一般的な HTML マークアップ エラー_HTML/Xhtml_Web ページの制作
HTML ポリスはコードを調べて、セマンティクスのないタグをすべて抽出するため、このリストには最も一般的な HTML タグの間違いが 10 個含まれています。このよくある間違いを回避し、HTML タグをセマンティクスと標準要件に準拠させるためです。

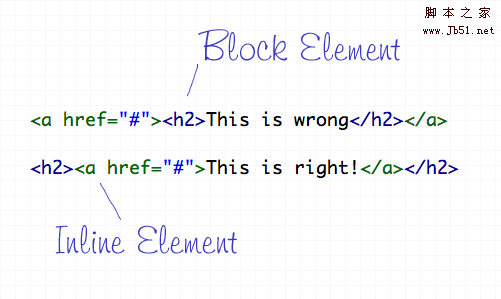
リンク の 2 つの方法で表現できます。各タグには、ブロック レベルまたは内部リンクのいずれかのデフォルトの表現モードがあります。 div と p は、ドキュメント構造を形成するために使用されるブロック レベルの要素です。 要素は、 の内部にのみ存在できます。
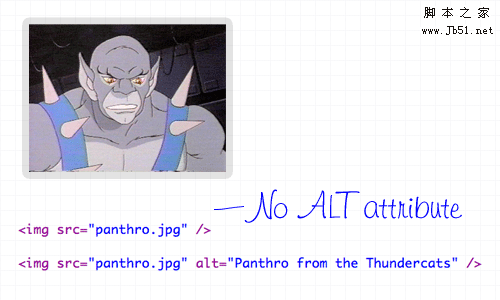
犯罪 2: img タグに alt 属性が含まれていません
 alt 属性は、Web ページに表示されるすべての画像に必須の属性であり、ネットワーク速度が比較的遅い場合に、その画像がどのような種類であるかを知るのに役立ちます。主な目的は、画像の意味を説明するために、このように alt="一般的な HTML マークアップ エラー_HTML/Xhtml_Web ページの制作" と記述するのは非常に悪いです。画像が単なる装飾である場合は、alt="" と記述することをお勧めします。
alt 属性は、Web ページに表示されるすべての画像に必須の属性であり、ネットワーク速度が比較的遅い場合に、その画像がどのような種類であるかを知るのに役立ちます。主な目的は、画像の意味を説明するために、このように alt="一般的な HTML マークアップ エラー_HTML/Xhtml_Web ページの制作" と記述するのは非常に悪いです。画像が単なる装飾である場合は、alt="" と記述することをお勧めします。
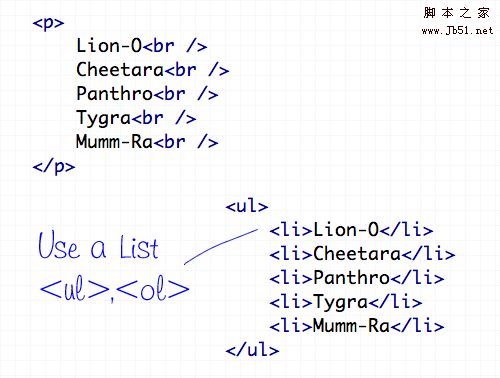
犯罪 3: 必要なときにリストを使用しない

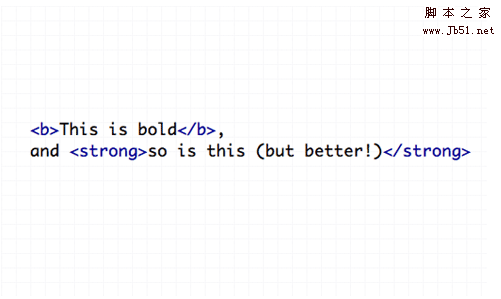
犯罪 4:
を使用して太字と斜体を表示する
 CSS スタイルを使用して、ページにタグを記述する必要がある場合は、 タグに置き換えます。 i> セマンティクスはまったくありませんが、より単純なページの場合は、CSS を選択してスタイルを定義します
CSS スタイルを使用して、ページにタグを記述する必要がある場合は、 タグに置き換えます。 i> セマンティクスはまったくありませんが、より単純なページの場合は、CSS を選択してスタイルを定義します
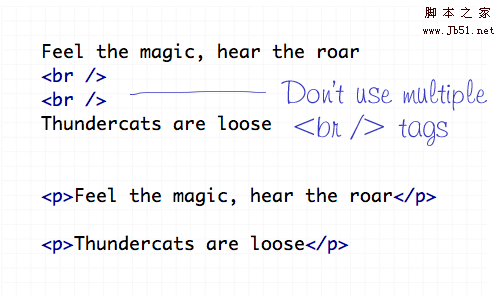
犯罪 5: 使いすぎ

改行マークは、最初のテキスト ストリームに改行である特別な単語を挿入する場合にのみ使用してください。これは、要素間にギャップを作成するために使用するのではなく、テキストを異なる段落に分割するか、CSS スタイルの幅を調整するために使用する必要があります。
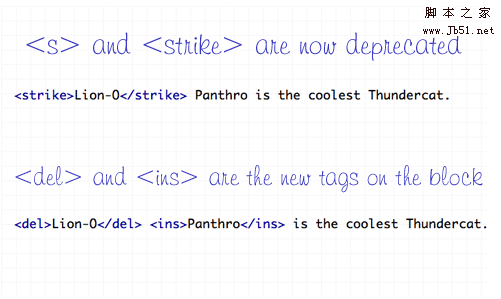
犯罪 6: 間違った
取り消し線 タグの使用
 以前は、Web サイトのテキストを定義するために
以前は、Web サイトのテキストを定義するために と を使用することが許可されていました。ただし、現在は非推奨のタグとして定義されていますが、新しいタグのセットである と が引き続き有効です。
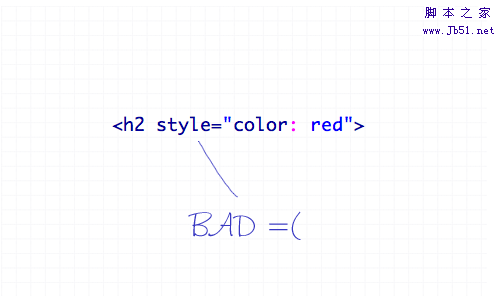
犯罪 7: インライン スタイルの使用
 CSS の最も重要な目的は、ドキュメントとスタイルを区別することです。ページにスタイルを記述すると、CSS の役割はまったくなくなります。そのため、スタイルを配置すべき場所に配置することを忘れないでください。席
CSS の最も重要な目的は、ドキュメントとスタイルを区別することです。ページにスタイルを記述すると、CSS の役割はまったくなくなります。そのため、スタイルを配置すべき場所に配置することを忘れないでください。席
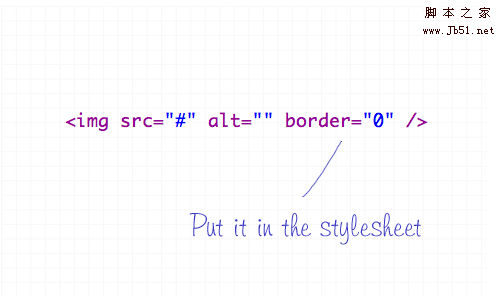
犯罪 8: HTML に枠線を追加する

犯罪 9: ヘッダー タグ -
を使用しない

犯罪 10: 意味不明な

w3 では推奨されていません。
このタグを使用しないでください。この効果を使用する必要がある場合は、他のより良い効果が得られると思います
--------この世界には2種類の人間しかいません:嘘をつく人と騙される人です。 ------------

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
Y軸位置Webアノテーション機能の適応アルゴリズムこの記事では、単語文書と同様の注釈関数、特に注釈間の間隔を扱う方法を実装する方法を探ります...
 CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
画像をクリックした後、散乱と周囲の画像を拡大する効果を実現するには、多くのWebデザインがインタラクティブな効果を実現する必要があります。特定の画像をクリックして周囲を作成してください...
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。




