JQuery の Ajax を使用してバックグラウンドからデータを抽出した後、それをグローバル変数に割り当てたいのですが、割り当てることができません。なぜですか?
その理由は実際には非常に単純です。私たちが使用している Ajax は非同期操作です。つまり、値を割り当てることはできません。したがって、値を変更するだけで済みます。同期操作~
方法 1: 最初に同期を設定してから、Ajax 操作を実行します
//在全局或某个需要的函数内设置Ajax异步为false,也就是同步
$.ajaxSetup({
async :false});
//然后再进行你的Ajax操作
$.post(地址,参数,function(data, status){if(status =="success"){//赋值给全局变量}else{
alert("wrong");}});方法 2: $.ajax を直接使用する
$.ajax({
type :"post",
url :地址,
data :"参数"+参数的值,
async :false,
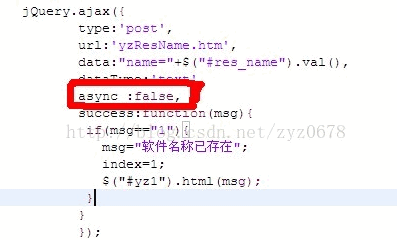
success :function(data){//赋值给全局变量;}});コード例: