
選択ドロップダウン リスト フォームは誰もがよく知っているかもしれませんが、デフォルトのドロップダウン リスト フォームは Web サイトによっては見苦しく感じることが多く、CSS を使用して選択スタイルを調整するのも困難です。したがって、多くの Web サイトでは、Web サイトのスタイルに合わせた選択ドロップダウン フォームを作成するために、JS を使用してこの効果をシミュレートすることがよくあります。
たとえば、私たちがよく知っている Tudou、Taobao Mall、Amazon はすべて JS を使用してドロップダウン リスト フォームを作成しています。
この結果は明らかに Web サイト全体のスタイルと視覚的に統一されており、ドロップダウン リスト スタイルは非常に美しいですが、JS で実行されているため、予期せぬことがたくさん発生します。効果については、3 つのテスター Web サイトを通じてそれぞれの欠陥を 1 つずつ分析してみましょう:
Potato の検索カテゴリ選択ボックスをクリックするたびに、奇妙な気分になります: 
1. クリック後のポップアップ リストの位置が予想と異なります。無意識のうちにそれはドロップダウン リストでしたが、Tudou は私に「中間ドロップ リスト」を与えました。
2. いつも上下キーを使って選択していますが、ページ全体がスクロールしてしまいます。
3. 怒りのあまり、閉じてしまいたい。 ESCキーを押しても何も起こりません。
4. JS を無効にすると、完全に利用できなくなります。
同様に、淘宝モールも美しく見えます: 
ポイント 1 を除いて、他のすべては Potato と同じですが、アクセシビリティとユーザビリティの問題があります。
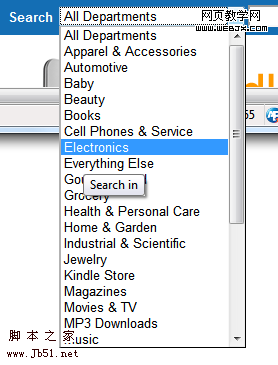
解決策は非常に簡単です。Amazon: 
Web ページでカスタム選択ボックスを使用することが推奨されないのはなぜですか?
選択ボックスは非常に完成度の高い対話型コントロールです。成熟度はユーザーが受け入れやすいことを意味しますが、成熟度はあらゆる種類のユーザーが慎重に考慮され、非常に豊富なインタラクションの詳細があることも意味します。例: PgUp/PgDn、Home/End などのキーボード操作への応答や、さまざまな位置でのドロップダウン リストのポップアップ方向を自動的に調整する機能など。
JS を使用して選択ボックスをシミュレートするには、多大な作業と慎重なテストが必要です。たとえ企業が投資する意欲があったとしても、ネイティブ コントロールの一部の機能はまだ実装できません。たとえば、上記の Amazon 選択ボックスでは、ブラウザを非常に低い位置に引き下げましたが、ドロップダウン リストがブラウザからはみ出す可能性があります。
ちょっとした「視覚的なデザート」のために、非常に多くの実用的な詳細が対話中に失われ、フロントエンド プログラマーの多くの時間が費やされなければなりませんが、結果は非常に残念です。
PS: カスタム選択ボックスを使用するには、次の条件を満たす必要があります:
1. Google と同じくらいクレイジーで、多くの時間とリソースを費やすことをいとわない。
2. やりたければ、徹底的にシミュレーションしましょう。
3. Webアプリで申請します。
残念ながら、中国では、Google や Facebook のようなクレイジーで細心の注意を払う企業はまだ現れていません。