Webデザインにおける円形要素の活用事例25選_HTML/Xhtml_Webページ制作
今日、この記事では、Web デザインで非常にうまく使用されている円形要素の例をリストし、美しい円形のボタン、メニュー、写真、その他の詳細を示します。正しくデザインされていれば、サークルを使用すると、Web サイトが非常にユニークで独創的なものになることがわかります。

ルシア・ソト
円形要素は、レイアウトのテーマ部分として使用することもできます。
アレクアート
カラフルな丸い要素、とても美しい。
カッペン
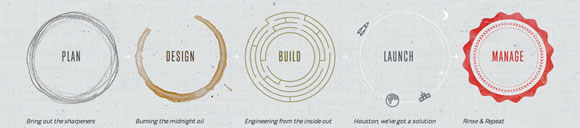
テーマの画像は円形の輪郭をベースにしています。
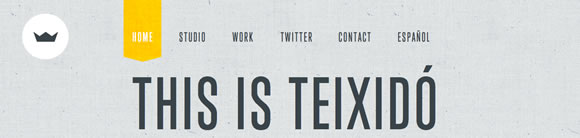
テイシド
エレガントで美しい丸い要素。
猫ウサギ
頭と尻尾の両方に円形の装飾が施されていて、とても素敵です。
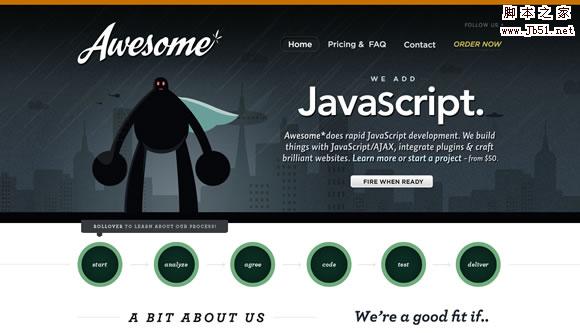
素晴らしい
目立つ円形のナビゲーション ボタン。
Youandigraphics
非常に素晴らしい円形の要素とナビゲーション。
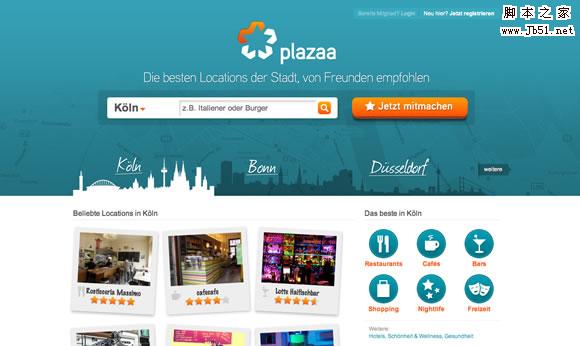
プラザ
美しい円形のナビゲーション ボタン。
スモージ
とても美しい丸いボタン。ページ全体のデザインと色のマッチングが気に入りました。
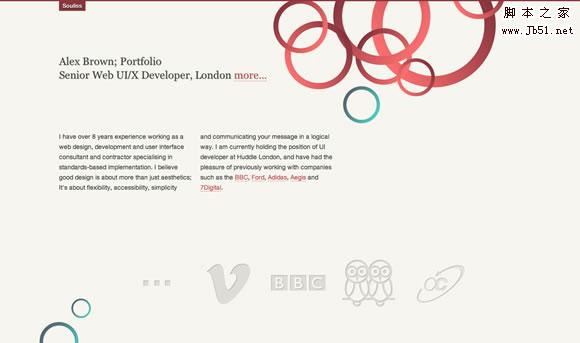
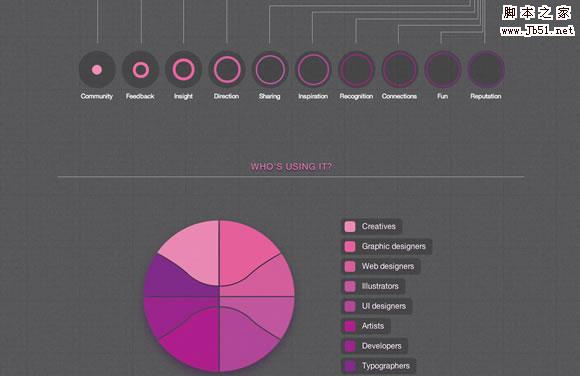
スーリス
美しい丸い要素。
ケラネコ
チームを円形の線で表現します。
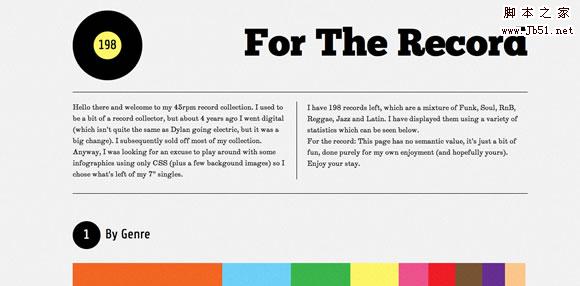
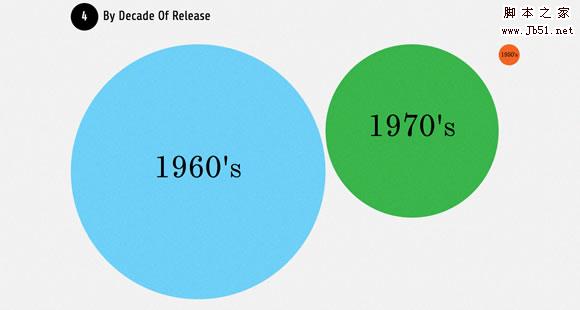
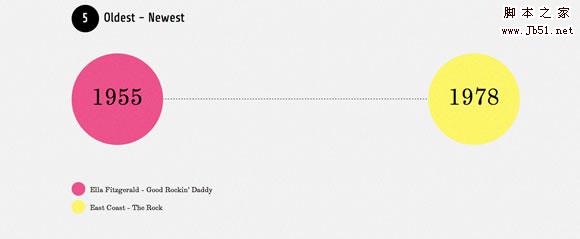
記録用
美しい丸い要素がデザインの一部です。
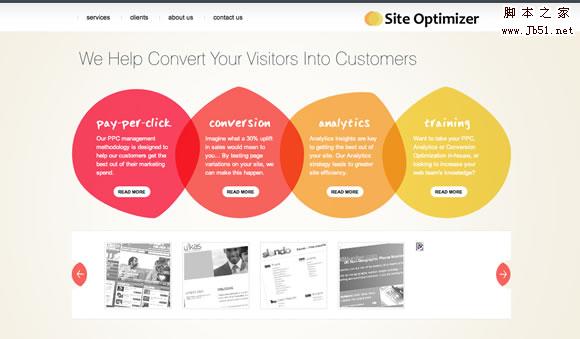
サイト オプティマイザー
完全に丸いわけではありませんが、デザインがとても美しいのでシェアします:)
水で作られた
丸いアイコンとボタンは、背景とテキストをより調和させます。
オリバー・ジェームズ・ゴズリング
美しい丸いボタン。
コーナー
丸いソーシャルボタンが魅力的です。
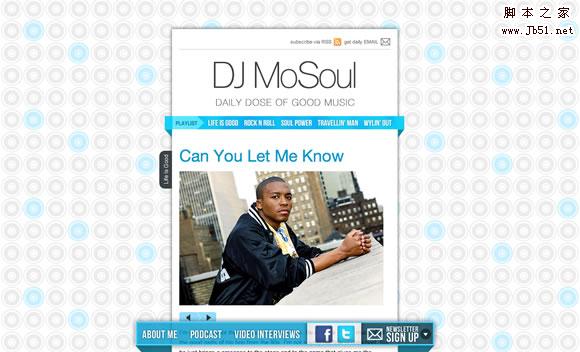
DJ モーソウル
円形の背景。
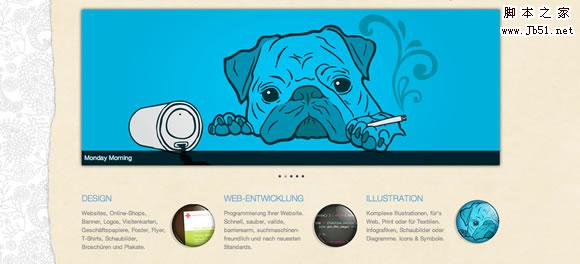
くそー
美しい丸い要素。
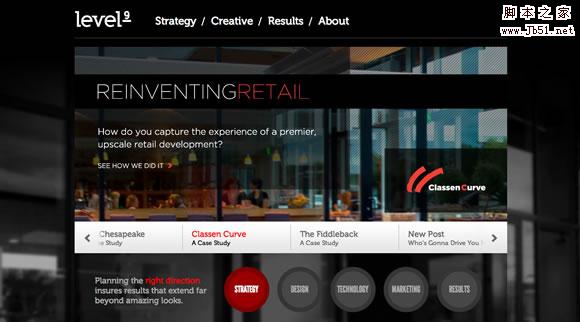
レベル9
円形のナビゲーション ボタン。
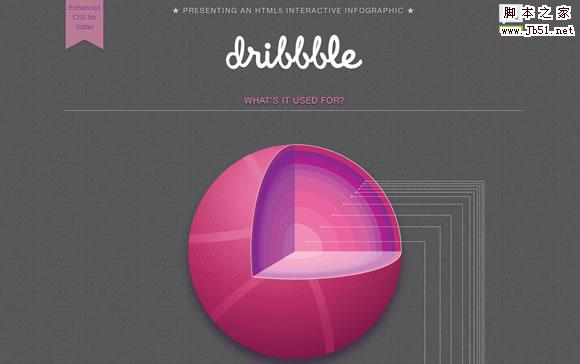
ジェイミー・ブライトモアによるドリブル
これについては説明の必要はないと思います :)
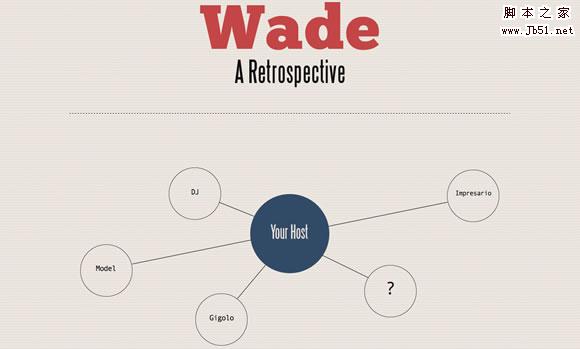
ウェイド – 回顧展
このレイアウトの主な特徴は、円の適用です。
nGen ワークス
テーマ画像とソーシャルボタンは丸いです。
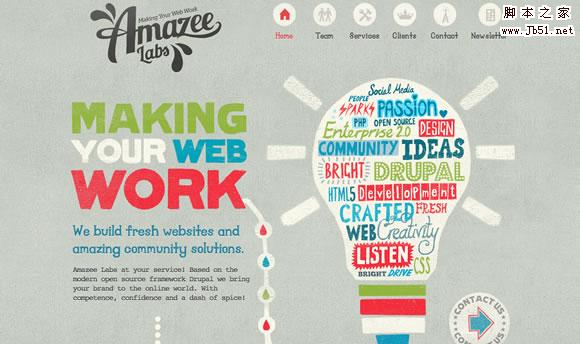
Amazee Labs
美しくエレガントなメニューボタン。
知識豊富
美しい丸い要素とフォント。
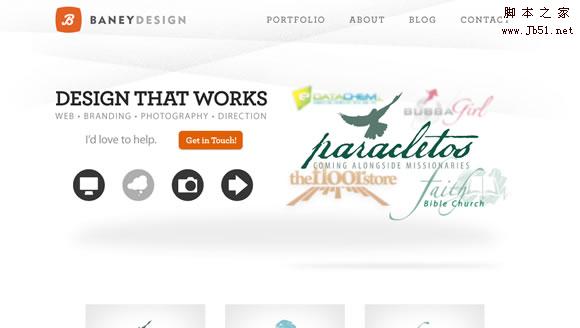
ベイニーデザイン
シンプルで美しい円形のナビゲーション ボタン。
(コンパイルされたソース: Dream Sky 原文: Web デザインにおける円形要素の 25 例)

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 Web デザインにおける絶対配置の独自の利点を明らかにする
Jan 23, 2024 am 08:16 AM
Web デザインにおける絶対配置の独自の利点を明らかにする
Jan 23, 2024 am 08:16 AM
Web デザインにおける絶対配置の独自の利点を探る Web デザインでは、絶対配置が一般的に使用されるレイアウト方法です。絶対配置を使用すると、Web ページ上の指定された位置に要素を正確に配置でき、特殊なレイアウト効果を簡単に実現できます。この記事では、これらの利点を検討し、具体的なコード例で説明します。要素の正確な配置 絶対配置により、Web ページ上の要素の位置を正確に制御できます。要素のtop、right、bottom、left属性を指定することで、要素を
 CSS3をベースとしたWebデザインスキルと実践経験の共有
Sep 08, 2023 pm 07:07 PM
CSS3をベースとしたWebデザインスキルと実践経験の共有
Sep 08, 2023 pm 07:07 PM
CSS3をベースとしたWebデザインスキルと実践経験の共有 インターネット時代の今日、Webデザインの重要性はますます高まっています。 CSS3 の登場により、デザイナーはさまざまな素晴らしい効果を使用してユーザーを魅了できるようになりました。この記事では、読者の Web デザイン レベルを向上させることを目的として、CSS3 に基づいた Web デザインのスキルと実践的な経験を共有します。 1. トランジション効果を使用する トランジション効果は、ある状態から別の状態への要素のスムーズなアニメーション効果を生成できます。 CSS3 トランジション プロパティを使用すると、次のことができます。
 CSS3 アニメーションは、Web デザイナーに創造的なインスピレーションと無限の可能性をもたらします。
Sep 09, 2023 pm 08:45 PM
CSS3 アニメーションは、Web デザイナーに創造的なインスピレーションと無限の可能性をもたらします。
Sep 09, 2023 pm 08:45 PM
CSS3 アニメーションが Web デザイナーにもたらす創造的なインスピレーションと無限の可能性の概要: 現代の Web デザインでは、アニメーション効果はユーザー エクスペリエンスを向上させ、Web サイトの魅力を高める重要な要素となっています。 CSS3 アニメーション テクノロジーの出現により、Web デザイナーはより柔軟で豊かで創造的なデザイン オプションを得ることができました。この記事では、CSS3 アニメーションが Web デザイナーにもたらす創造的なインスピレーションと無限の可能性を探り、いくつかのコード例を示します。 1. CSS3 アニメーションの基本概念と構文 CSS3 アニメーションを導入する前に、まず次のことを行う必要があります。
 CSS サードパーティ フレームワークの導入が Web デザインに及ぼす影響を調査する
Jan 16, 2024 am 10:32 AM
CSS サードパーティ フレームワークの導入が Web デザインに及ぼす影響を調査する
Jan 16, 2024 am 10:32 AM
CSS へのサードパーティ フレームワークの導入が Web デザインに及ぼす影響を調査する はじめに: インターネットの急速な発展に伴い、Web デザインの重要性がますます高まっています。ユーザー エクスペリエンスを向上させ、より豊富な機能を提供するために、開発者は多くの場合、設計と開発を支援するサードパーティのフレームワークを使用する必要があります。この記事では、CSS サードパーティ フレームワークの導入が Web デザインに及ぼす影響を調査し、具体的なコード例を示します。 1. CSS サードパーティ フレームワークとは何ですか? CSS サードパーティ フレームワークは、Web ページの構築時に直接呼び出すことができる、事前定義された CSS スタイルとコンポーネントのセットです。これらのフレームワークは内容が豊富で、
 CSS 位置レイアウトを使用して Web ページのカード レイアウトをデザインする方法
Sep 28, 2023 am 08:17 AM
CSS 位置レイアウトを使用して Web ページのカード レイアウトをデザインする方法
Sep 28, 2023 am 08:17 AM
CSSPositions レイアウトを使用して Web ページのカード レイアウトをデザインする方法 Web デザインでは、カード レイアウトは一般的で人気のあるデザイン方法です。コンテンツを独立したカードに分割し、各カードには特定の情報が含まれており、きちんとした階層化されたページ効果を簡単に作成できます。この記事では、CSSPositions レイアウトを使用して Web ページのカード レイアウトをデザインする方法を紹介し、具体的なコード例を添付します。 HTML 構造の作成 まず、カード レイアウトを表す HTML 構造を作成する必要があります。
 Web デザインにおける要素セレクターの適用分野
Jan 13, 2024 am 10:35 AM
Web デザインにおける要素セレクターの適用分野
Jan 13, 2024 am 10:35 AM
Web デザインで要素セレクターを適用するには、特定のコード サンプルが必要です。Web デザインでは、要素セレクターは非常に重要な CSS セレクターであり、Web ページ内の要素のスタイルを制御および調整するのに役立ちます。要素セレクターを柔軟に使用することで、さまざまな絶妙な Web デザイン効果を実現できます。 1. 要素セレクターの基本構文と使い方 要素セレクターは CSS セレクターの中で最も単純なタイプで、HTML 要素のタグ名を指定して、対応する要素を選択します。要素セレクターの基本構文は次のとおりです。 タグ名 {
 H5はどのように見えますか?
Apr 01, 2025 pm 05:29 PM
H5はどのように見えますか?
Apr 01, 2025 pm 05:29 PM
HTML5(H5)は、Web開発の柔軟性と機能を強化するように設計されたHTMLの5番目のバージョンです。 H5の主な機能には、次のものが含まれます。1)、などの新しいセマンティックタグ。 2)埋め込まれたオーディオおよびビデオサポートなど。 3)APIを描くキャンバス。 4)ジオロケーションAPI。これらの機能は、ブラウザのJavaScriptエンジンを介して実装されており、Webページのダイナミックでインタラクティブになります。
 CSS3 テクノロジーを使用してクールな Web ページ効果を作成する方法
Sep 11, 2023 pm 12:54 PM
CSS3 テクノロジーを使用してクールな Web ページ効果を作成する方法
Sep 11, 2023 pm 12:54 PM
CSS3 テクノロジーを使用してクールな Web ページ効果を作成する方法 インターネットの発展に伴い、Web デザインの重要性がますます高まっています。 CSS3 テクノロジーの出現により、Web デザイナーにより多くのインスピレーションと創造的な空間がもたらされました。 CSS3 には豊富な機能と効果があり、簡単にクールな Web ページ効果を実現できます。この記事では、一般的に使用される CSS3 機能をいくつか紹介し、例を使用してこれらの機能を使用してクールな Web ページ効果を作成する方法を示します。境界線の効果 境界線は Web デザインの一般的な要素であり、CSS3 の境界線機能を使用して、境界線にさらに効果を追加できます。