
以下では、40 を超える美しい Web フォームの例と、Web フォームのデザインに関連する最新のソリューションと創造的な考え方を紹介します。ただし、ほとんどの場合、簡単な CSS と (x)html を使用できます。
Web フォームは、訪問者が Web サイト所有者とコミュニケーションをとるための主な方法です。フィードバックは常に重要です。そのため、Web フォームは理解しやすく、直感的に使用できるよう努めていますが、正式なデザインであっても、クリエイティブ プロセスにおいて効果的な役割を果たします。
Web フォームは退屈である必要はありません。CSS や Flash を使用すると、魅力的で効果的なものにすることができます。興味深いデザイン ソリューションを実現するためによく使用されるフォーム シンボル、アイコン、色、位置、サイズなど、ユニークで興味深いものを考え出す必要があることに注意してください。いくつかの例を探してみたところ、見つかりました。創造的で独創的で珍しい Web フォーム。
以下では、40 を超える美しい Web フォームの例と、Web フォームのデザインに関連する最新のソリューションと創造的な思考を紹介します。ただし、それらの一部は Flash で作成されますが、ほとんどの場合、同じデザインを簡単に作成できます。シンプルな CSS と (x)html を使用します。
Web フォームは Web サイトの最も重要な部分である可能性があるため、ユーザーとして最も重要な部分の 1 つです。デザイナーは、訪問者がフォームフィールドにどのような情報を入力する必要があるかを簡単に理解できるようにする必要があります。複雑で長いフォームはユーザーの認知的負荷を増大させます。単に処理が困難になるだけです。状況を考慮すると、シンプルでクリーンなソリューションを選択するのが良いアプローチのように思えます。ただし、フォームを細部までこだわってデザインし、見栄えを良くしたい場合は、魅力的なアイコンを使用するのが合理的です。
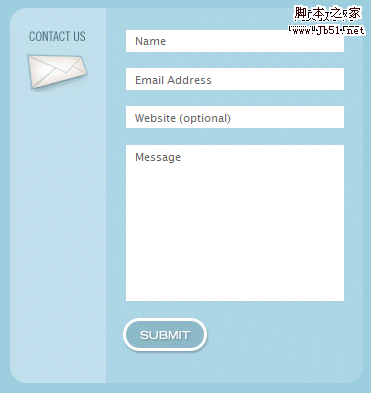
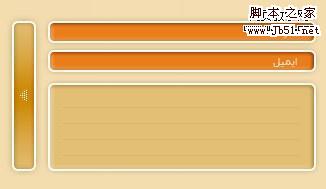
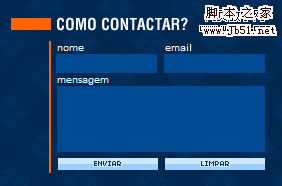
softmail の コミュニケーション ボックスはブラジルから来ており、フォームのデザインに非常に優れたメール アイコンが統合されています。送信ボタンはすっきりしていて機能的です。これは創造的なデザインです。

swfir もヒントとしてエンベロープを使用します。

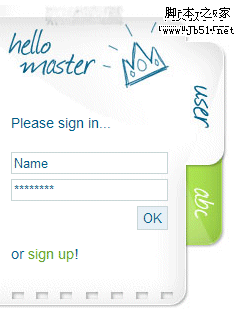
katrin wegmann のウェブサイトでは手書きが使用されています。目を惹く遊び心のあるデザインは、その機能性をユーザーに完璧に伝えます。

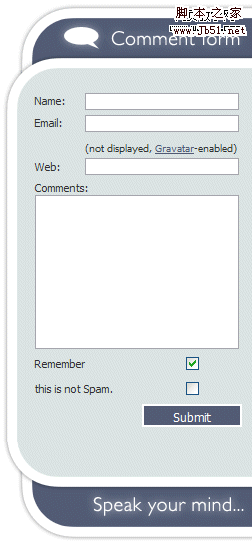
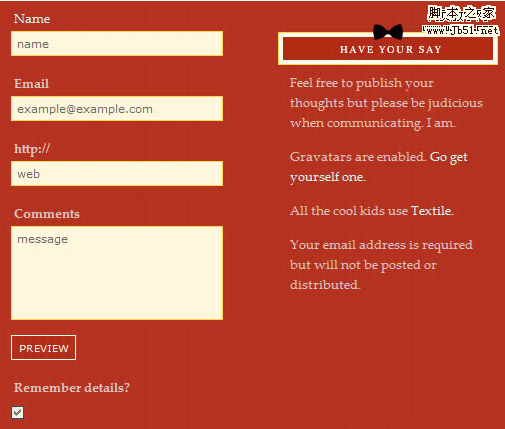
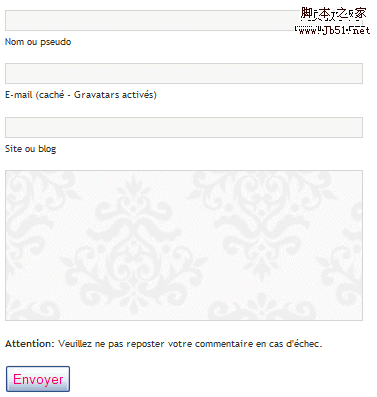
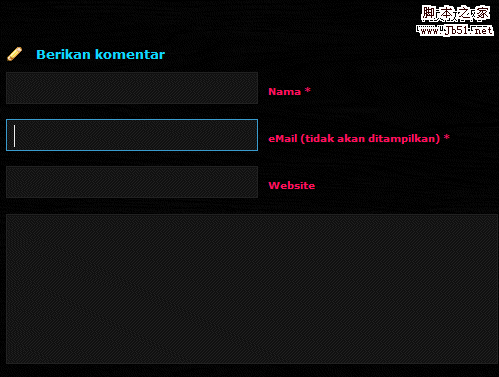
TheWatchMakerProject のデザインは印象的です。このフォームは最新のコメントの右側にあります。

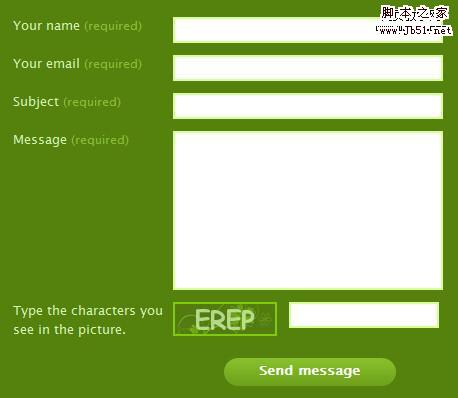
Frexy.com優れたクリーンなソリューションを使用しました

Flingmedia は、訪問者の意図 (一般的なコメント、新しいプロジェクトのリクエスト) に応じて、ユーザーが興味のある Web フォームを選択できる、修正された連絡先フォームを使用しています。

Envero.org - Web フォームは大きく、レイアウトの幅全体を占めています。したがって、対応するフォント サイズと入力ボックス サイズが選択されます。

Web フォームはユーザーと Web サイト所有者のつながりを保つのに十分であると考えられていますが、標準的な Web フォームが使用されているにもかかわらず、一部のデザイナーは、訪問者がレイアウトを退屈に感じないようにするために、クリエイティブなデザインのリスクを負うことがよくあります。数年間。多くの異なるキューが使用されます。いくつかの興味深い例を以下にまとめます。
CRreated 201.com 非常に異なる遠近効果を備えたこのお問い合わせフォームをチェックしてください。この効果はフラッシュを使用して作成されました。

うーん、これは明らかに違います。エドワード・ピスタチオに連絡したい場合は、まずパズルを解く必要があります。このアプローチはブログやビジネス Web サイトには適していません。しかし、それはこのコンセプトのウェブサイトに完全に適合します。訪問者は驚きます。

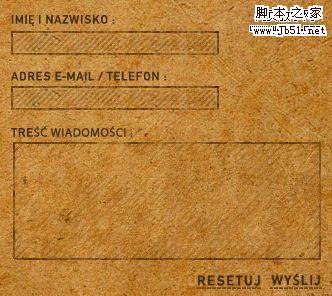
化学の募集 フォルダー、いくつかのメモ、紙を使用しました

Alexandru Cohaniuc は、パピルス片とスタンプを使用した巨大な Web フォームをデモンストレーションします。

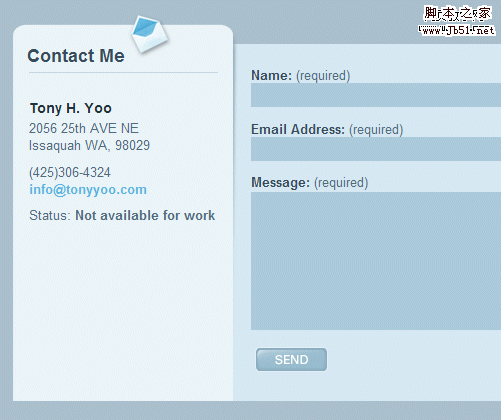
Tony Yoo のお問い合わせフォームの左側に連絡先の詳細が記載されています。

Qwert City ユーザーはデザイナーにポストカードを送ることができます。
wildvuur.com - この Web フォームは Web サイトのレイアウトと完全に統合されています

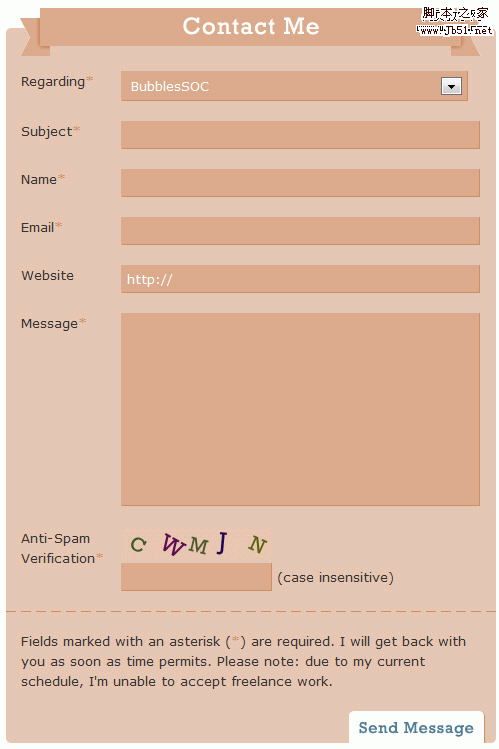
BubblesSoc には上部のある、非常に大きなウェブ フォーム。

ユーザーが Web ページのイラストへのリンクをクリックすると、Web サイトの所有者とつながるまであと一歩です。訪問者が実際にフォームに入力できるように、魅力的なテキストやイラストを使用して、ユーザーがフォームをより快適に感じられるようにするデザイナーもいます。
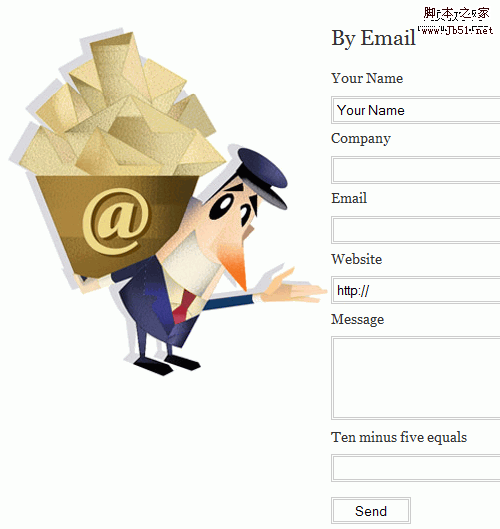
Intuitive Designs は、忙しい郵便配達員で訪問者に感動を与えようとしています。彼はそれに耐えられるだろうか?

X-Grafik.skスロバキアのスタンプを使用します。

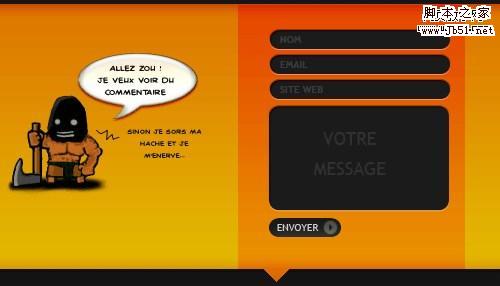
Kqoule.comみんなにコメントを勧める素敵な男性がいます。

Dressfordialogue.com では、フォームの右上部分に小さなイラストが使用されていますが、それでも十分に機能する場合があります。

いくつかのクリエイティブな Web フォームを探していると、以前はまれだった、wysiwig エディターとスライダー エディターをユーザーに提供するためにいくつかの新しい機能が使用されていることに気付きました。テキスト編集、さまざまなタイトルレベル、画像用。スライダーは、特定のプロジェクトの予算制限を定義するために使用されます。
InfectedFx には、プロンプト、オプション、ボタンを備えたかなり複雑な Web フォームがあり、このフォームには WYSIWIG エディターのテキスト ボックス領域も組み込まれています。

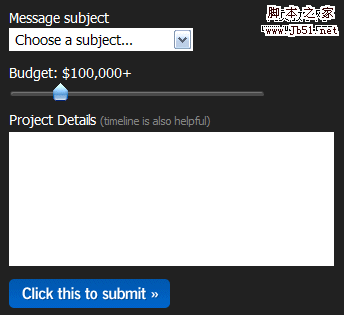
Sidebarcreative.com は、潜在的なクライアントにプロジェクトの予算を制限するためのスライド バーを提供します。

ユーザビリティの観点から見ると、長いプレーンテキストのラベルがあり、視覚的なインジケーターアイコンがない Web フォームほど煩わしいものはありません。そのような形式は退屈です。それは魅力的ではなく、ユーザーに快適さを感じさせません。実際、必須フィールドはそれほど多くありません。フォームをより適切にデザインできます。多くの場合、アイコンはどのフィールドが必須であるかをユーザーに示すために使用されます。
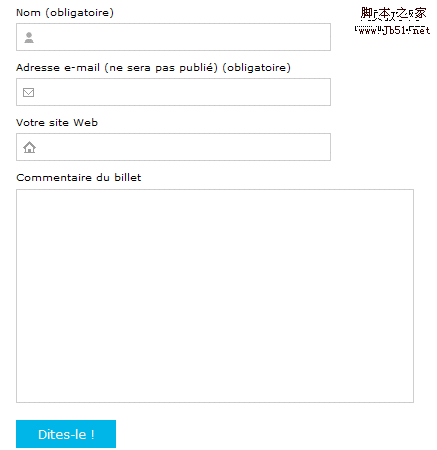
DesignDisease WordPress テーマ 必須フィールドを示すには、単純な記号を使用します。

Bouctoubou.com のロゴは非常にシンプルでベーシックですが、フォームをより興味深いものにしています。

私はかつて、現代の Web デザインにおける手書きとグランジ スタイルの使用について書きました。このようなデザイン要素は、ユニークでデザイナーの個性を伝えるため、すでに Web フォームで使用されています。特に Flash ベースの Web デザインでは、この方法が好まれます。
Redblu は新聞を提供しています。フォームを取得するには、それに応じて新聞をドラッグする必要があります。

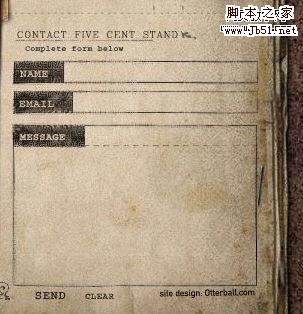
Fivecentstand は、サイト全体との統合を目的とした Flash ベースのソリューションを提供します。新しいユーザーにとっては非常に難しいかもしれません。

Pointofe.com Web フォームとして付箋を使用します。おそらくフォントサイズを大きくしたほうがよいでしょう。

Swiths.com は昔ながらのデザインを使用しています。ホバー効果も提供されます。

以下に、設計の出発点となる、あまり使用されないソリューションをいくつか示します。すべてが見栄えが良いわけではありませんが、デザイン思考をさらに高める可能性のある点がいくつかあります。
adorama.comは、サイドバーのコミュニケーション ボックスという、見栄えの良いコンパクトなソリューションを提供しています

さまざまな言語 - さまざまなスタイル、Booloob.comでは、送信ボタンがフォームの左側に配置されています。

Paregonta.com:三次元で非常にシンプルです。カラフルで特にコンパクトなフォルム。

Sunmatecushions.com はまったく異なるスタイルですが、どういうわけかここに当てはまります。

それではどうでしょうか? GeekAndHype.com

Revota.com の背景としての壁紙です黒くて影がありますが、現在の領域を表示するときにハイライト ホバー効果を使用します。

catydesign も非常に暗いです。このフォームの印象的な点は、適切な場所に推奨情報が配置されていることです。

MyMileMarker: フォームには幅制限がありません。場合によっては、横型のフォームが縦型のフォームよりもうまく機能することがあります。

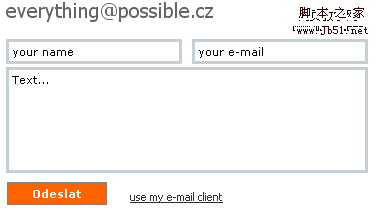
Jaroslav Cerny が、Web フォームと電子メールを組み合わせる方法を示します。このフォームはオンラインではなくなりましたが、言及する価値があることは間違いありません。

Xyarea.be 珍しくてオリジナル。おそらく世界で最も薄い通信ボックスです。
