HTML Web ページ制作チュートリアル: iframe タグの使用に注意_HTML/Xhtml_Web ページ制作
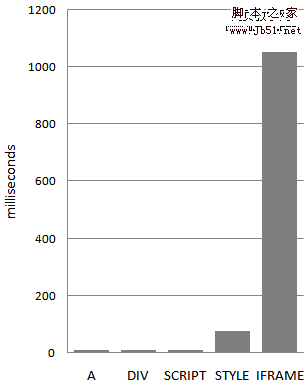
iframe を使用すると、他の Web サイトのページを簡単に呼び出すことができますが、使用には注意が必要です。他の DOM 要素 (スタイルやスクリプトを含む) を作成するよりも、数十倍、さらには数百倍のパフォーマンスがかかります。 100 個の異なる要素を追加する時間を比較すると、iframe がいかにパフォーマンスを重視するかがわかります:

iframe を使用するページには通常、それほど多くの iframe がないため、DOM の作成にかかる時間についてあまり心配する必要はありません。さらに注目に値するのは、onload イベントと接続プールです。
iframe ブロックオンロード
ウィンドウの onload イベントができるだけ早く実行されることが非常に重要です。これにより、ブラウザの読み込み進行状況インジケーターが完成します。ユーザーはこれを使用して、ページの読み込みが完了したかどうかを判断します。 onload イベントの遅延により、ユーザーはページが遅いと感じます。
ウィンドウに含まれるすべての iframe とすべての iframe 内のリソースが完全にロードされるまで、ウィンドウの onload イベントはトリガーされません。 Safari と Chrome では、JavaScript を使用して iframe の src に値を動的に割り当てることで、このブロック動作を回避できます。
接続プール
ブラウザは、各 Web サーバーに対して非常に少数の接続のみを開きます。 IE 6/7 や Firefox 2 などの古いブラウザでは、ホストごとに 2 つの接続しかありません。新しいブラウザでは、接続数が増加します。 Safari 3 と Opera 9 は 4 つに、Chrome 1、IE 8、Firefox 3 は 6 に増えました。
iframe ごとに個別の接続プールが必要と思われるかもしれませんが、そうではありません。ほとんどのブラウザでは、接続はメイン ページとその iframe の間で共有されます。つまり、iframe 内のリソースが利用可能な接続を占有し、メイン ページのリソースの読み込みをブロックする可能性があります。 iframe 内のコンテンツがメイン ページと同等かそれ以上に重要な場合は、これで問題ありません。ただし、通常の状況では、iframe 内のコンテンツはページにとって重要ではないため、iframe が接続数を占有することはお勧めできません。解決策の 1 つは、優先度の高いリソースがダウンロードされた後に iframe の src に値を動的に割り当てることです。
米国の上位 10 の Web サイトのうち 5 つが iframe を使用しています。それらのほとんどは広告を読み込むために使用されます。これはあまり適切ではありませんが、理解できるものであり、コンテンツに広告を挿入する簡単な方法です。多くの場合、iframe を使用するのが合理的です。ただし、これがページのパフォーマンスに与える影響に注意してください。必要な場合を除き、慎重に使用してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 29
29
 136
136
 HTML で IFrame をトリミングするにはどうすればよいですか?
Aug 29, 2023 pm 04:33 PM
HTML で IFrame をトリミングするにはどうすればよいですか?
Aug 29, 2023 pm 04:33 PM
インラインフレームはHTMLではiframeと呼ばれます。ラベルは、ブラウザがスクロール バーや枠線を使用してさまざまなドキュメントを表示できる、コンテンツ内の長方形の領域を指定します。現在の HTML ドキュメント内に別のドキュメントを埋め込むには、インライン フレームを使用します。要素への参照は、HTMLiframe name 属性を使用して指定できます。 JavaScript では、要素への参照も name 属性を使用して行われます。 iframe は基本的に、現在表示されている Web ページ内に Web ページを表示するために使用されます。 iframe を含むドキュメントの URL は、「src」属性を使用して指定されます。構文 以下は HTML <iframesrc="URL"title="d の構文です。
 iframe の読み込みが遅いのはなぜですか?
Aug 24, 2023 pm 05:51 PM
iframe の読み込みが遅いのはなぜですか?
Aug 24, 2023 pm 05:51 PM
iframe の読み込みが遅い原因には、主にネットワーク遅延、リソース読み込み時間の長さ、読み込み順序、キャッシュ メカニズム、セキュリティ ポリシーが含まれます。詳細な紹介: 1. ネットワーク遅延: ブラウザーが iframe を含む Web ページを読み込むとき、iframe 内のコンテンツを取得するためにサーバーにリクエストを送信する必要があります。ネットワーク遅延が大きい場合、コンテンツの取得に時間がかかります。 ; 2. リソースの読み込み時間が長い場合、リソースのサイズが大きい場合、またはサーバーの応答時間が長い場合、読み込み速度はより明らかに遅くなります; 3. 読み込みシーケンス、等
 iframe の data-id は何を意味しますか?
Aug 28, 2023 pm 02:25 PM
iframe の data-id は何を意味しますか?
Aug 28, 2023 pm 02:25 PM
iframe の data-id は、特定の要素の識別子を格納するために HTML タグで使用されるカスタム属性を指します。 data-id 属性を使用すると、iframe 要素に一意の識別子を追加して、JavaScript で操作およびアクセスできるようにすることができます。 data-id 属性の命名は、特定のニーズに応じてカスタマイズできますが、一意性と読みやすさを確保するために、通常はいくつかの命名規則に従います。 data-id 属性を使用して、特定の iframe を識別および操作することもできます。
 Microsoft: Outlook エラーにより、アクセスするたびに「TokenFactoryIframe」ファイルがダウンロードされる
Apr 19, 2023 am 08:25 AM
Microsoft: Outlook エラーにより、アクセスするたびに「TokenFactoryIframe」ファイルがダウンロードされる
Apr 19, 2023 am 08:25 AM
ユーザーが Safari ブラウザを通じて電子メール サービスにアクセスすると、Microsoft Outlook は macOS 上に「TokenFactoryIframe」と呼ばれる謎のファイルをダウンロードします。この問題は現在、Outlook がアクセスするたびにダウンロードする「TokenFactoryIframe」ファイルを発見したユーザーによって広く報告されています。 Outlook は、数秒ごと、または少なくとも Apple プラットフォーム上の Outlook にアクセスするたびに、この謎のファイルをダウンロードします。私たちの調査結果によると、これは Outlook に投稿されたサーバー側の誤った更新によって引き起こされる問題のようであり、Safari や macOS とは関係がありません。 Microsoft のコピー
 iframe に代わるテクノロジーは何ですか
Aug 24, 2023 pm 01:53 PM
iframe に代わるテクノロジーは何ですか
Aug 24, 2023 pm 01:53 PM
iframe を置き換えることができるテクノロジには、Ajax、JavaScript ライブラリまたはフレームワーク、Web コンポーネント テクノロジ、フロントエンド ルーティング、サーバー側レンダリングなどがあります。詳細な紹介: 1. Ajax は、動的な Web ページを作成するために使用されるテクノロジです。ページ全体を更新することなく、バックグラウンドでサーバーとデータをやり取りすることでページの非同期更新を実現 Ajaxを使用することでより柔軟にコンテンツを読み込んで表示できるほか、他のページを埋め込むためにiframeを使用する必要もありません 2. JavaScriptライブラリまたは React などのフレームワーク。
 iframeの読み込みイベントとは何ですか?
Aug 28, 2023 pm 01:55 PM
iframeの読み込みイベントとは何ですか?
Aug 28, 2023 pm 01:55 PM
iframe の読み込みイベントには、onload イベント、onreadystatechange イベント、onbeforeunload イベント、onerror イベント、onabort イベントなどが含まれます。詳細説明: 1. onload イベント、iframe のロード後に実行される JavaScript コードを指定、2. onreadystatechange イベント、iframe の状態が変化したときに実行される JavaScript コードを指定、など。
 Python での iframe とは何ですか?
Aug 25, 2023 pm 03:24 PM
Python での iframe とは何ですか?
Aug 25, 2023 pm 03:24 PM
Python の iframe は、Web ページに別の Web ページまたはドキュメントを埋め込むために使用される HTML タグです。 Python では、さまざまなライブラリとフレームワークを使用して iframe を処理および操作できます。その中で最も一般的に使用されるのは BeautifulSoup ライブラリで、Web ページから iframe のコンテンツを簡単に抽出して操作および処理できます。 iframe の処理方法を知ることは、Web 開発とデータ スクレイピングの両方に非常に役立ちます。
 iframe の危険性とは
Sep 08, 2023 pm 03:14 PM
iframe の危険性とは
Sep 08, 2023 pm 03:14 PM
iframe の危険性は主に次のとおりです: 1. セキュリティの脆弱性: 悪意のある Web ページが iframe 経由で他の Web ページをロードし、攻撃を実行する可能性がある; 2. 同一オリジン ポリシーの突破: iframe で他のドメイン名で Web ページをロードすることにより、同じ -オリジンポリシーが侵害される可能性があるクロスドメイン通信を実現するための戦略(悪意のある攻撃を受ける可能性がある)、3. コード実行の問題、iframe にロードされた Web ページで JS コードが実行される可能性があり、セキュリティ上の問題が発生する可能性がある、4. SEO の問題、検索エンジンiframe などを介して読み込まれたコンテンツを正しく解析してインデックスを作成できない場合があります。




