
IE9 は Microsoft の第 2 の革命であると言う人もいますが、これはまったく真実ではありません。IE6 以降、IE は DOM レベル 2 を完全にサポートし、CSS2.1 を完全にサポートしていません。 ...もちろん、私たちが最も懸念しているのは、IE9 が HTML5 と CSS3 をどの程度サポートしているかです~~
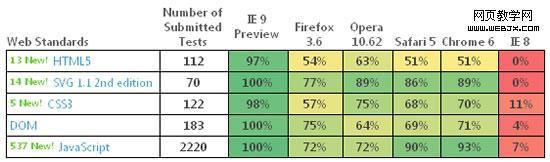
Microsoft の ietestcenter Web サイトには、次のグラフがありました。

この写真を見たとき、とても大きく感じて、IE9 はそんなにすごいのか、と思いました。説明を注意深く読んだところ、ここにあるテスト プロジェクトは Microsoft が W3C に提出したエントリーにすぎず、完全なコンテンツではないことが明らかになりました。たとえば、CSS3 では、ここに含まれているテクノロジーは 5 つだけであり、すべての CSS3 コンテンツ (強力な BS) が含まれているわけではありません。 Microsoft を見て、危うく騙されそうになりました...
実際、ブラウザの HTML5/CSS3 サポートを知るのは非常に簡単です。前の記事で紹介した Modernizr は非常に優れたツールなので、IE9beta のサポートを確認するには findmebyip を直接使用します。 >
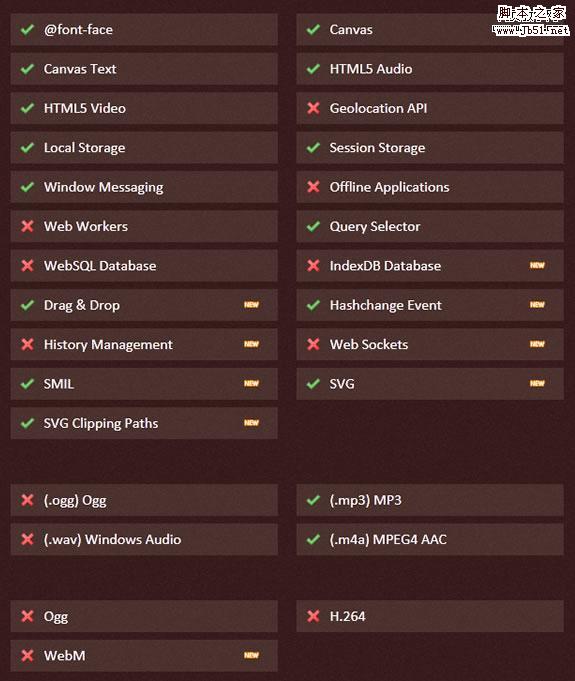
IE9 の新しい CSS3 機能のサポート:
CSS3 セレクターの IE9 サポート:

IE9 の新しい HTML5 機能のサポート:

IE9beta は H.264 形式 ビデオをサポートしています。さらに、SVG のサポートは、IE9 の対外的なプロモーションにおける Microsoft のベンチマークの 1 つですが、IE9 の SVG サポートはどの程度優れているのでしょうか?キングダオに会いに行きましょう! PS: IE6 ~ IE8 は SVG をサポートしていないため、関連テクノロジ アプリケーションは IE では代わりに Microsoft 独自の VML を使用する必要があります。
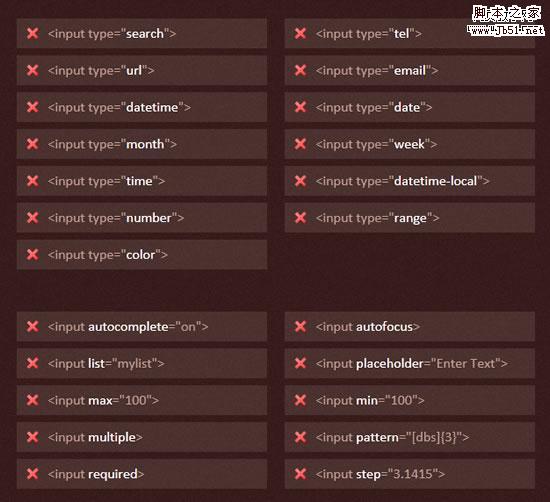
IE9 の HTML5 フォームのサポート:
実際、IE9 が大きな進歩を遂げていることはわかっていますが、そのパフォーマンスによってはあまり期待できません。たとえば、ハードウェア アクセラレーションはブラウザのレンダリングを高速化できる優れた機能ですが、たとえそれがなくてもです。ハードウェア アクセラレーション、Chrome はすでに非常に高速です。そして、なぜハードウェア アクセラレーションに DirectX 9 が必要なのか本当に理解できません。Webkit の webGL アクセラレーションと比較すると、Microsoft がすべての XP ユーザーを Windows 7 にアップグレードできない限り、この戦略にはあまり利点がありません。
そうですね、少しレビューしましたが、IE 6 ~ IE9 の 4 つのバージョンの共存が人々を驚かせることになると思います。