ウェブフロントエンド
ウェブフロントエンド
 htmlチュートリアル
htmlチュートリアル
 【Webデザイン】E-WebTemplates 海外の精緻なWebページテンプレートを共有(FLASH PSDソースファイルHTML)_HTML/Xhtml_Webページ制作
【Webデザイン】E-WebTemplates 海外の精緻なWebページテンプレートを共有(FLASH PSDソースファイルHTML)_HTML/Xhtml_Webページ制作
【Webデザイン】E-WebTemplates 海外の精緻なWebページテンプレートを共有(FLASH PSDソースファイルHTML)_HTML/Xhtml_Webページ制作
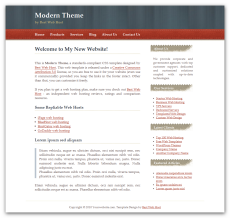
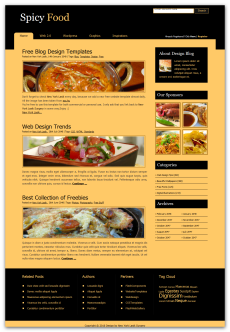
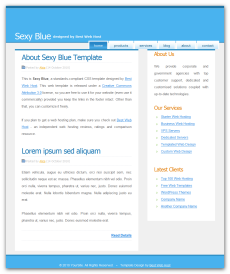
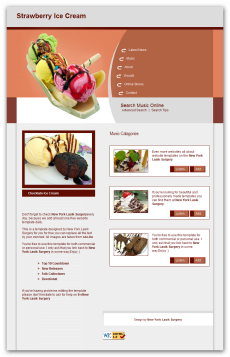
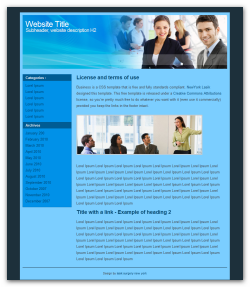
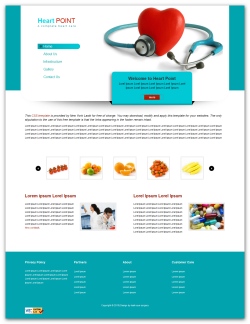
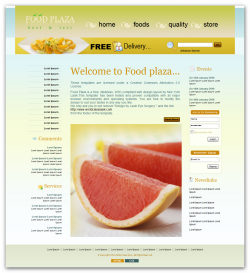
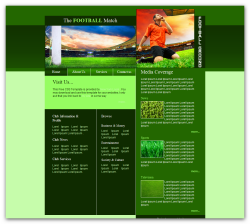
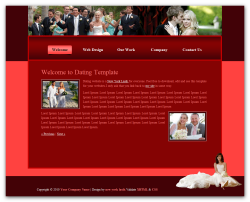
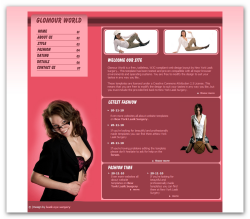
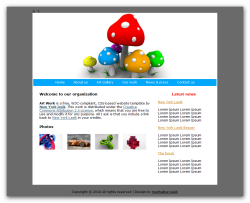
これらはすべて、海外の E-WebTemplates Web サイトにある Web ページ テンプレートで、ダウンロード リンクを収集するために収集プログラムを使用しました。合計で約 159 セットあり、スタイルはすべて美しいです。各セットには PSD ソース ファイルと生成された HTML が含まれています。
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Web デザインにおける絶対配置の独自の利点を明らかにする
Jan 23, 2024 am 08:16 AM
Web デザインにおける絶対配置の独自の利点を明らかにする
Jan 23, 2024 am 08:16 AM
Web デザインにおける絶対配置の独自の利点を探る Web デザインでは、絶対配置が一般的に使用されるレイアウト方法です。絶対配置を使用すると、Web ページ上の指定された位置に要素を正確に配置でき、特殊なレイアウト効果を簡単に実現できます。この記事では、これらの利点を検討し、具体的なコード例で説明します。要素の正確な配置 絶対配置により、Web ページ上の要素の位置を正確に制御できます。要素のtop、right、bottom、left属性を指定することで、要素を
 CSS3をベースとしたWebデザインスキルと実践経験の共有
Sep 08, 2023 pm 07:07 PM
CSS3をベースとしたWebデザインスキルと実践経験の共有
Sep 08, 2023 pm 07:07 PM
CSS3をベースとしたWebデザインスキルと実践経験の共有 インターネット時代の今日、Webデザインの重要性はますます高まっています。 CSS3 の登場により、デザイナーはさまざまな素晴らしい効果を使用してユーザーを魅了できるようになりました。この記事では、読者の Web デザイン レベルを向上させることを目的として、CSS3 に基づいた Web デザインのスキルと実践的な経験を共有します。 1. トランジション効果を使用する トランジション効果は、ある状態から別の状態への要素のスムーズなアニメーション効果を生成できます。 CSS3 トランジション プロパティを使用すると、次のことができます。
 CSS 位置レイアウトを使用して Web ページのカード レイアウトをデザインする方法
Sep 28, 2023 am 08:17 AM
CSS 位置レイアウトを使用して Web ページのカード レイアウトをデザインする方法
Sep 28, 2023 am 08:17 AM
CSSPositions レイアウトを使用して Web ページのカード レイアウトをデザインする方法 Web デザインでは、カード レイアウトは一般的で人気のあるデザイン方法です。コンテンツを独立したカードに分割し、各カードには特定の情報が含まれており、きちんとした階層化されたページ効果を簡単に作成できます。この記事では、CSSPositions レイアウトを使用して Web ページのカード レイアウトをデザインする方法を紹介し、具体的なコード例を添付します。 HTML 構造の作成 まず、カード レイアウトを表す HTML 構造を作成する必要があります。
 CSS サードパーティ フレームワークの導入が Web デザインに及ぼす影響を調査する
Jan 16, 2024 am 10:32 AM
CSS サードパーティ フレームワークの導入が Web デザインに及ぼす影響を調査する
Jan 16, 2024 am 10:32 AM
CSS へのサードパーティ フレームワークの導入が Web デザインに及ぼす影響を調査する はじめに: インターネットの急速な発展に伴い、Web デザインの重要性がますます高まっています。ユーザー エクスペリエンスを向上させ、より豊富な機能を提供するために、開発者は多くの場合、設計と開発を支援するサードパーティのフレームワークを使用する必要があります。この記事では、CSS サードパーティ フレームワークの導入が Web デザインに及ぼす影響を調査し、具体的なコード例を示します。 1. CSS サードパーティ フレームワークとは何ですか? CSS サードパーティ フレームワークは、Web ページの構築時に直接呼び出すことができる、事前定義された CSS スタイルとコンポーネントのセットです。これらのフレームワークは内容が豊富で、
 簡単なガイド: Web デザインのプロ意識と美しさを高める優れた CSS フレームワークを作成する
Jan 16, 2024 am 09:02 AM
簡単なガイド: Web デザインのプロ意識と美しさを高める優れた CSS フレームワークを作成する
Jan 16, 2024 am 09:02 AM
完璧な CSS フレームワークを作成する方法を説明する 5 つのステップ: Web デザインをよりプロフェッショナルで美しくする プロフェッショナルで美しい Web デザインを維持することは、すべての Web デザイナーの夢です。そして、完璧な CSS フレームワークを確立することが、この目標を達成するための鍵となります。 CSS フレームワークは、デザイナーが Web ページのレイアウトとスタイルを迅速に構築するのに役立つ、事前に決定されたスタイル シートとルールのセットです。今日は、完璧な CSS フレームワークを作成するための 5 つのステップの方法を紹介します。具体的な手順は次のとおりです。 ステップ 1: 要件を分析し、最初にフレームワーク構造を決定します。
 Web デザインにおける要素セレクターの適用分野
Jan 13, 2024 am 10:35 AM
Web デザインにおける要素セレクターの適用分野
Jan 13, 2024 am 10:35 AM
Web デザインで要素セレクターを適用するには、特定のコード サンプルが必要です。Web デザインでは、要素セレクターは非常に重要な CSS セレクターであり、Web ページ内の要素のスタイルを制御および調整するのに役立ちます。要素セレクターを柔軟に使用することで、さまざまな絶妙な Web デザイン効果を実現できます。 1. 要素セレクターの基本構文と使い方 要素セレクターは CSS セレクターの中で最も単純なタイプで、HTML 要素のタグ名を指定して、対応する要素を選択します。要素セレクターの基本構文は次のとおりです。 タグ名 {
 H5はどのように見えますか?
Apr 01, 2025 pm 05:29 PM
H5はどのように見えますか?
Apr 01, 2025 pm 05:29 PM
HTML5(H5)は、Web開発の柔軟性と機能を強化するように設計されたHTMLの5番目のバージョンです。 H5の主な機能には、次のものが含まれます。1)、などの新しいセマンティックタグ。 2)埋め込まれたオーディオおよびビデオサポートなど。 3)APIを描くキャンバス。 4)ジオロケーションAPI。これらの機能は、ブラウザのJavaScriptエンジンを介して実装されており、Webページのダイナミックでインタラクティブになります。
 ドリームウィーバーとは
Jun 13, 2023 pm 02:53 PM
ドリームウィーバーとは
Jun 13, 2023 pm 02:53 PM
Dreamweaver は、Adobe が発売した Web デザイン ソフトウェアで、ビジュアル ページ エディターを提供し、HTML、CSS、JavaScript コードの手動編集もサポートしています。ユーザーがレスポンシブな Web ページ、アプリ、モバイル アプリを簡単に作成できるようにする多くの機能とツールが備わっています。