htmlファイルの中国語文字化け問題とブラウザでの表示問題_HTML/Xhtml_Webページ制作
今日の私のページも文字化けしていたので、関連する問題をインターネットで検索して、私もeditpエディタを使用して、ドキュメント-ファイルエンコーディング-変更を試してみました。ファイルのエンコーディング - 必要なエンコーディングを選択するだけです
Webページでは、中国語の文字化けの問題が頻繁に発生します。以前にコードの文字化けの問題に遭遇したとき、成功するまでさまざまなエンコード方法を試し続けました。昨日、プロジェクトで再びこの問題が発生したため、簡単なテストを行いました。
HTML ファイルには、「UTF-8」、「GBK」などのエンコード方式があります。これらはメモ帳では表示されない場合がありますが、Eclipse では、次の図で説明するように HTML ファイルのエンコード方法を設定できます。
テスト 1:
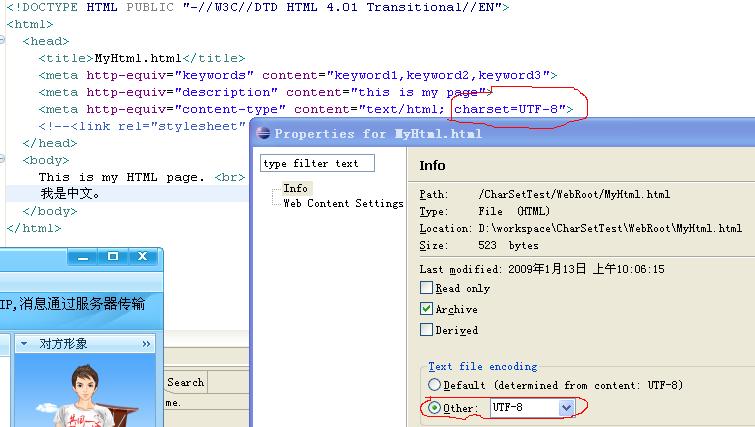
HTML ファイルを「UTF-8」モードで保存します。具体的なファイルの内容は次のとおりです。

画像の通り、ファイルのエンコード方式は下記赤枠のOtherにあるように「UTF-8」となっており、Eclipseで設定されています。画像の上の赤いボックスは、ブラウザがファイルを開くために使用するエンコード方式を示しており、「UTF-8」として表示されます。
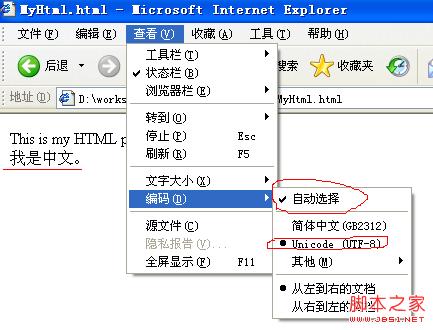
IE を使用してファイルを開くと、次の画像が表示されます:

ブラウザのエンコード方式を確認すると、ブラウザが自動的に「UTF-8」方式を選択し、文字化けが発生していないことがわかります。
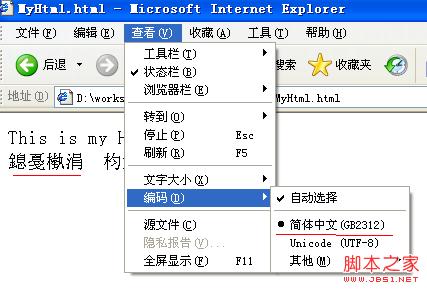
ブラウザのエンコード方式を「GB2312」に切り替えると、次の画像が表示されます:

テスト 2:
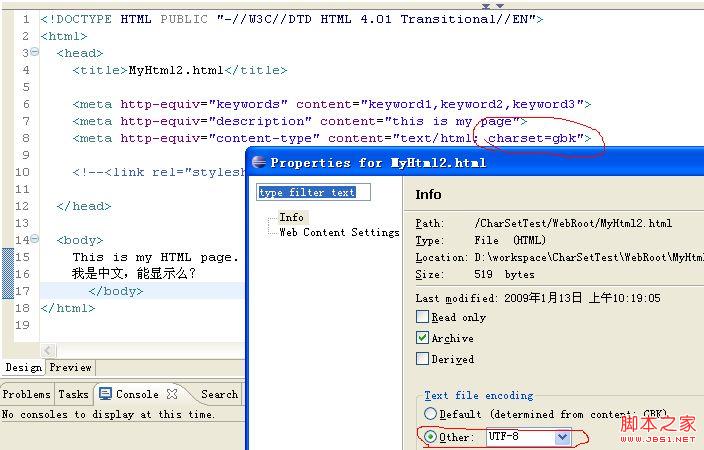
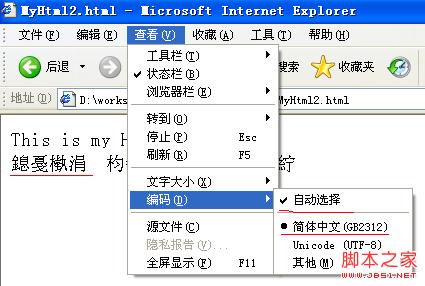
以下に示すように、HTML ファイルを「UTF-8」モードで保存し、ファイル ヘッダーのエンコード方式を「GBK」に設定します。

これは、ファイルのエンコード方式が「UTF-8」であり、デフォルトのファイルを開く方式が「GBK」であることを示しています。
IE を使用してこのファイルを開いたときのスクリーンショットは次のとおりです:

HTMLファイルの指示に従い、ブラウザが「GB2312」モードで開いていることがわかります。ファイル自体のエンコード方式が「UTF-8」であるため、文字化けが発生します。ただし、Webページのソースファイルは文字化けしていません。
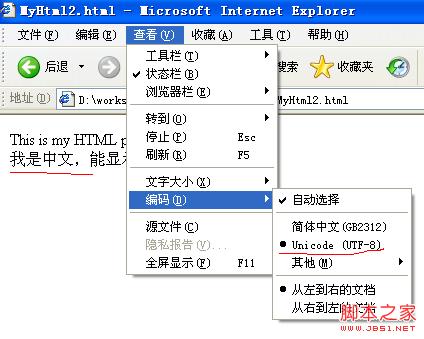
ブラウザのエンコード方式を「UTF-8」にすると文字化けが解消されるのが確認できます。スクリーンショットは次のとおりです:

この時点でテストは終了です。次の点を要約します:
1. HTML ファイルにはエンコード形式があり、特定のエディターでのみ表示および設定できます。
2. HTML ファイルのヘッダーの「content-type」に設定されている「charset」は、ファイルを開くために使用されるエンコード方法をブラウザーに伝えます。
3. 一般に、ポイント 1 と 2 のエンコード方法は一致している必要があります。不一致により文字化けが発生する可能性があります。
4. ブラウザで文字化けが表示されるが、ページのソースファイルは文字化けしていない場合は、ブラウザのエンコード方法を変更することで正しい中国語が表示されます。ソースファイルに正しい「文字セット」が設定されていれば、正しい中国語が表示されます。ブラウザのエンコード方法を変更する必要があります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 PHP Dompdfの中国語文字化け問題を解決する方法
Mar 05, 2024 pm 03:45 PM
PHP Dompdfの中国語文字化け問題を解決する方法
Mar 05, 2024 pm 03:45 PM
PHPDompdf の中国語文字化け問題を解決する方法 PHPDompdf は、HTML 文書を PDF ファイルに変換するツールで、強力で使いやすいです。ただし、中国語のコンテンツを処理すると、中国語の文字化けの問題が発生することがあります。この記事では、PHPDompdf の中国語文字化け問題を解決するいくつかの方法と具体的なコード例を紹介します。 1. フォント ファイルを使用して中国語コンテンツを処理する場合、よくある問題は、Dompdf がデフォルトで中国語コンテンツをサポートしていないことです。
 PyCharmの中国語文字化け問題の究極の解決策
Jan 27, 2024 am 08:00 AM
PyCharmの中国語文字化け問題の究極の解決策
Jan 27, 2024 am 08:00 AM
PyCharm の中国語文字化けの問題を解決する究極の方法には、特定のコード例が必要です。はじめに: PyCharm は、一般的に使用される Python 統合開発環境 (IDE) として、強力な機能とフレンドリーなユーザー インターフェイスを備えており、多くの人に愛され、使用されています。開発者の大多数。ただし、PyCharm が中国語の文字を処理すると、文字化けが発生する場合があり、開発やデバッグで特定の問題が発生します。この記事では、PyCharmの中国語文字化け問題の解決方法と具体的なコード例を紹介します。 1. プロジェクトをセットアップする
 MySQL インストールにおける中国語の文字化けの一般的な原因と解決策
Mar 02, 2024 am 09:00 AM
MySQL インストールにおける中国語の文字化けの一般的な原因と解決策
Mar 02, 2024 am 09:00 AM
MySQL インストール時に中国語が文字化けする一般的な原因と解決策 MySQL は一般的に使用されるリレーショナル データベース管理システムですが、使用中に中国語の文字化けの問題が発生し、開発者やシステム管理者を悩ませることがあります。中国語の文字化けの問題は、主に文字セットの設定が間違っていることや、データベースサーバーとクライアントの間で文字セットが一致していないことが原因で発生します。この記事では、MySQL インストールにおける中国語の文字化けの一般的な原因と解決策を詳しく紹介し、誰もがこの問題をよりよく解決できるようにします。 1. よくある理由: 文字セットの設定
 PHPのWebページに中国語の文字化けがある場合はどうすればよいですか?完全なソリューション
Mar 26, 2024 pm 03:27 PM
PHPのWebページに中国語の文字化けがある場合はどうすればよいですか?完全なソリューション
Mar 26, 2024 pm 03:27 PM
PHP Webページの中国語文字化け問題は、Webページ表示時に中国語の文字が文字化けして表示される問題で、エンコーディングの不一致や文字セットが設定されていないことが原因で発生することが多いです。 PHP Web ページの中国語文字化けの問題を解決するには、さまざまな側面から始める必要があります。以下に、一般的な解決策と具体的なコード例をいくつか示します。 PHP ファイルのエンコードを設定する: まず、PHP ファイル自体のエンコードが UTF-8 であることを確認します。エディタで保存するときに UTF-8 エンコードを設定するか、PHP ファイルのヘッダーに次のコードを追加して設定することができますエンコーディング: &l
 ajaxで中国語の文字化けが送信された場合の対処方法
Nov 15, 2023 am 10:42 AM
ajaxで中国語の文字化けが送信された場合の対処方法
Nov 15, 2023 am 10:42 AM
ajax で中国語の文字化けを送信する場合の解決策: 1. 統一されたエンコード方式を設定する; 2. サーバー側のエンコード; 3. クライアント側のデコード; 4. HTTP 応答ヘッダーの設定; 5. JSON 形式を使用する。詳細な導入: 1. 統一されたエンコード方式を設定して、サーバーとクライアントが同じエンコード方式を使用するようにします。通常の状況では、UTF-8 は複数の言語と文字セットをサポートできるため、一般的に使用されるエンコード方式です。 2 、サーバー側のエンコード: サーバー側で、中国語データが正しいエンコード方法でエンコードされてからクライアントなどに渡されることを確認します。
 Linuxシステムで中国語が文字化けする問題を解決する方法
Feb 19, 2024 am 09:22 AM
Linuxシステムで中国語が文字化けする問題を解決する方法
Feb 19, 2024 am 09:22 AM
Linux の中国語文字化けの問題は、多くの中国人ユーザーが Linux システムを使用するときによく遭遇する問題です。中国語の文字化けの主な原因は、Linux システムで使用されるデフォルトの文字エンコーディングが UTF-8 であることですが、一部のソフトウェアやアプリケーションが UTF-8 エンコーディングと互換性がないため、中国語の文字が正しく表示されないことがあります。この問題を解決するには多くの方法がありますが、いくつかの一般的な解決策を以下で詳しく説明し、具体的なコード例を示します。端末の文字エンコーディング設定を変更する: 端末の文字エンコーディング設定によって、端末が正しく動作できるかどうかが決まります。
 Eclipseの中国語文字化け問題を効果的に解決する実践的な方法
Jan 03, 2024 pm 05:50 PM
Eclipseの中国語文字化け問題を効果的に解決する実践的な方法
Jan 03, 2024 pm 05:50 PM
Eclipse で中国語の文字化けを迅速に解決するための実践的なヒントには、特定のコード サンプルが必要です。 概要: Eclipse は、複数のプログラミング言語の開発をサポートするだけでなく、複数のオペレーティング システムもサポートする、広く使用されている統合開発環境 (IDE) です。しかし、Eclipseを使用していると時折中国語の文字化けが発生し、開発作業に不便をもたらすことがあります。この記事では、Eclipse における中国語の文字化けの問題を迅速に解決するための実践的なテクニックを、具体的なコード例を交えて紹介します。 1つ、
 matplotlibの中国語文字化け問題を解決する効果的な方法
Jan 13, 2024 am 11:03 AM
matplotlibの中国語文字化け問題を解決する効果的な方法
Jan 13, 2024 am 11:03 AM
matplotlibの中国語文字化けを素早く解決する効果的な方法 はじめに: matplotlibはPythonでよく使われる描画ライブラリですが、注釈や表示に中国語を使用すると文字化けがよく発生します。この記事では、いくつかの効果的な回避策を紹介し、具体的なコード例を示します。 1. フォントを設定します。matplotlib はデフォルトで中国語表示にシステム フォントを使用しますが、システム フォントには中国語の文字が含まれていないことが多いため、適切な中国語フォントを手動で設定する必要があります。まず、コンピュータに次の機能があるかどうかを確認する必要があります。




