 ウェブフロントエンド
ウェブフロントエンド
 htmlチュートリアル
htmlチュートリアル
 入力要素 [type='file']_HTML/Xhtml_Web ページ作成時のスタイルのカスタマイズとブラウザの互換性の問題についてのディスカッション
入力要素 [type='file']_HTML/Xhtml_Web ページ作成時のスタイルのカスタマイズとブラウザの互換性の問題についてのディスカッション
入力要素 [type='file']_HTML/Xhtml_Web ページ作成時のスタイルのカスタマイズとブラウザの互換性の問題についてのディスカッション
過去 2 日間、Baixing.com の筆記試験問題を解いているときに、HTML5 の新機能を使用して Baixing.com の既存のモジュールを実装したときに、このような問題に遭遇しました。情報を公開するために使用するフォーム モジュールを選択しました。その理由は非常に簡単です。HTML5 には、登録、ログインなど、フォームに関する多くの新機能も含まれています。 、投稿中... ..(やあ、ちょっと話がそれましたね。)

この時点で、元の Web ページのフォームにそのような要素を見つけました

私の最初の反応は、「ああ、これは CSS を使用してスタイルをカスタマイズするだけだ」というものでした。その後、当然のことながら、特定のスタイルが Baixin でどのように記述されているかを確認する準備をしました。 com 後でわかります...


私の開き方が間違っているはずです... この場合、もちろん衣食住は自分で十分です。確認できることの 1 つは、ファイルをアップロードするためのフォーム コントロールが実行できない場合は、input[type] を使用する必要があるということです。 = "file"]、OK、次のコード行を追加するだけです:
Chrome ブラウザを更新して次の内容を確認します:


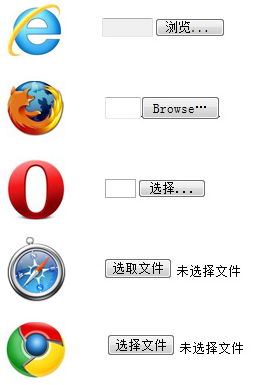
これがデフォルトのスタイルであることは間違いありません。このデフォルトのスタイルを変更するのが難しいのは、ブラウザごとに異なることです。インターネットから画像を拝借すると、それがよくわかります。 :

(つまり、あなた方ブラウザはまったく従順ではなく、ブラウザ同士のコミュニケーションもうまくいっていないのです。あなたは自分自身をとても誇りに思っていますが、フロントエンドのクラスメートは苦しんでいます、妹)
しかし、この方法はまだ非常に優れています。私が考えたのは、入力を要素でラップし、他の必要な要素を要素に追加し、目的の効果を達成するためにスタイルを設定することです。入力要素の位置の値を絶対に設定します。 、周囲の要素を塗りつぶし、入力を透明にするだけです。
HTML コードは次のとおりです:
クリックしてアップロード " />
position:relative; /* 子要素の位置を確認します*/
width: 120px;
高さ: 30px;
背景: 1px ソリッド #ccc;
カーソル:
#text {
表示: インラインブロック ;
カラー: #666;
フォントサイズ: 18px; 🎜>}
#file {
display: block;
position: abstract;
left: 0;
width: 120px;周囲の要素と一致する高さ*/
height: 30px ;
opacity: 0; /* 古いブラウザと互換性があります*/
filter: alpha(opacity=0) ); /* IE と互換性があります */
}
表示効果は次のとおりです:
kimoji...

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 macOS: デスクトップ ウィジェットの色を変更する方法
Oct 07, 2023 am 08:17 AM
macOS: デスクトップ ウィジェットの色を変更する方法
Oct 07, 2023 am 08:17 AM
macOS Sonoma では、Apple の macOS の以前のバージョンのように、ウィジェットを画面外に隠したり、通知センター パネルで忘れたりする必要はありません。代わりに、これらは Mac のデスクトップに直接配置でき、インタラクティブでもあります。使用していないときは、macOS デスクトップ ウィジェットがモノクロ スタイルで背景にフェードインするため、気が散ることが減り、アクティブなアプリケーションまたはウィンドウで目の前のタスクに集中できるようになります。ただし、デスクトップをクリックするとフルカラーに戻ります。単調な外観が好みで、その統一性をデスクトップ上に保持したい場合は、それを永続的にする方法があります。次の手順は、その方法を示しています。システム設定アプリを開きます
 JavaのFile.length()関数を使用してファイルのサイズを取得します。
Jul 24, 2023 am 08:36 AM
JavaのFile.length()関数を使用してファイルのサイズを取得します。
Jul 24, 2023 am 08:36 AM
ファイルのサイズを取得するには、Java の File.length() 関数を使用します。ファイル操作を扱うとき、ファイル サイズは非常に一般的な要件です。Java では、ファイルのサイズを取得するための非常に便利な方法、つまり length( ) File クラスのメソッド。この記事では、このメソッドを使用してファイルのサイズを取得する方法と、対応するコード例を紹介します。まず、サイズを取得したいファイルを表す File オブジェクトを作成する必要があります。 File オブジェクトを作成する方法は次のとおりです: Filef
 紅夢ネイティブアプリケーションのランダムな詩
Feb 19, 2024 pm 01:36 PM
紅夢ネイティブアプリケーションのランダムな詩
Feb 19, 2024 pm 01:36 PM
オープン ソースの詳細については、次のサイトを参照してください。 51CTO Honmeng 開発者コミュニティ https://ost.51cto.com 実行環境 DAYU200:4.0.10.16SDK: 4.0.10.15IDE: 4.0.600 1. アプリケーションを作成するには、[ファイル] をクリックします。 >新しいファイル ->プロジェクトの作成。テンプレートを選択します: [OpenHarmony] EmptyAbility: プロジェクト名 shici、アプリケーション パッケージ名 com.nut.shici、およびアプリケーションの保存場所 XXX (中国語、特殊文字、スペースは含まれません) を入力します。 CompileSDK10、モデル: ステージ。デバイス
 PHP BLOBをファイルに変換する方法
Mar 16, 2023 am 10:47 AM
PHP BLOBをファイルに変換する方法
Mar 16, 2023 am 10:47 AM
PHP BLOB をファイルに変換する方法: 1. PHP サンプル ファイルを作成します; 2. 「function blobToFile(blob) {return new File([blob], 'screenshot.png', { type: 'image/jpeg' })」を通じて} 」メソッドを使用して、Blob をファイルに変換できます。
 JavaのFile.renameTo()関数を使用してファイルの名前を変更する
Jul 25, 2023 pm 03:45 PM
JavaのFile.renameTo()関数を使用してファイルの名前を変更する
Jul 25, 2023 pm 03:45 PM
Java の File.renameTo() 関数を使用してファイルの名前を変更する Java プログラミングでは、ファイルの名前を変更する必要がよくあります。 Java には、ファイル操作を処理するための File クラスが用意されており、その renameTo() 関数でファイルの名前を簡単に変更できます。この記事では、Java の File.renameTo() 関数を使用してファイルの名前を変更する方法と、対応するコード例を紹介します。 File.renameTo() 関数は、File クラスのメソッドです。
 JavaのFile.getParent()関数を使用してファイルの親パスを取得します。
Jul 24, 2023 pm 01:40 PM
JavaのFile.getParent()関数を使用してファイルの親パスを取得します。
Jul 24, 2023 pm 01:40 PM
ファイルの親パスを取得するには、Java の File.getParent() 関数を使用します Java プログラミングでは、ファイルやフォルダーを操作する必要がよくあります。場合によっては、ファイルの親パス、つまりファイルが存在するフォルダーのパスを取得する必要があることがあります。 Java の File クラスには、ファイルまたはフォルダーの親パスを取得する getParent() メソッドが用意されています。 File クラスは、ファイルとフォルダーを Java で抽象表現したもので、ファイルとフォルダーを操作するための一連のメソッドを提供します。その中で、手に入れてください
 vue3 で入力コンポーネントと統合フォームデータをカプセル化する方法
May 12, 2023 pm 03:58 PM
vue3 で入力コンポーネントと統合フォームデータをカプセル化する方法
May 12, 2023 pm 03:58 PM
準備 vuecreateexample を使用してプロジェクトを作成します パラメーターは大まかに以下のとおりです ネイティブ入力を使用します ネイティブ入力は主に値と変更です 変更する場合はデータを同期する必要がありますApp.tsx は次のとおりです: import{ref}from'vue';exportdefault{setup(){//username はデータです constusername=ref('Zhang San');//入力ボックスが変更されると、データを同期します constonInput =;return( )=>({
 WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置のずれを解決するためのガイド WordPress Web サイトの開発では、Web ページ要素の位置がずれていることがあります。これは、さまざまなデバイスの画面サイズ、ブラウザの互換性、または不適切な CSS スタイル設定が原因である可能性があります。このずれを解決するには、問題を注意深く分析し、考えられる原因を見つけて、段階的にデバッグおよび修復する必要があります。この記事では、WordPress Web ページの位置ずれに関する一般的な問題とその解決策をいくつか紹介し、開発に役立つ具体的なコード例を提供します。



