HTML 警察はコードを調べて、意味的に意味のない タグをすべて見つけ出すため、注意を払ったほうがよいでしょう。、このリストには、最も一般的な HTML エラー が 10 件含まれています。これらを削除することで、このよくある間違いを回避し、HTML タグをセマンティクスと標準要件に準拠させることができます。
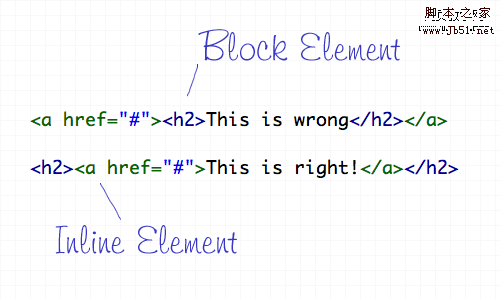
犯罪1: ブロックレベル要素をインライン要素内に置く

HTML 要素は、ブロック レベルとインラインの 2 つの方法で表現できます。各
タグ は、div や p と同様に、ブロック レベルの要素です。インライン要素は、 の内部にのみ含めることができます。
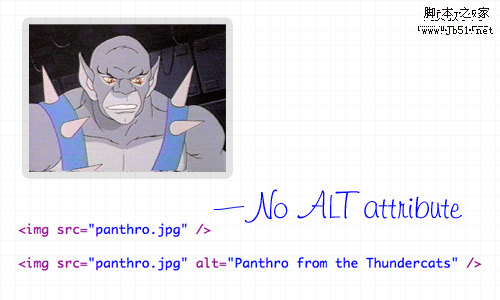
犯罪2: img タグに alt 属性が含まれていません

alt 属性は、Web ページに表示されるすべての画像に必須の属性であり、ネットワーク速度が比較的遅い場合に画像の意味を知るのに役立ちます。画像の性質を説明するためです。つまり、このように alt="HTML タグの記述でよくある間違い_HTML/Xhtml_Web ページの制作" を説明するのは非常に不適切です。一部の画像が単なる装飾である場合は、alt="" と記述することをお勧めします。
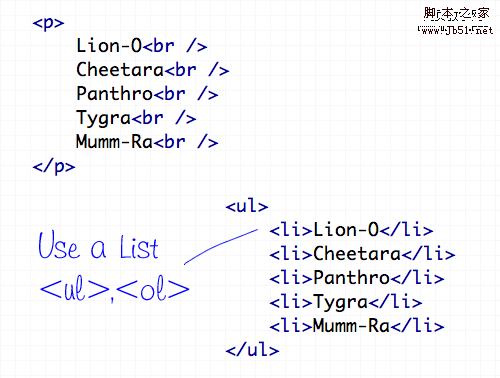
犯罪3: 必要な場合にリストを使用しない

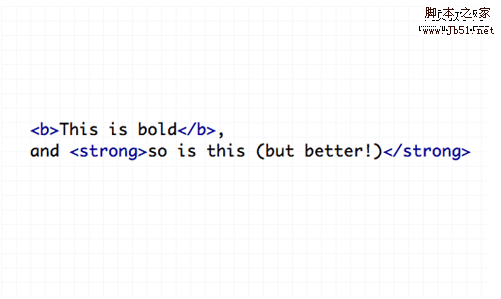
犯罪 4:
と斜体を表示する

CSS スタイルを使用して font-weight と font-style を定義できます。
タグを タグに置き換えます。 ;b>< ;i> にはセマンティクスがまったくありませんが、より単純なページの場合は、CSS を選択してスタイルを定義します
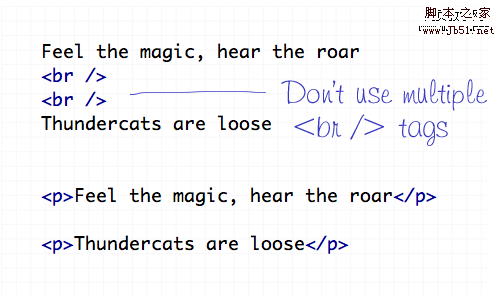
犯罪 5: 使いすぎ

改行マークは、テキスト ストリームの最初の改行の前に改行である特別な単語を挿入する場合にのみ使用してください。これは、要素間にギャップを作成するために使用するのではなく、テキストを異なる段落に分割するか、CSS スタイルの幅を調整するために使用する必要があります。
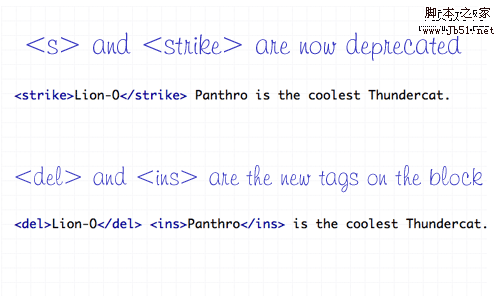
犯罪6: 間違った 取り消し線 タグの使用

以前は、Web サイトのテキストを定義するために
と を使用することが許可されていました。ただし、これらは非推奨の タグ として定義されていますが、新しいタグのセットである と は引き続き有効です。 を置き換えます
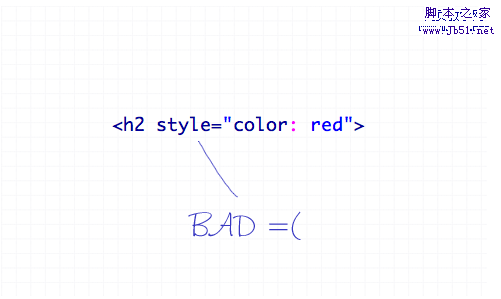
犯罪 7: インライン スタイルの使用

CSS の最も重要な目的は、ドキュメントとスタイルを区別することです。ページにスタイルを記述しても、CSS はまったく効果がありません。そのため、スタイルを適切な場所に配置することを忘れないでください。
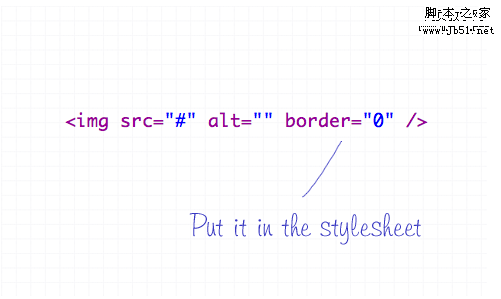
犯罪 8: HTML に枠線を追加する

犯罪 9: ヘッダー タグ -
の使用の失敗

犯罪10: 意味不明な

w3 では推奨されていません。