ネイティブ JS イベントの追加と削除のカプセル化_JavaScript スキル
IE ブラウザでイベントを追加または削除するには、attachEvent と detachEvent を使用します。他の標準ブラウザでは、addEventListener とremoveEventListener が使用されます。以下はイベントの追加と削除をカプセル化しています。コードを見てみましょう!
/**
* @description 事件绑定,兼容各浏览器
* @param target
* 事件触发对象
* @param type
* 事件
* @param func
* 事件处理函数
*/
function bind(target, type, func) {
if (target.addEventListener) {// 非ie 和ie9
target.addEventListener(type, func, false);
} else if (target.attachEvent) { // ie6到ie8
target.attachEvent("on" + type, func);
} else {
target["on" + type] = func; // ie5
}
}
/**
* @description 事件移除,兼容各浏览器
* @param target
* 事件触发对象
* @param type
* 事件
* @param func
* 事件处理函数
*/
function unbind(target, type, func) {
if (target.removeEventListener) {
target.removeEventListener(type, func, false);
} else if (target.detachEvent) {
target.detachEvent("on" + type, func);
} else {
target["on" + type] = null;
}
}addEventListener の 3 番目のパラメータの意味に関するその他の追加
addEventListener の 3 番目のパラメータ
W3C DOM でトリガー イベントを追加するために使用される関数は AddEventListener と呼ばれますが、この関数の 3 番目のパラメーターが何に使用されるのかがわかりません。いつも何気なく設定していて、まったく見つかりませんでした。どれくらい違うのか、二日前に ppk on javascript を読んだときにようやく説明を見ました。昔存在した DOM 標準ドキュメントについては、実際にこのパラメータに関する情報を探したことはありませんでした。全て。
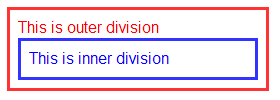
このパラメータは useCapture と呼ばれ、true または false のブール値です。 true が送信された場合、ブラウザは Capture メソッドを使用します。 false の場合は、特定の条件下でのみ影響します。通常は false を使用することをお勧めします。影響があるのは、ターゲット要素 (target 要素) に祖先要素 (ancestor 要素) があり、同じイベントに対応する機能がある場合だと思います。写真を見るとより明らかです。

2 層の div ブロックの例
この図に示すように、私の例には 2 つの div 要素があり、どちらにもクリック イベントが設定されています。一般的に、内側の青い要素をクリックすると、クリック イベントがトリガーされるだけではありません。同時に赤い要素のクリック イベントもトリガーされ、このときの 2 つのクリック イベントの順序は useCapture パラメーターによって制御されます。 false の場合はバブリングが使用されるため、最初に青い要素のクリック イベントが実行され、次に赤い要素のクリック イベントが実行されます。バブリングとは異なり、アウトサイドインで実行され、最初に赤い要素のクリックイベントが実行され、次に青い要素のクリックイベントが実行されます。キャプチャとバブリングの 2 つの例が添付されています。2 つのファイルの唯一の違いは、イベントの順序が異なることがわかります。
異なるレイヤーの要素が異なる useCaptures を使用する場合はどうなるでしょうか?つまり、最初に、最も外側の要素からターゲット要素までキャプチャするイベント セットを検索します。ターゲット要素に到達し、ターゲット要素のイベントを実行した後、元の要素に沿って外側にバブリングするイベント セットを検索します。パス。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
![イベント ID 4660: オブジェクトが削除されました [修正]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) イベント ID 4660: オブジェクトが削除されました [修正]
Jul 03, 2023 am 08:13 AM
イベント ID 4660: オブジェクトが削除されました [修正]
Jul 03, 2023 am 08:13 AM
一部の読者がイベント ID4660 に遭遇しました。何をすればよいかわからないことが多いため、このガイドで説明します。イベント ID 4660 は通常、オブジェクトが削除されたときにログに記録されるため、コンピューター上でイベント ID 4660 を修正する実際的な方法も検討します。イベントID4660とは何ですか?イベント ID 4660 は Active Directory 内のオブジェクトに関連しており、次のいずれかの要因によってトリガーされます。 オブジェクトの削除 – オブジェクトが Active Directory から削除されるたびに、イベント ID 4660 のセキュリティ イベントがログに記録されます。手動変更 – ユーザーまたは管理者がオブジェクトのアクセス許可を手動で変更すると、イベント ID 4660 が生成される場合があります。これは、権限設定の変更、アクセス レベルの変更、またはユーザーやグループの追加または削除を行うときに発生する可能性があります。
 iPhone のロック画面で今後のカレンダーイベントを取得する
Dec 01, 2023 pm 02:21 PM
iPhone のロック画面で今後のカレンダーイベントを取得する
Dec 01, 2023 pm 02:21 PM
iOS 16 以降を実行している iPhone では、今後のカレンダー イベントをロック画面に直接表示できます。それがどのように行われるかを知るために読んでください。文字盤の複雑機構のおかげで、多くの Apple Watch ユーザーは、手首を一目見て次のカレンダーイベントを確認できることに慣れています。 iOS16 とロック画面ウィジェットの登場により、デバイスのロックを解除しなくても、同じカレンダーのイベント情報を iPhone で直接表示できるようになりました。カレンダー ロック画面ウィジェットには 2 つの種類があり、次に予定されているイベントの時間を追跡したり、イベント名とその時間を表示する大きなウィジェットを使用したりできます。ウィジェットの追加を開始するには、Face ID または Touch ID を使用して iPhone のロックを解除し、長押しします。
 JavaScript では、「oninput」イベントの目的は何ですか?
Aug 26, 2023 pm 03:17 PM
JavaScript では、「oninput」イベントの目的は何ですか?
Aug 26, 2023 pm 03:17 PM
入力ボックスに値が追加されると、oninput イベントが発生します。次のコードを実行して、JavaScript で oninput イベントを実装する方法を理解してください。例<!DOCTYPEhtml><html> <body> <p>以下のように記述します:</p> <inputtype="text"
 jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQuery は、DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用できる人気のある JavaScript ライブラリです。 Web 開発では、選択した要素のイベント バインディングを変更する必要がある状況によく遭遇します。この記事では、jQuery を使用して選択要素変更イベントをバインドする方法を紹介し、具体的なコード例を示します。まず、ラベルを使用してオプションを含むドロップダウン メニューを作成する必要があります。
 jQueryでよく使われるイベントは何ですか
Jan 03, 2023 pm 06:13 PM
jQueryでよく使われるイベントは何ですか
Jan 03, 2023 pm 06:13 PM
jquery で一般的に使用されるイベントは次のとおりです: 1. ウィンドウ イベント; 2. マウス イベント (マウス クリック、移動イン イベント、移動アウト イベントなどを含む、ユーザーがドキュメント上でマウスを移動またはクリックしたときに生成されるイベント)。 3. キーボード イベント。ユーザーがキーボードのキーを押すか離すたびに、キー押下イベント、キー解放イベントなどのイベントが生成されます。 4. フォーム イベント(要素がフォーカスを取得したとき、focus() など)イベントがトリガーされ、フォーカスを失うと、blur() イベントがトリガーされ、フォームが送信されると submit() イベントがトリガーされます。
 PHPプロジェクトにカレンダー機能とイベントリマインダーを実装するにはどうすればよいですか?
Nov 02, 2023 pm 12:48 PM
PHPプロジェクトにカレンダー機能とイベントリマインダーを実装するにはどうすればよいですか?
Nov 02, 2023 pm 12:48 PM
PHPプロジェクトにカレンダー機能とイベントリマインダーを実装するにはどうすればよいですか?カレンダー機能とイベント リマインダーは、Web アプリケーションを開発する際の一般的な要件の 1 つです。個人のスケジュール管理、チームの共同作業、オンライン イベントのスケジュール管理など、カレンダー機能は便利な時間管理とトランザクションの手配を提供します。 PHP プロジェクトでのカレンダー機能とイベント リマインダーの実装は、次の手順で完了します。データベースの設計 まず、カレンダー イベントに関する情報を保存するデータベース テーブルを設計する必要があります。単純なデザインには次のフィールドを含めることができます: id: イベントに固有
 ネイティブ js は append() メソッドを実装します
Feb 18, 2024 pm 02:37 PM
ネイティブ js は append() メソッドを実装します
Feb 18, 2024 pm 02:37 PM
ネイティブ JS で append() メソッドを実装するには、特定のコード サンプルが必要です。JavaScript コードを作成するとき、多くの場合、Web ページ内の指定された要素に新しいコンテンツを追加する必要があります。一般的な操作は、innerHTML 属性を使用して要素の HTML コンテンツを設定することです。ただし、innerHTML 属性を使用すると、要素内のイベント リスナーやスタイルなどが失われる場合があります。コンテンツを追加する機能をより適切に実装するために、append() メソッドを自分で実装できます。 append() メソッドは次のことができます。
 PHP を使用してイベントベースのアプリケーションを構築する方法
May 04, 2024 pm 02:24 PM
PHP を使用してイベントベースのアプリケーションを構築する方法
May 04, 2024 pm 02:24 PM
PHP でイベントベースのアプリケーションを構築する方法には、EventSourceAPI を使用してイベント ソースを作成する方法と、EventSource オブジェクトを使用してクライアント側でイベントをリッスンする方法が含まれます。 Server Sent Events (SSE) を使用してイベントを送信し、XMLHttpRequest オブジェクトを使用してクライアント側でイベントをリッスンします。実際の例は、EventSource を使用して、電子商取引 Web サイトの在庫数をリアルタイムで更新することです。これは、サーバー側で在庫をランダムに変更して更新を送信することで実現され、クライアントは EventSource を通じて在庫の更新をリッスンし、それらを表示します。リアルタイム。




