最新QQ空间免费代码大全(赞)
如何去掉qzone的那个圆圆的标志呢? 其实也不是去掉了,就是遮掉而已。 虽然也不很好看,所以也就我自己用而。 既然有人问,那么我就改几个代码出来吧? 代码写了几个有几个貌似不错的样子 大小做了下微调 挂件红色 javascript:window.top.space_addIte
如何去掉qzone的那个圆圆的标志呢?
其实也不是去掉了,就是遮掉而已。
虽然也不很好看,所以也就我自己用而。
既然有人问,那么我就改几个代码出来吧?
代码写了几个有几个貌似不错的样子 大小做了下微调
挂件红色 javascript:window.top.space_addItem(16,21904,0,10,600,25,0);
绿 色 javascript:window.top.space_addItem(16,21908,0,80,500,29,0);
淡 紫 javascript:window.top.space_addItem(16,21911,0,80,500,29,0);
红 色 javascript:window.top.space_addItem(16,21912,0,80,500,28,0);
我 用 的 javascript:window.top.space_addItem(16,22098,330,40,387,32,0);
花花格子 javascript:window.top.space_addItem(16,22102,330,80,415,40,0);
花 一 朵 javascript:window.top.space_addItem(16,23211,330,80,410,40,0);
一个圆 :javascript:window.top.space_addItem(16,23733,33,-177,60,249,0);
镜头物语:javascript:window.top.space_addItem(16,30121,17,-114,70,195,100);(只支持黄钻) )
在一起(单独闪)javascript:window.top.space_addItem(16,27635,265,10,100,80,100); (只支持黄钻)
以下是QQ空间免费漂浮代码
javascript:window.top.space_addItem(16,23236,330,80,600,600,0); 心左至右
javascript:window.top.space_addItem(16,23226,330,80,600,600,0); 梦幻可爱 哎你双心
javascript:window.top.space_addItem(16,23228,330,80,600,600,0); 两只小猴子
javascript:window.top.space_addItem(16,23230,330,80,600,600,0); 下雪
javascript:window.top.space_addItem(16,23232,50,80,620,350,0); 下星星
javascript:window.top.space_addItem(16,23214,350,80,500,600,0); 雪右至左
javascript:window.top.space_addItem(16,23699,330,80,600,600,0); 下雪了
javascript:window.top.space_addItem(16,23699,330,80,600,600,0); 雪绒花
javascript:window.top.space_addItem(16,23732,350,80,500,600,0); 漂浮上升红色雪花
javascript:window.top.space_addItem(16,23725,350,80,500,600,0); 214我爱你 流星
javascript:window.top.space_addItem(16,23212,330,80,600,600,0); 四散黄点
javascript:window.top.space_addItem(16,23734,350,80,500,600,0); 彩色圆点上升
javascript:window.top.space_addItem(16,23234,50,80,620,350,0); 黑蝶
javascript:window.top.space_addItem(16,23736,150,80,620,350,0); 红色烟花全页面显示
javascript:window.top.space_addItem(16,23234,50,80,620,350,0); 黑蝶
javascript:window.top.space_addItem(16,23736,150,80,620,350,0); 红色烟花全页面显示
javascript:window.top.space_addItem(16,22101,300,80,500,500,0); 漂流瓶
javascript:window.top.space_addItem(16,22099,300,80,500,500,0); 菊花台
javascript:window.top.space_addItem(16,22103,300,80,500,500,0); 奇幻花园
javascript:window.top.space_addItem(16,22105,300,80,500,500,0); 做我自己
javascript:window.top.space_addItem(16,22097,50,80,250,250,0); 个性公主
javascript:window.top.space_addItem(16,23238,330,80,600,600,0); 悠扬芭蕾舞
javascript:window.top.space_addItem(16,23236,330,80,600,600,0);心左至右
javascript:window.top.space_addItem(16,23226,330,80,600,600,0); 梦幻可爱 哎你双心
javascript:window.top.space_addItem(16,23228,330,80,600,600,0); 两只小猴子
javascript:window.top.space_addItem(16,23230,330,80,600,600,0); 下雪
javascript:window.top.space_addItem(16,23232,50,80,620,350,0); 星星
javascript:window.top.space_addItem(16,23214,350,80,500,600,0); 雪右至左
javascript:window.top.space_addItem(16,23699,330,80,600,600,0); 下雪了
javascript:window.top.space_addItem(16,23699,330,80,600,600,0); 雪绒花
javascript:window.top.space_addItem(16,23732,350,80,500,600,0); 漂浮上升红色雪花
javascript:window.top.space_addItem(16,23725,350,80,500,600,0); 214我爱你 流星
javascript:window.top.space_addItem(16,23212,330,80,600,600,0); 四散黄点
javascript:window.top.space_addItem(16,23734,350,80,500,600,0); 彩色圆点上升
javascript:window.top.space_addItem(16,22101,300,80,500,500,0); 漂流瓶
javascript:window.top.space_addItem(16,22099,300,80,500,500,0); 菊花台
javascript:window.top.space_addItem(16,22103,300,80,500,500,0); 奇幻花园
javascript:window.top.space_addItem(16,22105,300,80,500,500,0); 做我自己
javascript:window.top.space_addItem(16,22097,50,80,250,250,0); 个性公主
javascript:window.top.space_addItem(16,23238,330,80,600,600,0); 悠扬芭蕾舞
_______________注解!_____________________
狠多人在输代码嘚时候都会出现图一
现在告诉大家 怎么让他不出来!
不要在自定义或装扮空间嘚情况下输入代码! !
在空间主页标题栏直接输入!
这样就可以看见东西了!
再然后自定义调整位置!
以下是超小新植物代码(超小)
玫瑰
javascript:window.top.space_addItem(23,38539,340,150,80,100,150);
睡火莲
javascript:window.top.space_addItem(23,38541,340,150,50,100,150);
郁金香
javascript:window.top.space_addItem(23,38543,340,150,60,90,150);
太阳花
javascript:window.top.space_addItem(23,38542,309,215,20,60,100);
矢车菊
javascript:window.top.space_addItem(23,38540,309,215,60,100,100);
康乃馨
javascript:window.top.space_addItem(23,38538,309,215,80,100,100);
百合
javascript:window.top.space_addItem(23,38536,309,215,90,120,100);

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7736
7736
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 半円に内接する長方形の中にある円の面積は何ですか?
Sep 13, 2023 am 08:45 AM
半円に内接する長方形の中にある円の面積は何ですか?
Sep 13, 2023 am 08:45 AM
長方形に内接する円は、長方形の長辺に接します。つまり、その長さは円に接します。半円に内接する長方形は、半円の円弧上の 2 点に接します。長方形の幅は円の直径と同じです。 R が半円の半径の場合。長方形の長さ = √2R/2 長方形の幅 = R/√2 内接円の半径は r = b/2 = R/2√2 この式を使用して、半円に内接する長方形を計算できます。円の面積、area = (π*r2)=π*R/8 デモの例 #include<stdio.h>intmain(){&
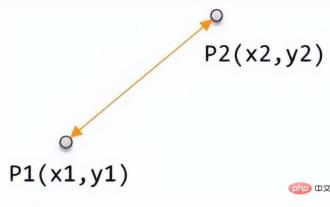
 機械学習に基づいた数値距離: 空間内の点間の距離
Apr 11, 2023 pm 11:40 PM
機械学習に基づいた数値距離: 空間内の点間の距離
Apr 11, 2023 pm 11:40 PM
この記事は WeChat 公開アカウント「情報時代に生きる」から転載したものであり、著者は情報時代に生きています。この記事を転載するには、情報時代の暮らしの公開アカウントまでご連絡ください。機械学習では、2 つのサンプル間の類似性とカテゴリ情報を評価するために、2 つのサンプル間の差異をどのように判断するかが基本的な概念です。この類似性を判断する尺度は、特徴空間内の 2 つのサンプル間の距離です。さまざまなデータ特性に基づいた多くの測定方法があります。一般的に言えば、2 つのデータ サンプル x、y に対して、関数 d(x, y) を定義します。これが 2 つのサンプル間の距離として定義される場合、d(x, y) は次の基本特性を満たす必要があります。負性: d(x, y)>=0 恒等式: d(x, y)=0 ⇔ x=y のペア
 Ubuntu 22.04 LTSにスワップスペースを追加する方法
Feb 20, 2024 am 11:12 AM
Ubuntu 22.04 LTSにスワップスペースを追加する方法
Feb 20, 2024 am 11:12 AM
Linux システムでは、特にシステムのメモリが少ない場合に、スワップ スペースが重要な役割を果たします。これは、システムがスムーズに動作し、高負荷下でも安定性を維持できるようにするバックアップ メモリの保存スペースとして機能します。この記事では、システムのパフォーマンスが最適化され、さまざまなワークロードを処理できるようにするために、Ubuntu 22.04LTS にスワップ領域を追加するための詳細なガイドを提供します。スワップ スペースについて スワップ スペースは、システムの物理 RAM を補足するために使用される仮想メモリを提供します。システムの RAM が不足すると、カーネルはメモリ不足やシステムのクラッシュを防ぐためにデータをディスクにスワップします。 Linux システムは通常、この状況に対処するためにスワップ領域を使用します。メモリを大量に消費する複数のアプリケーションを同時に実行して、非常に大きなファイルやデータを処理します。
 WPSウォーターマークを削除する方法の紹介
Mar 28, 2024 am 11:31 AM
WPSウォーターマークを削除する方法の紹介
Mar 28, 2024 am 11:31 AM
1. 透かしの入った WPS ドキュメントを開き、[挿入] メニューの [透かし] をクリックすると、次のような効果が得られます: 2. 次に、[ドキュメント内の透かしを削除] をクリックします。 3. このようにして、文書の透かしが削除されます。
 Cドライブの空き容量はどれくらいが適切でしょうか?
Jun 27, 2023 pm 02:51 PM
Cドライブの空き容量はどれくらいが適切でしょうか?
Jun 27, 2023 pm 02:51 PM
ドライブ c の残りのスペースは 50 ~ 80G がより適切です。システムは将来ジャンク ファイルやキャッシュ ファイルなどを生成するため、ソフトウェアをインストールするときにパスを選択することに慣れておらず、クリーンアップを行わない場合は、C ドライブに少なくとも 50 GB ~ 80 GB のスペースを確保することをお勧めします。コンピュータを頻繁に使用する場合は、少なくとも 100GB が必要です。
 Snapdragonプロセッサランキングの最新リスト
Mar 22, 2024 am 11:33 AM
Snapdragonプロセッサランキングの最新リスト
Mar 22, 2024 am 11:33 AM
Snapdragon プロセッサは、その優れたパフォーマンスと安定したパフォーマンスで常に広く認知されており、携帯電話やタブレットなどのモバイル デバイスに推奨されるプロセッサの 1 つです。技術の継続的な発展に伴い、Snapdragon プロセッサも常に更新されており、新世代の製品は広く注目を集めることになります。最近、権威ある組織が最新の Snapdragon プロセッサのランキング リストを発表し、人々が各プロセッサのパフォーマンスをより明確に理解できるようになりました。まず第一に、リストによると、Snapdragon 8 シリーズ プロセッサは常に最も強力なプロセッサの 1 つであり、市場で非常に人気があります。最新号
 win11アップグレードに必要なCドライブの空き容量について紹介
Dec 23, 2023 am 08:57 AM
win11アップグレードに必要なCドライブの空き容量について紹介
Dec 23, 2023 am 08:57 AM
ご存知のとおり、システムのインストール完了後にシステム ディスクの占有量が大きすぎると、システムの遅れ、遅延、さらにはファイルの損失が発生する可能性があります。したがって、win11 システムをインストールする前に、win11 のアップグレードに必要な C ドライブの空き容量をエディタで確認してみましょう。 win11 のアップグレードに必要な C ドライブの空き容量: 回答: win11 のアップグレードには、20 ~ 30 GB の C ドライブの空き容量が必要です。 1. Microsoft の win11 構成要件によると、win11 のインストールには 64 GB のハード ドライブ容量が必要であることがわかります。 2. しかし、実際には、一般的には、それほど広いスペースは必要ありません。 3. すでに win11 をインストールしているユーザーからのフィードバックによると、win11 のアップグレードには約 20 ~ 30GB の C ドライブ容量が必要です。 4. しかし、もし私たちのドアにこれしかないとしたら、
 Javaで正方形に内接する円の面積を求める
Aug 19, 2023 pm 04:53 PM
Javaで正方形に内接する円の面積を求める
Aug 19, 2023 pm 04:53 PM
円は角のない形状の 2 次元図です。すべての円には原点があり、円上のすべての点は原点から等距離を維持します。円の原点と点の間の距離は円の半径として知られています。




