テーブル table td の幅を設定した後、td の内容を自動で折り返す_HTML/Xhtml_Web ページの自動生成
May 16, 2016 pm 04:40 PM
幅
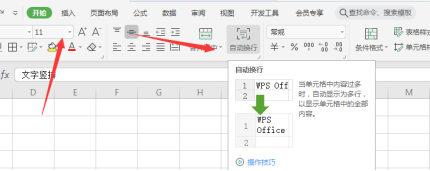
自動行折り返し
設置テーブルの style="table-layout:fixed;" その後、td の style="word-wrap:break-word;" を設定します。 即可
代制
代码如下:<table style="TABLE -LAYOUT: 固定" border="1" cellpacing="0" cellpadding="0" width="200">
<tbody>
<tr>
<td style="ワードラップ: ブレークワード" width="20">sssssssssssssssssssssssssssssssssssssssssss
<td>aaaaa</td>
<tr>
<td style="WORD-WRAP: break-word" width="20">sssssssssssssssssssssssssssssssssssssssssssssss </td>
<td>aaaaa</td>
</tr>
</tbody>
</table>
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7307
7307
 9
9
 7307
7307
 9
9
Java チュートリアル
 1623
1623
 14
14
 1623
1623
 14
14
CakePHP チュートリアル
 1344
1344
 46
46
 1344
1344
 46
46
Laravel チュートリアル
 1259
1259
 25
25
 1259
1259
 25
25
PHP チュートリアル
 1207
1207
 29
29
 1207
1207
 29
29
 ireport で自動的に行を折り返す方法にはどのようなものがありますか?
Dec 21, 2023 am 10:22 AM
ireport で自動的に行を折り返す方法にはどのようなものがありますか?
Dec 21, 2023 am 10:22 AM
ireport で自動的に行を折り返す方法にはどのようなものがありますか?
 PyCharm チューニング: 自動行折り返しをよりスマートかつ効率的にする
Feb 21, 2024 pm 04:48 PM
PyCharm チューニング: 自動行折り返しをよりスマートかつ効率的にする
Feb 21, 2024 pm 04:48 PM
PyCharm チューニング: 自動行折り返しをよりスマートかつ効率的にする
 PyCharm のヒント: コードを自動的にラップする問題をエレガントに処理する
Feb 23, 2024 pm 04:18 PM
PyCharm のヒント: コードを自動的にラップする問題をエレガントに処理する
Feb 23, 2024 pm 04:18 PM
PyCharm のヒント: コードを自動的にラップする問題をエレガントに処理する
 CSS デジタル テキストが長すぎて非表示になっている場合はどうすればよいですか?
Sep 29, 2021 pm 05:54 PM
CSS デジタル テキストが長すぎて非表示になっている場合はどうすればよいですか?
Sep 29, 2021 pm 05:54 PM
CSS デジタル テキストが長すぎて非表示になっている場合はどうすればよいですか?