フォーム要素とプロンプトテキストが整列できない問題_HTML/Xhtml_Webページ制作
フォームを含む多くの Web サイト ページでは、フォーム要素とプロンプト テキストを揃えることができないという問題があります。そこで私はこの問題を研究することにしました。
最近のプロジェクトには、多くのフォーム、特にチェックボックスとラジオの作成が含まれています。しかし、フロントエンドの開発過程で、単一(複数)のチェックボックスとその背後にあるプロンプトテキストを何も設定しないと位置合わせできないことが判明し、FirefoxとIEには大きな違いがあることが判明しました。たとえvertical-align:middleが設定されていても、完全に整列するわけではありません。下の図に示すように:

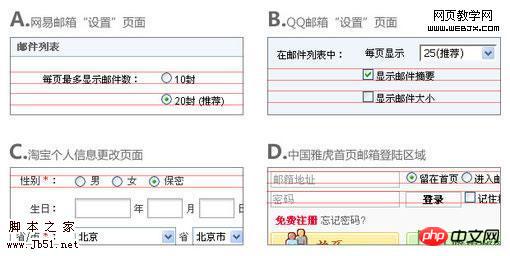
そこで、オンラインでいくつかの Web サイトを確認したところ、下の図 (FF3.5) に示すように、この問題は一般的であることがわかりました。 >

<style>
body{font-size:12px;}
</style>
<input style="vertical-align:middle;" name="test" type="checkbox">
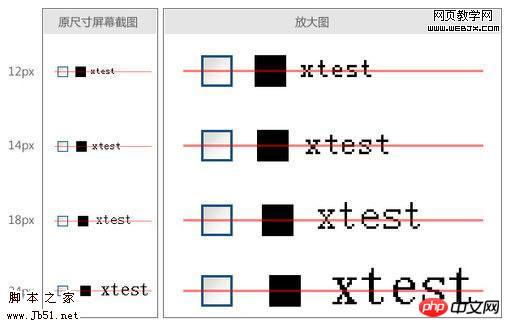
<img style="vertical-align:middle;" src="testpic.gif" />コード内の testpic.gif は、まったく同じサイズの黒色です。チェックボックスの図のように。 FF3.5 での表示は以下の通りです:

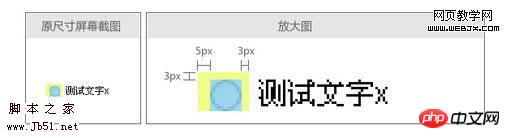
FF3.5 は垂直方向に問題があることが判明チェック ボックスとピクチャの配置は同じルールを使用してレンダリングされます。つまり、チェック ボックスは正方形のピクチャとして扱われます (IE はそうではありません)。 Wheatlee さんの「真ん中のときは要素の中心が周囲の要素の中心に揃う」という観点から、チェックボックスの後に英字を入力すると、チェックボックスの中心と周囲の要素の中心が一致します。英語の小文字のx。テストした結果、FF3.5 は基本的に次のようになります (フォント サイズによっては一定の誤差が生じます。たとえば、フォントの高さが偶数の場合、中心点が一般的な点より 1 ピクセル上になる場合もあれば、一般的な点より 1 ピクセル下になる場合もあります)。半分) 。図に示すように:
しかし、これは中国人にとって良い結果ではありません。中国語は正方形のフォントであり、同じフォント サイズの場合、高さは小文字の x よりもはるかに高くなります。したがって、ブラウザの組み込みメソッドによれば、vertical-align:middle を使用するだけでは、いかなる場合でも中国語を整列させることができません (中国語だけを書く場合、中国語を最初に書く場合、英語を最初に書く場合、FF3.5 は小文字の x 中央に基づいています)整列させる方法)。しかし、wheatlee氏の記事を振り返ってみると、この小文字×中央揃えのレンダリング方法は「テキスト」向けだという。では、それが言葉ではなかったらどうなるでしょうか…?チェックボックスの後にラベルなどのインライン要素が続き、その中にテキストが書かれている場合はどうなるでしょうか?ブラウザはこのインライン要素を「ブロック」とみなして、画像と同様のルールに従ってレンダリングするのでしょうか?そうであれば、私たちは目標を達成したことになります。 
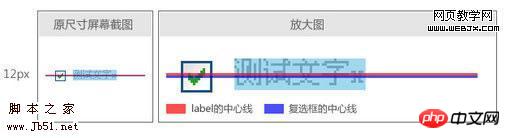
前の仮定に従えば、赤と青の線は重なるはずです。しかし現状では1pxも違うのです。そしてこの1pxはフォントサイズが大きくなると不規則になるため、対応関係を抽出するのは容易ではないようです。そこで、ラベルにvertical-align:middleを再度追加してみようと思いました。結果は以下のようになります: 
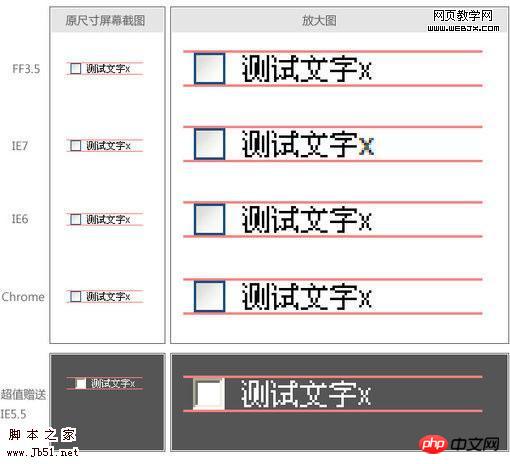
FF3.5 と IE7 では、必要な状態に非常に近く、わずか 1px が欠けています。 IE6では…絶句です。
上記の議論の後、私は wheelee と同じ結論に達しました。つまり、さまざまなブラウザがこの問題を処理する方法にはパターンがないようです。さらに、すべてのブラウザのvertical-align:middleのレンダリングは、W3Cの「ボックスの垂直方向の中点を、親ボックスのベースラインに親ボックスのx高さの半分を加えたものに揃える」という規定に完全には準拠していないようです。 🎜>
しかし、注意深く要約して分析した結果、最終的な配置結果はラベルの高さと現在のフォントの小文字 x の中心点に関連しているようです。両方ともレンダリング結果に同時に影響します。時間(なぜそうなるのかはわかりませんが))。さて、現在の状況が望ましい状態に非常に近づいたので、フォントの設定によって小文字の x の中心点の位置を変更し、垂直方向の配置結果を「微調整」することは可能でしょうか。
継続的なテストの結果、最終的に、font-family の最初のフォントを Tahoma に設定すると、位置合わせが完全に達成できることがわかりました (Verdana などのフォントも使用できます)。 FF3.5/IE6/IE7/IE8およびChromeでは正常に表示されます。最終的なコードは次のとおりです。
最終効果:
 この時点で、チェックボックスとプロンプトテキストの位置合わせの問題は解決されました。しかし、他のフォーム要素はどうでしょうか?ラジオ ボタンをテストしたところ、まだ問題があることがわかりました。プロンプトテキストはまだ上向きです。 firebug で確認したところ、ラジオ要素にはデフォルトで左マージンが 5 ピクセル、上下マージンが 3 ピクセルありますが、下マージンがないことがわかりました。写真に示すように:
この時点で、チェックボックスとプロンプトテキストの位置合わせの問題は解決されました。しかし、他のフォーム要素はどうでしょうか?ラジオ ボタンをテストしたところ、まだ問題があることがわかりました。プロンプトテキストはまだ上向きです。 firebug で確認したところ、ラジオ要素にはデフォルトで左マージンが 5 ピクセル、上下マージンが 3 ピクセルありますが、下マージンがないことがわかりました。写真に示すように:

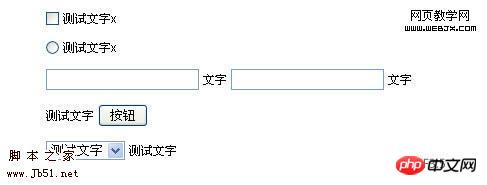
そこで、ラジオの余白を削除してみましたが、表示は正常でしたリフレッシュした後。 (実際には、チェックボックスにも余白がありますが、その余白は 4 方向で等しいため、垂直方向の配置には影響しません。) 次の図は、一般的に使用されるいくつかのフォーム要素の最終的な表示効果と最終的なコードです。さまざまなブラウザを使用して実際の効果を確認できます (注: デモで使用されている 12 ピクセルの中国語テキストは実際には高さ 11 ピクセルしかありませんが、IE でのテキスト ボックスやその他の要素の高さは 22 ピクセルであるため、一方は奇数であり、もう一方は奇数です)は偶数なので、これらの部分は IE にあります。テキスト ボックスの高さが手動で奇数に制御されている場合、またはテキストが偶数の高さに設定されている場合、中央が揃っていません。表示は正常になります):

ヒント: 変更できます
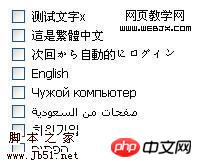
を実行する前のコードの一部です。そして、中国語の問題が解決されただけでなく、プロンプト情報が他の言語に変更された場合にも解決されることがわかりました。 , 基本的には揃えることができますが、少なくとも最初のように大きくずれることはありません。以下にスクリーンショット、コード、およびいくつかの例を示します:

ヒント:最初にコードの一部を変更してから、
を実行できます。この時点で、私の研究プロセスは終了します。しかし、最終的になぜ各ブラウザがそのような効果を表示するのか、その背後にある原理は何なのかはまだわかりません。時間があったら説明してもらえませんか?
上記は、フォーム要素とプロンプト テキストが整列していない問題です_HTML/Xhtml_webpage 制作コンテンツの詳細については、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7396
7396
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
まず、PPT で円を描き、テキスト ボックスを挿入してテキストの内容を入力します。最後に、テキストボックスの塗りつぶしと輪郭を「なし」に設定すれば、円形の絵と文字の制作が完了です。
 Wordでテキストにドットを追加するにはどうすればよいですか?
Mar 19, 2024 pm 08:04 PM
Wordでテキストにドットを追加するにはどうすればよいですか?
Mar 19, 2024 pm 08:04 PM
日常的に Word 文書を作成するとき、特にテスト問題がある場合、文書内の特定の単語の下にドットを追加する必要があることがあります。コンテンツのこの部分を強調するために、エディターが Word でテキストにドットを追加する方法のヒントを共有します。 1. 空白の Word 文書を開きます。 2. たとえば、「テキストにドットを追加する方法」という単語の下にドットを追加します。 3. まず、マウスの左ボタンで「テキストにドットを追加する方法」という単語を選択します。将来その単語にドットを追加したい場合は、まずマウスの左ボタンを使用して単語を選択する必要があることに注意してください。 。今日はこれらの単語に点を追加するので、いくつかの単語を選択しました。これらの単語を選択して右クリックし、ポップアップ機能ボックスで [フォント] をクリックします。 4. するとこのようなものが表示されます
 写真上のテキストを変更する方法
Aug 29, 2023 am 10:29 AM
写真上のテキストを変更する方法
Aug 29, 2023 am 10:29 AM
画像上のテキストの変更は、画像編集ソフトウェア、オンライン ツール、またはスクリーンショット ツールを使用して行うことができます。具体的な手順は次のとおりです: 1. 画像編集ソフトウェアを開き、変更する必要がある画像をインポートします; 2. テキスト ツールを選択します; 3. 画像上のテキスト領域をクリックしてテキスト ボックスを作成します; 4. テキストを入力します。 5. 画像上のテキストを削除するだけの場合は、消しゴムツールまたは選択ツールを使用してテキスト領域を選択して削除できます。
 Golang 画像処理: 透かしとテキストを追加する方法を学ぶ
Aug 17, 2023 am 08:41 AM
Golang 画像処理: 透かしとテキストを追加する方法を学ぶ
Aug 17, 2023 am 08:41 AM
Golang 画像処理: 透かしとテキストの引用を追加する方法を学ぶ: デジタル化とソーシャル メディアの現代において、画像処理は重要なスキルとなっています。個人使用であろうとビジネス運営であろうと、透かしやテキストの追加は一般的なニーズです。この記事では、画像処理に Golang を使用する方法を検討し、透かしとテキストを追加する方法を学びます。背景: Golang は、簡潔な構文、効率的なパフォーマンス、強力な同時実行機能で知られるオープンソース プログラミング言語です。それは多くの発展の主題となっています
 テキスト意味理解技術における意味役割アノテーションの問題
Oct 08, 2023 am 09:53 AM
テキスト意味理解技術における意味役割アノテーションの問題
Oct 08, 2023 am 09:53 AM
テキスト意味理解技術における意味役割アノテーションの問題には、特定のコード例が必要です はじめに 自然言語処理の分野において、テキスト意味理解技術は中核的なタスクです。中でも、意味役割アノテーションは、文中の各単語の意味役割を文脈内で識別するために使用される重要な技術です。この記事では、セマンティック ロール アノテーションの概念と課題を紹介し、問題を解決するための具体的なコード例を示します。 1. 意味的役割ラベリングとは何ですか? 意味的役割ラベリング (SemanticRoleLabeling) は、文を指します。
 マウスをテキストに移動して画像を表示することで、PPT スライドを設定する詳細な方法
Mar 26, 2024 pm 03:40 PM
マウスをテキストに移動して画像を表示することで、PPT スライドを設定する詳細な方法
Mar 26, 2024 pm 03:40 PM
1. まず、画像オブジェクトのカスタムアニメーションを設定します。 2. 効果をよりリアルにしたい場合は、上図のようにアニメーション効果[出現]を使用してください。画像オブジェクトのカスタム効果を設定した後、ウィンドウの右側にカスタム アニメーションの名前 (画像の [1good] など) が表示されます。次に、マウスの左ボタンを使用して小さな三角形をクリックします。写真の方向に下を向けると、以下のようなポップアップが表示されます。 図 メニューリスト。 3. 上図のメニューから[エフェクトオプション]を選択すると、図のようなポップアップが表示されます。 4. 上の図で、[タイミング]タブに切り替え、[トリガー]をクリックし、下の[次のオブジェクトがクリックされたときにエフェクトを開始する]を選択し、右側の[タイトル1:画像1]を選択します。この設定は、スライドショーを再生するときに、[図 1] 内のテキストをクリックすると、
 Tomato Listen でテキストを読む方法
Feb 27, 2024 pm 03:58 PM
Tomato Listen でテキストを読む方法
Feb 27, 2024 pm 03:58 PM
忙しい生活の中で、耳で気軽に素敵な物語を聴きながら、必要に応じて簡単に文字読みに切り替えてトマトで聴くこともできる、今までにない二重体験をもたらすユニークな斬新なソフトウェアです。しかし、利用中に「じっくり読みたい」「よくわからない」という文章に遭遇するが、どのように閲覧すればよいのか分からないという方も多いので、詳しく知りたい方はこちらの記事をご覧ください。 。 探し出す。トマトリスニングのテキストを読む方法は? 答え: [トマトリスニング]-[小説]-[電子書籍を読む]。具体的な手順: まず、トマト リスニング ソフトウェアを起動します。ホームページに入ると、数多くの人気小説が見つかります。ここで小説を選択し、クリックして読んでください。 2. そして小説の詳細ページで、
 PPTでテキストと画像を組み合わせる方法
Mar 26, 2024 pm 03:16 PM
PPTでテキストと画像を組み合わせる方法
Mar 26, 2024 pm 03:16 PM
1. メニューバーの[挿入]をクリックし、[図]をクリックします。 2. 必要な画像を選択します。 3. テキストボックスをクリックして挿入し、[横書きテキストボックス]を選択します。 4. 挿入されたテキストボックスにテキストを入力します。 5. Ctrl キーを押したまま、画像とテキスト ボックスを選択します。 6. マウスを右クリックし、[結合]をクリックします。 7. この時点で、画像とテキストボックスが結合されます。




