そうですね、シン クライアントからファット ブラウザに変換するという「傾向」の下では、さまざまなバックグラウンド サービスを呼び出すために JavaScript を使用する必要があります。
Diaosi が保守する製品通信はすべて WCF サービスを使用するため、そのような内容を学習する必要があります。 jQuery の強力なライブラリを使用すると、JavaScript を使用して WCF サービスに非常に簡単にアクセスできます。同僚がブリーズライブラリを研究していたので、私は ajax を試してみることにしました。実装は単にここに記録されているので、後で忘れた場合はこのログを読んでチートしてください。
1. WCF サービスの構成を変更します
デフォルトでは、HTTP 要求を使用して WCF サービスにアクセスすることは許可されていません。 WCF サービスの構成ファイルを変更し (WCF サービスを開始する他のプロジェクトがある場合は、プロジェクトの app.config ファイルを変更する必要があることに注意してください)、aspNetCompatibilityEnabled 属性を serviceHostEnvironment セクションに追加して、次のように設定する必要があります。 true:
さらに、js を呼び出せるように、関連するサービス バインディング属性を webHttpBinding として構成する必要があります。
呼び出されるサービス操作コントラクトは、WebGet または WebInvoke である必要があります。 WebGet としてマークされたプロパティは HTTP GET メソッドを使用して呼び出すことができますが、WebInvoke マークを使用すると HTTP POST メソッドの呼び出しが可能になります。
ここでは簡単な例を示します。WCF サービスは年、月、日をパラメーターとして受け取り、その日のログ レコードを返します。
本サービスのサービス契約は以下のように定義されます:
次のサンプル コードに示すように、サービス クラスでは、AspNetComatibilityRequirements タグも指定する必要があります。
public List
{
試してみてください
{
DateTime start_time = new DateTime(年, 月, 日, 0, 0, 0);
DateTime end_time = new DateTime(年、月、日、23、59、59);
DataSet ds = LogDataAccess.SelectDailyBuildLog(start_time, end_time);
var test_result_list = new List
foreach (DataRow の結果は ds.Tables[0].Rows になります)
{
TestResultData result_data = 新しい TestResultData
{
DeployDate = Convert.ToDateTime(result["StatTime"]).ToString(),
ServerName = result["ComponentName"].ToString(),
ビルド = result["Build"].ToString(),
結果 = result["結果"].ToString(),
ServerInformation = result["バージョン"].ToString()
};
test_result_list.Add(result_data);
}
return test_result_list;
}
catch (例外例)
{
ex をスローします;
}
}
}
}
三、浏览器请求WCF服务
基本的に、$.ajax メソッドには 8 つのパラメータが必要です: type 指定の操作メソッド (POST など)、url 指定の WCF サービスの地址、data は WCF のデータ (つまりパラメータ)、contentType 指定のデータの格式 ( json など)と文字コード、dataType は返される回数の形式、processData はデータを application/x-www-form-urlencoded 形式で処理するかどうかを示し、success および error プロパティは操作の成功または失敗後の戻りメソッドを示します。
我们在稿中定义如下全局变量,便调使用ajax時访问:
次は、サービスを呼び出す例です。このメソッドは、ユーザーが年、月、および日付のテキスト ボックスに入力したデータを取得し、WCF サービスを呼び出してデータを要求します。
}
返される結果は json 形式のデータです。たとえば、この例では結果リストが返されます。その構造がわからない場合は、ここにブレークポイントを追加して確認できます:
結果が結果オブジェクトの GetDataResult プロパティにあることがわかります。この属性の各要素に直接アクセスして結果を取得します: 
}
}
}
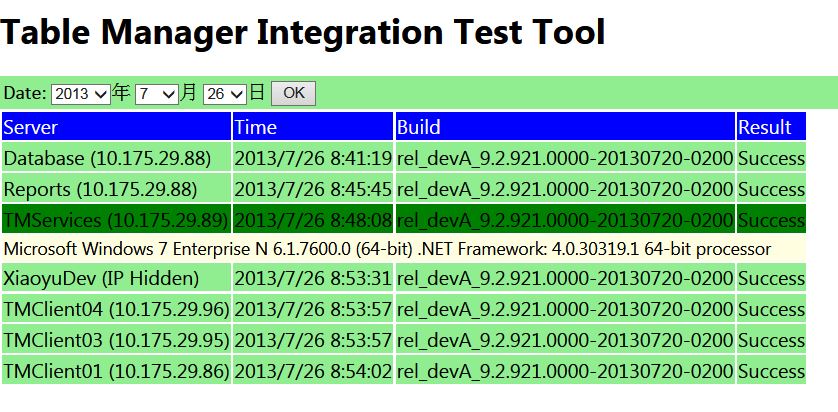
ここで、WCF サービスを開始し、作成したページを実行すると、結果が表示されます。
醜いインターフェイスですみません ^_^。 (CSSをもう少し調整するともっと良くなります...)