 ウェブフロントエンド
ウェブフロントエンド
 htmlチュートリアル
htmlチュートリアル
 Web アプリケーション開発を短縮するための時間節約のヒント 10 (グラフィック チュートリアル)_HTML/Xhtml_Web ページの制作
Web アプリケーション開発を短縮するための時間節約のヒント 10 (グラフィック チュートリアル)_HTML/Xhtml_Web ページの制作
Web アプリケーション開発を短縮するための時間節約のヒント 10 (グラフィック チュートリアル)_HTML/Xhtml_Web ページの制作
今日の開発環境では、速いほど良いです。
「迅速なアプリケーション開発」、「アジャイル ソフトウェア開発」、「非同期 JavaScript と XML」 (最近では、Web ページのリロードを辛抱強く待つことさえできません) などの今日の流行語や用語は、どのようなアイデアを与えてくれるでしょうか。ペースの速い世界に本当にハマりつつあります。
しかし、急いでいるからといって残業しなければならないというわけではありません。仕事をするときは頭を使う必要があります。この記事では、Web アプリケーション開発を短縮するための時間節約のヒント 10 を紹介します。
1. フレームワークを使用する

フレームワークは通常のコードを抽出し、Web アプリケーションを作成するための基本的な構造と基盤を提供します。
フレームワークの非常に典型的な例は Rails です。Rails は、Ruby プログラミング言語での Web アプリケーション開発フレームワークです。事前に作成されたコード パッケージ (たとえば、ユーザー入力の検証など) を提供することで、Ruby で独自のコードを作成する時間を節約できるだけでなく、パッケージが他の開発者によってテストおよび検査されていることがわかり、時間を節約できます。広範囲のテスト中には多くの問題が発生しますが、テストの不足によって引き起こされる潜在的な脆弱性も回避できます。
MooTools などの JavaScript フレームワークの使用にも同じ利点が当てはまります。これらのフレームワークによって提供されるクラス メソッドの一部は、コア開発者およびコミュニティによって提供され、多くのブラウザーで広範にテストされています。クライアント側のスクリプト言語フレームワークには、jQuery、Prototype JS、および YUI が含まれます。非主流の JS フレームワークを使用したい場合は、潜在的な JavaScript フレームワークのこのリストを確認してください。
サーバー側フレームワークとしては、CakePHP、CodeIgniter、Zend、またはsymphonyを検討できます。 VB や C# などの Microsoft がサポートする言語が好きなら、.Net フレームワークを検討できます。
960Grid や BluePrint などの CSS フレームワークを使用して、独自のスタイルのページ構造をすばやく作成して標準化することもできます。
2. 統合開発環境を使用する

もちろん、メモ帳や FTP などのテキスト エディターのみを使用して Web アプリケーションとそのページを作成することもできます。しかし、これは複雑で堅牢な Web サイト プロジェクトを開発する上で賢明なアプローチではないということにほとんどの人が同意すると思います。
統合開発環境 (IDE) は、大規模な Web サイト プロジェクトの作成と管理に必要なツールのコレクションを提供します。統合開発環境の機能は常に変化していますが、次のような共通の機能があります
1. プロジェクト管理とチームコラボレーション機能。
2. デバッグおよび診断機能。
3. 文法プロンプトとオートコンプリート機能 (記述したい構文を IDE が推測します)
4. 構文の強調表示
5. 内蔵 FTP、ローカルホストとリモートホスト上のファイルを同期可能
「IDE」という言葉は少し派手で、聞き慣れない人もいるかもしれませんが、ビッグデータを扱う人なら Adobe の Dreamweaver について聞いたことがあるはずです。 Dreameweaver は統合開発環境とみなすことができます。これには、コードをより速く書くのに役立つ上記の機能のいくつかが含まれているためです。 (通常、フロントエンドの制作に適しています。ただし、PHP や ASP.NET などのサーバーサイド言語もサポートします)
最近ではオンラインに IDE が大量にあります。自分 (またはチーム) 用に IDE を選択するだけです。 Eclipse、Komodo IDE、NetBeans、Visual Studio、Aptana Studio などの人気のあるフル機能の IDE と同様です。
3. 適切なモジュール化
モジュール性は、保守と拡張が簡単な複雑なアプリケーションを作成するための鍵です。これは基本的に、すべてのコードを 1 つの大きなファイルに記述するのではなく、コードを小さな部分に分けて記述することを意味します。
モジュール化には、そもそも独自の時間コストがかかります (ファイル構造の設計に多くのことを考慮する必要があるため)。ただし、これにより、特定のコンポーネントを変更する必要がある場合や、アプリケーションを拡張する必要がある場合に節約できます。たくさんの時間。
モジュール化により、モジュール内のバグも制限され、どこかに問題がある場合でも、すぐに問題を見つけることができます。
しかし、モジュール性を乱用すると、コードが肥大化し、不要な include ステートメントが多すぎるため、アプリケーション全体の実行速度が大幅に低下します。したがって、モジュール性が多すぎることと少なすぎることの間の適切なバランスを見つける必要があります。
一部のモジュラー設計パターンには、MVC パターンと PAC パターンが含まれます。
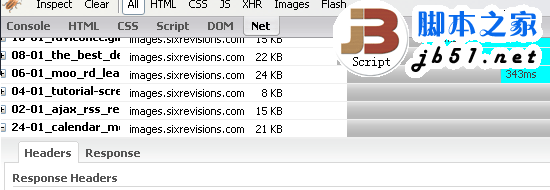
4. ブラウザ ツールを使用してフロントエンドの問題を効率的にトラブルシューティングします

ブラウザ間の互換性と解析の問題に対処することほど厄介なことはありません。このポールのことはあなたを狂わせ、非常に大きなフラストレーションをもたらすので、何かを壊すことなく憎しみを取り除くのは難しいと感じるでしょう。しかし、ブラウザに統合されたデバッグ ツールを使用すると、フロントエンドの問題の発見と診断がはるかに高速かつ効率的に行われます。
Firebug と Web Developer は、フロントエンド Web 開発者にとって不可欠なツールとなっている、絶対に必要な時間節約ツールです。 Firbug は、DOM を簡単に表示してその原理を理解することができ、CSS/HTML/JS をその場で調整することもでき、JavaScript コードのデバッグや注釈付け (プロファイリング) を行って、元の内容を把握することもできます。どのような状況でスクリプトが中断されたのか。 Web Developer には、一連の便利なツールが用意されています。たとえば、一部のツールでは、ページ要素をクリックして、どのスタイル宣言がその要素に影響を与えるかを簡単に無効にすることができます。ページは JavaScript や CSS なしで動作します。
IE ブラウザでデバッグする必要がある場合は、IE 開発者ツールバーを試すことができます。機能的には Firebug や Web Developer と非常によく似ています。デバッグ時間を節約するためにブラウザに統合されている IE デバッグ ツールをさらに探したい場合は、このリンクをクリックしてください。
5. コードの再利用
常に同じことを繰り返していることに気付いた場合は、コード構造を振り返る時期が来ています。再利用可能で柔軟なメソッド、関数、オブジェクトを作成するのに役立つ一般的な設計パターンを学習することを検討してください。
たとえば、データベースに頻繁に接続する必要がある場合は、データベース接続、クエリ、データ送信を処理するデータベース アクセス クラスの作成が必要になる場合があります。
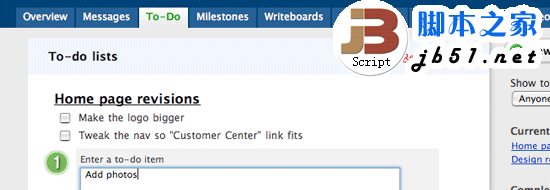
6. オンラインコラボレーションとプロジェクトステータスの追跡

実際のところ、あなたは一人で仕事をしているわけではありません。開発チームで働いている場合でも、誰か (上司やクライアントなど) で働いている場合でも、オンライン コラボレーションとプロジェクト ステータスの追跡の利点を最大限に活用する必要があります。
管理タスクや終わりのない会議 (さらに悪いことに、出張が必要な対面会議) に費やす時間が減れば減るほど、コードに費やす時間が増え、必要な時間も長くなります。
Basecamp、Lighthouse、activeCollab などのツールは、ワンストップのチーム コラボレーション サービスを提供し、プロジェクトのステータスをいつでも追跡できるようにします。また、プロジェクトの目標とマイルストーン (マイルストーン) を設定することもできます。自動的に同期できるので、メールに頻繁に返信する手間が省け、進捗確認の会議などに無駄な時間を費やす必要もありません。
これらのツールは、優先順位を付け、すべてが 1 か所に集中して整理および記録されるようにするのにも役立ちます。
7. コードの自動フォーマットと標準化
すべてのコードの形式を標準化する必要があります。これは良い習慣であるだけでなく、将来コードに戻る必要があるときにすぐにコードを理解するのにも役立ちます。
自動コード書式設定を使用すると、1 行ずつ行う代わりに、ワンクリックですべてのコードを書式設定できるため、コード記述の一貫性も確保されます。自動フォーマットにより、手動変更によるエラーのリスクも軽減されます
これを行うために役立つツールが多数あり、その多くはオンライン バージョンです。 CSS の場合、一般的なオープン ソース ソリューションは CSSTidy です (Clean CSS は CSSTidy のオンライン バージョンです)。 HTML については、HTML Tidy があります。
スクリプトについては、PHP Source Code Formatter、Ruby Script Beautifier、Code Beautifier Plus (このツールは C#、ActionScript、Java のフォーマットに使用されます) があります。
8. 要件の収集と計画の段階により多くの時間を費やします
予防は治療よりもはるかに優れています。おそらく、計画に時間を無駄にしないことを重視する考え方もあるでしょう。知る必要があるすべての情報を確実に収集し、宿題を行うのに必要な時間を取ることは依然として必要です。要件収集の下調べが不十分な場合、予期しないさまざまな機能要件が原因で機能のクリープが発生します
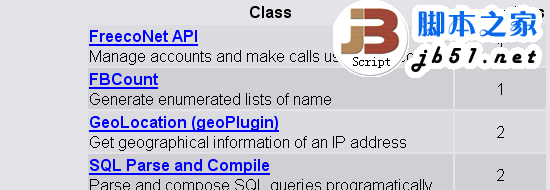
。9. すでに書かれたコードを使用する

古代人は私たちのために車輪も発明したので、私たちが自分で車輪をいじる必要はありません。どこかで興味のある機能を見つけた場合は、他の誰かがすでにあなたのためにコードを書いている可能性があります (あなただけでなく、私たち全員のために)。 PHP の場合、PHP クラス リポジトリ 多数のクラスとスクリプトダウンロードして使用できるように提供されています。 Hot Scripts は、他の言語のさまざまなスクリプトを提供します。小さなコード スニペットが必要な場合は、devSnippets でショッピングできます。
注: 上記の方法は、良いコードと悪いコードを区別できる十分な経験がある場合にのみ役立ちます。そうしないと、最終製品はコードのバグやわかりにくい記述でいっぱいになってしまいます。
10. 合理化された機能
Web アプリケーションの特定の機能を評価して、この機能に時間をかける価値があるかどうかを判断する必要があります。
記事のカテゴリごとにカスタム RSS 出力を提供する、頻繁に更新されないコンテンツ管理システムがユーザーに本当に必要ですか?ユーザーの地理的位置を検出し、Web サイトを別のスタイルで表示するには、Web サイト スタイル コンバーターが必要です。
Web サイトの機能を記述するのは困難な戦いです。エンド ユーザーにとって役に立たず、ユーザー インターフェイスが複雑になる機能に開発時間を無駄にしないでください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する



