
この Node アプリについて
このアプリケーションには、package.json、server.js、.gitignore ファイルが含まれており、簡単に使用できるほどシンプルです。
.gitignore
node_modules/*
パッケージ.json
{
"name": "docker-dev",
"version": "0.1.0",
"description": "Docker Dev",
"dependencies": {
"connect-redis": "~1.4.5",
"express": "~3.3.3",
"hiredis": "~0.1.15",
"redis": "~0.8.4"
}
}
server.js
var express = require('express'),
app = express(),
redis = require('redis'),
RedisStore = require('connect-redis')(express),
server = require('http').createServer(app);
app.configure(function() {
app.use(express.cookieParser('keyboard-cat'));
app.use(express.session({
store: new RedisStore({
host: process.env.REDIS_HOST || 'localhost',
port: process.env.REDIS_PORT || 6379,
db: process.env.REDIS_DB || 0
}),
cookie: {
expires: false,
maxAge: 30 * 24 * 60 * 60 * 1000
}
}));
});
app.get('/', function(req, res) {
res.json({
status: "ok"
});
});
var port = process.env.HTTP_PORT || 3000;
server.listen(port);
console.log('Listening on port ' + port);
server.js はすべての依存関係をプルし、特定のアプリケーションを起動します。この特定のアプリケーションは、Redis にセッション情報を保存し、応答メッセージで JSON ステータスを返すリクエスト エンドポイントを公開するように構成されています。
注意すべき点の 1 つは、Redis の接続情報は環境変数を使用してオーバーライドできることです。これは、後で開発環境の開発環境から運用環境の本番環境に移行するときに役立ちます。
Docker ファイル
開発の必要に応じて、Redis と Node を同じコンテナーで実行できるようにします。これを行うには、Dockerfile を使用してこのコンテナーを構成します。
Dockerfile
FROM dockerfile/ubuntu MAINTAINER Abhinav Ajgaonkar <abhinav316@gmail.com> # Install Redis RUN \ apt-get -y -qq install python redis-server # Install Node RUN \ cd /opt && \ wget http://nodejs.org/dist/v0.10.28/node-v0.10.28-linux-x64.tar.gz && \ tar -xzf node-v0.10.28-linux-x64.tar.gz && \ mv node-v0.10.28-linux-x64 node && \ cd /usr/local/bin && \ ln -s /opt/node/bin/* . && \ rm -f /opt/node-v0.10.28-linux-x64.tar.gz # Set the working directory WORKDIR /src CMD ["/bin/bash"]
一行ずつ理解しましょう。
dockerfile/ubuntu から
今回は、Docker Inc. が提供する dockerfile/ubuntu イメージをビルドのベース イメージとして使用するように docker に指示します。
走ってください
apt-get -y -qq install python redis-server
基本イメージには何も含まれていません。そのため、apt-get を使用して、アプリケーションを実行するために必要なものをすべて取得する必要があります。これにより、Python と redis-server がインストールされます。これは、セッション情報を保存するためです。そして、Python が必要なのは、Redis ノード モジュールとして構築できる npm に必要な C 拡張機能です。
RUN \ cd /opt && \ wget http://nodejs.org/dist/v0.10.28/node-v0.10.28-linux-x64.tar.gz && \ tar -xzf node-v0.10.28-linux-x64.tar.gz && \ mv node-v0.10.28-linux-x64 node && \ cd /usr/local/bin && \ ln -s /opt/node/bin/* . && \ rm -f /opt/node-v0.10.28-linux-x64.tar.gz
これにより、64 ビット NodeJS バイナリがダウンロードされ、抽出されます。
WORKDIR /src
この文は、コンテナが起動したら、CMD 属性で指定されたものを実行する前に cd /src を実行することを docker に伝えます。
CMD ["/bin/bash"]
最後のステップとして、/bin/bash を実行します。
コンテナを構築して実行します
Docker ファイルが書き込まれたので、Docker イメージを構築しましょう。
docker build -t sqldump/docker-dev:0.1 .
イメージが構築されたら、次のステートメントを使用してコンテナを実行できます:
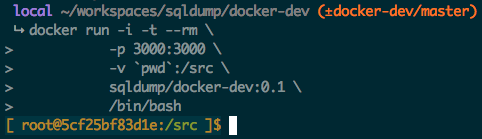
docker run -i -t --rm \
-p 3000:3000 \
-v `pwd`:/src \
sqldump/docker-dev:0.1
docker run コマンドで何が起こるかを見てみましょう。
-i は対話モードでコンテナーを開始します (分離モードの -d とは異なります)。これは、対話型セッションが終了するとコンテナーが終了することを意味します。
-t は擬似 tty を割り当てます。
--rm は終了時にコンテナとそのファイル システムを削除します。
-p 3000:3000 は、ホストのポート 3000 をコンテナのポート 3000 に転送します。
-v `pwd`:/src
この文は、現在の作業ディレクトリをホスト上のコンテナ内の /src にマウントします (たとえば、プロジェクト ファイル)。Dockerfile で ADD コマンドを使用する代わりに、現在のディレクトリをボリュームとしてマウントします。テキストエディターの内容はコンテナーにすぐに表示されます。
sqldump/docker-dev:0.1 は、実行する Docker イメージの名前とバージョンです。これは、Docker イメージの構築に使用したのと同じ名前とバージョンです。
DockerfileではCMD["/bin/bash"]を指定しているので、コンテナ起動と同時にbashシェル環境にログインします docker runコマンドが正常に実行されると以下のようになります。 :

開発を開始
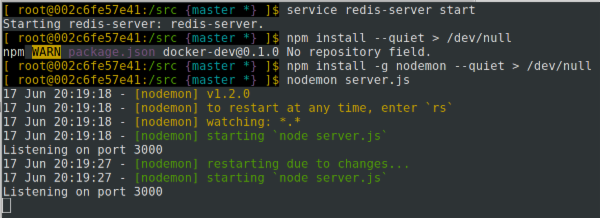
コンテナーが実行されているので、コードを書き始める前に、Docker 以外の標準的なものをいくつか整理する必要があります。まず、次のステートメントを使用してコンテナー内で Redis サーバーを起動します。
service redis-server start
npm install npm install -g nodemon
nodemon server.js
http://localhost:3000 に移動すると、次のような内容が表示されるはずです:

app.get('/hello/:name', function(req, res) {
res.json({
hello: req.params.name
});
});
nodemon が行った変更を検出し、サーバーを再起動したことがわかります。

ここで、ブラウザで http://localhost:3000/hello/world に移動すると、次の応答が表示されます。

本番環境
コンテナーの現在の状態は、製品としてリリースされるには程遠いです。たとえば、コンテナーを再起動すると、redis 内のデータは永続的に保持されなくなります。コンテナを破棄して新しいコンテナを開始すると問題が発生しますが、これは明らかに望んでいることではありません。この問題については、製品化コンテンツの後半で説明します。