windows 11 のタッチ スクリーンがまったく調整されないなどの問題が発生する場合があります。 Windows 10 でタッチ スクリーンを調整する方法についてはすでに説明しましたが、ここでは、Windows 11 タッチ スクリーンが調整できない場合に役立ついくつかの解決策について説明します。タッチスクリーンはWindでも動作しますか?
![Xbox システム エラー E200 [修正]](https://img.php.cn/upload/article/000/465/014/170832475129577.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Xbox システム エラー E200 [修正]
Feb 19, 2024 pm 02:39 PM
Xbox システム エラー E200 [修正]
Feb 19, 2024 pm 02:39 PM
この記事では、Xbox 本体のシステム エラー E200 を解決する方法について説明します。通常、このエラーは、最新の本体オペレーティング システムのアップデートをインストールしようとしているときに Xbox 本体が中断された場合に発生します。このエラーは、停電やネットワークの問題によりシステムのアップデートが中断された場合にも発生することがあります。 Xbox システム エラー E200 を修正する Xbox 本体のシステム エラー E200 を修正するには、次の修正プログラムを使用します。 Xbox 本体の電源をオフにして、再度オンにします。 システム アップデートを実行して、本体を出荷時設定にリセットします。 始めましょう。 1] Xbox 本体の電源をオフにして再度オンにする Xbox 本体の電源を入れ直します。潜在的な一時的な不具合を効果的に排除し、いくつかの問題を解決できます。 Xbox Control をオフにして再度開くには、次の手順に従ってください。
 Xbox シリーズ S または X コントローラーをリセットする方法
Jun 03, 2023 pm 08:19 PM
Xbox シリーズ S または X コントローラーをリセットする方法
Jun 03, 2023 pm 08:19 PM
Xbox ゲーム コンソールはゲーマーの間で人気があります。新しい SeriesX と SeriesS では、ゲームはまるで本物のような体験になります。 Xbox コントローラーは、ゲーム効果を体験するための主要なツールです。コントローラーをメインコンソールに接続しようとすると、コントローラーの接続が切断されたり、エラーが発生したりすることがあります。これは、ペアリングに関連するさまざまな問題が原因である可能性があります。これは、いくつかの簡単な手順で解決できます。 Xbox Series S または Xbox Series X コントローラーをリセットする ステップ 1: コントローラーの Xbox ボタンを数秒間押し続けて、コントローラーの電源をオフにします。ステップ 2: 画面で、「コントローラーの電源を切る」に移動し、ボタン A を押してオプションを選択します。注: X を押し続けると、
 機能とはどういう意味ですか?
Aug 04, 2023 am 10:33 AM
機能とはどういう意味ですか?
Aug 04, 2023 am 10:33 AM
ファンクションとは、関数を意味します。これは、特定の関数を備えた再利用可能なコード ブロックです。プログラムの基本コンポーネントの 1 つです。入力パラメータを受け取り、特定の操作を実行し、結果を返すことができます。その目的は、再利用可能なコード ブロックをカプセル化することです。コードの再利用性と保守性を向上させるコード。
 Microsoft Storeを再インストールまたは修復する最良の方法
Apr 14, 2023 pm 03:43 PM
Microsoft Storeを再インストールまたは修復する最良の方法
Apr 14, 2023 pm 03:43 PM
Microsoft Store は、Windows 11 ユーザーにインストールされる最も重要なアプリケーションの 1 つです。ここでは、コンピューター用のアプリ、ゲーム、その他のコンテンツを購入できます。 Windows 11 のリリースに伴い、これらのプログラムにはオペレーティング システムの設計に合わせて更新された UI も付属しており、Microsoft Store もそれに遠くありません。その主な目的は、ソフトウェアやアプリケーションを検索してダウンロードするための統一されたエクスペリエンスを提供することです。ゲーム、音楽、映画、テレビ番組などのカテゴリを参照できます。新しく刷新されたストアでは、Windows 10 バージョンよりも多くのサービスが提供されます。 2 つの店舗の最も顕著な違いの 1 つは、そのデザインです。第二に、アプリケーションやゲームが増えただけでなく、
 Windows 11 コンピューターの管理: 8 つのステップで Windows 11 を有効にする方法
Apr 29, 2023 pm 03:28 PM
Windows 11 コンピューターの管理: 8 つのステップで Windows 11 を有効にする方法
Apr 29, 2023 pm 03:28 PM
Windows PC 上では多くの機能やサービスが実行されており、ユーザーは Windows PC を最大限に活用できます。これらはシステム全体に分散されており、多くの場合、1 つの場所からはアクセスできません。したがって、さまざまな Windows 管理ツールにアクセスしてコンピューターを管理できるため、Windows 11 コンピューター管理の必要性は非常に重要です。コンピュータ管理コンソールとは何ですか?コンピューターの管理は、ローカル コンピューターとリモート コンピューターを管理するために Microsoft が提供する Windows PC 上の管理ツールのセットです。これにより、ユーザーはタスク スケジューラ、イベント ビューア、デバイス マネージャー、ディスク管理、サービス マネージャーなどの多くの管理ツールにアクセスできるようになります。さらに、コンソール管理のすべての管理ツールはカプセル化され、単一のコンソールに編成されます。
 C言語でコンソールをクリアするにはどうすればよいですか?
Sep 23, 2023 pm 09:57 PM
C言語でコンソールをクリアするにはどうすればよいですか?
Sep 23, 2023 pm 09:57 PM
コンソールまたは出力画面をクリアするにはいくつかの方法がありますが、その 1 つは clrscr() 関数です。関数が呼び出されるときに画面をクリアします。これは「conio.h」ヘッダー ファイルで宣言されます。他にも system("cls") や system("clear") などのメソッドがあり、これらは "stdlib.h" ヘッダー ファイルで宣言されています。以下は、C 言語でコンソールをクリアするための構文です: clrscr();ORsystem("cls");ORsystem("clear");以下は使用法です。




