自力でIE6を破滅へ推し進める_HTML/Xhtml_Webページ制作
実際、私たちは IE6 が本当にいつなくなるのかと毎日考えていますが、2001 年のリリース以来、IE6 は国内のブラウザ市場を席巻しており、依然として国内のブラウザ市場シェアの 50% 以上を占めています。
しかし、一般のユーザーであっても、Web サイト開発者であっても、国内のブラウザ開発者であっても、IE6 の廃止を共同で促進するために何らかの措置を講じるべきだと私は思います。
IE6 の忠実なユーザーの場合は、できるだけ早く IE6 をアップグレードしてください
IE6 をアップグレードする理由はありますか?わかりました:
- あなたとあなたの会社はセキュリティの脅威にさらされています。 これに反論するもっと良い理由はないでしょうか? Google や Yahoo などの国際的に有名な大企業でさえ、IE6 の使用が原因で深刻な攻撃を受けています。どの企業の IE6 は攻撃されないでしょうか。
- 世界中の政府は、すべての人にブラウザをアップグレードすることを推奨しています。 IE6 のゼロデイ脆弱性が明らかになった後、ドイツ、フランス、オーストラリアなどの政府は国民に IE6 の使用を中止するよう呼びかけました。
- Microsoft 自体も、IE6 を放棄することを推奨しています。 Microsoft Security Research and Prevention Blog は、IE6 が 0day 脆弱性の最も深刻な影響を受け、IE8 は基本的にこの脆弱性の影響を受けないという記事を公開しました。実際、Microsoft はユーザーにブラウザをアップグレードするよう何度も呼びかけてきました。
- これは、IE6 における最後の重大なセキュリティ脆弱性ではありません。 IE6 にはリリース以来数え切れないほどの深刻なセキュリティ脆弱性があり、これで終わりには程遠いですまだ少なくとも 144 個の脆弱性があります。
- Microsoft は 2014 年以降、IE6 のサポートを提供しなくなります。 2014 年はそんなに遠いのですか?それとも 2012 年に世界が終わると思いますか?
- IE6 には Web 標準がサポートされていません。 IE6 のテクノロジはまだ 10 年前のものですが、10 年間の開発を経て、インターネット テクノロジは大幅に変化し、より高度な CSS、HTML、JavaScript などのテクノロジがユーザーに優れたエクスペリエンスをもたらしています。・IE6をお使いの方は、これらの高度なコンテンツを体験することはできません。たとえば、フロントエンドの観察で使用される一部の CSS3 機能は、IE6 や IE8 では利用できません。
- 一部の国内企業は従業員にブラウザのアップグレードを義務付け始めています。 たとえば、Tencent は全従業員に IE6 を IE7 にアップグレードすることを義務付けています。
- IE6 は時代遅れすぎて、ほとんどの海外ネットユーザーはもう IE6 を使用していません。 統計によると、海外ユーザーは IE6 を段階的に廃止しています。 IE8 と Firefox が主流です (人民日報オンライン経由)。
- 海外の主要な Web サイトは、IE6 のサポートを終了することを明らかにし始めています。 たとえば Google は IE 6 のサポートを停止します。ユーザーは少なくとも IE 7 にアップグレードする必要があります。
http://mashable.com/2010/01/18/5-more-reasons-why-ie6-must-die/)
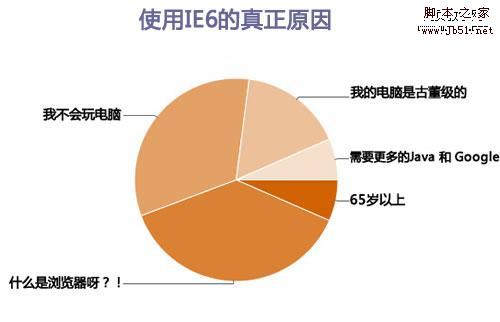
これらの理由が十分でない場合は、海外の統計に基づく IE6 の使用を主張する理由をご覧ください。もちろん、ここにはいくつかの嘲笑が含まれています。もしあなたがこれらの状況に陥った場合は、やめてください。怒らないでください :) :もちろん、中国では、IE6 を使用することに固執するユーザーには、他にも 2 つの理由がある可能性があります。
- IE6の操作方法には慣れていますが、IE7などのタブ形式のブラウジングが苦手です。 もちろん、人の習慣が最も重要です。タブブラウザ方式を誰が発明したかはもはや明らかではありませんが、その後、OperaやFirefoxが次々とその方式を採用し、さらに2006年にはIE7でもタブ方式が採用されました。これは、タブがブラウジングの非常に優れた方法であり、効率的で便利であることを示しています。そうでなければ、大多数のネチズンは長い間この方法に反対しており、主要なブラウザは存続できなかったでしょう。したがって、新しいテクニックを試して習慣を打破することをお勧めします。
- IE6 は高速ですが、IE7 と IE8 は遅すぎます。 IE7 と IE8 は確かに遅すぎますが、Firefox 3.6 と Chrome の新しいバージョンは常に非常に高速です。
あなたが優秀なフロントエンド開発者であれば、IE6 をより早く終了させるためにできる限りのことをしてくれることを願っています:
- 模範を示し、自分で IE6 をやめてください。 フロントエンドの観察やその他の技術的な Web サイトの訪問統計から、IE6 ユーザーの割合が依然として 30% 以上であることに衝撃を受けました。フロントエンド開発者として、IE6 をメイン ブラウザーとして使用している場合、構築する Web サイトを IE7/8 やその他のより高度なブラウザーでテストする必要はありません。
- 上司や顧客に IE6 との互換性を放棄するよう説得してください。 IE6 やその他のブラウザーで Web サイトを一貫して実行するには、2 倍、さらには 3 倍の時間と労力を費やす必要がありますか?異なるブラウザ間で適切な区別を行うことができると思います。これにより、Firefox 3.5、Chrome/Safari、Opera などの最新のブラウザで Web サイトが最高のパフォーマンスを達成できる一方、IE では比較的貧弱なインターフェイスが実現されます。もちろん、レイアウトや機能には影響しません。 。
- 友人に IE6 を放棄するよう呼びかけてください。 IE7/8、Firefox、Chrome、その他のブラウザを使用するように友達を招待します。さらに、多くの人が個人のブログを開設し、IE6 ユーザーにブラウザをアップグレードするよう呼びかけています。また、webrebuild.org の IE6アップグレード アクティビティ や非常に効果的な IE6 アップデート など、IE6 のアップグレードを促進する多数のオンライン プロジェクトに参加することもできます。中。
ブラウザのメーカーはもっと責任を負うべきです
心に浮かんだ一文: ここには金を持っているバカがたくさんいる、早く来い!もちろん、これは単なる冗談です。
しかし、中国のインターネット ユーザーの数は現在 3 億 6,000 万人に達していると言われています。そしてこの数は増え続けています。これは明らかに巨大な市場です。
最近、大手企業がブラウザ市場に参入し、Maxthon、Window of the World、Tencent TT、Green Browser、Sohu Browser、Sina などの間で長年にわたる争いを経て、それぞれが独自のブラウザ ブランドを立ち上げました。ブラウザと 360 ブラウザ。ただし、それらはすべて IE をコアとしており (maxthon と Sohu ブラウザには IE と Webkit のデュアルコア バージョンがあります)、独自のコアはありません。したがって、ネチズンの皆さん、いわゆる「安全な」ブラウザを使用しているからといって、そのコアとなる IE 自体はまったく安全ではありません。ただし、一部のブラウザにはこの機能が追加されています。誤操作を防ぎます。
国内のブラウザ市場にとって、この「戦国時代」の状況は、少なくとも「ブラウザ」の知識を広め、インターネットとインターネットのセキュリティに対するネチズンの理解を向上させることができると思います。
しかし、国内のブラウザメーカーはもっと責任を負うべきだと思います。
あなたのブラウザ製品には多くの機能があり、中国人の使用習慣にさらに配慮しています。しかし、IEの脆弱性が原因でユーザーが攻撃された場合、あなたは責任をとりますか?それともマイクロソフトに責任をなすりつけますか?これは少し不公平な気がします~~
IE の場合、最も安全で、最も強力で、最も安定しているのは IE8 です。ユーザーにカーネルを最新バージョンにアップグレードするよう促すことができれば、セキュリティのために必要なリスクを確実に減らすことができます。さらに、カーネル サポートを 1 つ削減すると、開発およびメンテナンスの費用も削減されます。
概要
IE6 を歴史の舞台から退かせることは一朝一夕に実現するものではありません。ユーザーの怠惰のせいで、率先してアップグレードしようとはしません。また、Microsoft のブラウザ アップグレード モードは非常に古いものです (Firefox の即時アップグレードと Chrome のバックグラウンド自動アップグレード モードは省略されています)。 )大変ご迷惑をおかけしました)。したがって、IE6 の廃止を推進するには、私たち自身の力に頼るしかありません。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5< time>について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。