htmlリンクタグタイトル属性行折り返しマウスホバープロンプトコンテンツ行折り返しエフェクト_HTML/Xhtml_Webページ制作
オブジェクト上にマウスを置いたときのプロンプト内容(title属性の内容)の行折り返しと組版方法、htmlタイトル行の折り返し方法のまとめ。
HTML の title 属性はデフォルトで 1 行表示されます。行を折り返すにはどうすればよいですか? ここでは、DIVCSS5 が共有して使用できる 2 つの行の折り返し方法をまとめて紹介します。
1. タイトル内容を直接改行する
タイトル内容を直接入力する場合は、「Enter」を押して改行します。
< a href='http://www.jb51.net' target=' _ablank'
title='タイトル: DIVCSS5
作成者: DIVCSS5
更新日時: 2013-05-17
推奨レベル: なし
キーワード: タイトル改行
ページング方法: ページネーションなし
読み取りレベル: 通常'>html タイトル属性行折り返し
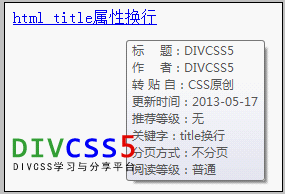
ブラウザ効果のスクリーンショット:

マウスをリンク テキストの上に移動します。 プロンプト コンテンツの行折り返し効果のスクリーンショット
2. HTML タイトル行折り返しコードを使用します
HTMLタグ内のタイトル内容を表示する際に行折り返しを実現できるコードの行折り返しには2種類あります。
1. 改行コード:
「 」および「 」のスペル:
(および記号、キーボードの数字キー 7 と &) # (ポンド記号) 10 (アラビア数字の 10) ; (小文字のセミコロン)
" " スペル:
& (および記号、キーボードの数字キー 7 と &) # (シャープ記号) 13 (アラビア数字 13) ; (小文字のセミコロン)
上記の数値入力はすべて英語の半角モードで入力する必要があります。使用する場合は、改行が必要な箇所の改行記号コードの種類(グループ)を選択するだけです。
2. サンプルコードは次のとおりです。
title="説明 1 説明 2 説明 3">タイトル改行2< ;/a>
3.
 コード例のスクリーンショット
コード例のスクリーンショット マウスをハイパーリンクに移動したときにタイトル属性の内容を表示します。行折り返し表示効果図
マウスをハイパーリンクに移動したときにタイトル属性の内容を表示します。行折り返し表示効果図

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7393
7393
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。





