
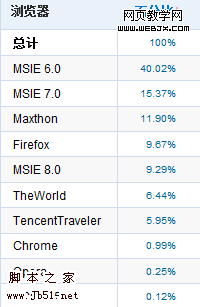
下の図は、この Web サイトの統計システムの訪問者詳細におけるブラウザーの閲覧率が 40% 以上を占めていることを示しています。ブラウザにはたくさんの種類がありますが、IEだけでもIE5.5、IE6、IE7、IE8と複数のバージョンがあり、その中でもIE6は依然として多くのユーザーに支持されており、以下のような場合にはIE6を使用する必要があります。 IE6 の互換性の問題を考慮しないと、多くの訪問者を失うことになります。

以下は、IE6 で注意しなければならない 10 の問題のリストです:
1. DOCTYPE
を使用します。もちろん、HTML ページの先頭に DOCTYPE タイプを追加する必要があります。例:
<。 ;!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
または、XHTML ページの!DOCTYPE:
"http://www.w3.org /TR/ xhtml1/DTD/xhtml1-strict.dtd">
IE6 が quirks モードになることは絶対に避けてください。IE6 にはすでに十分な quirks が存在します。
2. 位置の設定: 相対
位置の設定: 相対は、特に位置合わせを設定する必要がある場合に複数の問題を解決します。明らかに、絶対的な配置は相対的なものであることを理解する必要があります。もしかしたら、設定がないのでどこに飛んでいるのかわからないのかもしれません。たとえば、各記事の前に画像が表示されるように設計しましたが、最終的にはページ上に画像が 1 枚しかなく、おそらくそれらが重なっていることがわかりました。
3. 浮動要素の display:inline 値を設定します。
これは、有名な IE6 の二重マージンのバグから来ています。たとえば、DIV の float を設計し、次のように設定します。 IE6 では margin-left:5px; の代わりに margin-left:10px になる可能性があります。ここでは、フローティング要素に display:inline; を設定することで問題を解決できます。
4. 要素に hasLayout を設定します
IE6 (または IE7) の多くの問題は、hasLayout 値を設定することで解決できます。 (hasLayout が何かわからない場合は、ここをお読みください)
要素に hasLayout 値を設定する最も簡単な方法は、CSS の高さまたは幅を追加することです (もちろん、ズームも使用できます)ただし、これは CSS 部分ではありません)。特定の値を設定することをお勧めしますが、高さが必ずしもわからない場合があります。ここでは、height:1% を使用できます。親要素が高さを設定していない場合、要素の物理的な高さは変更されませんが、要素にはすでに hasLayout 属性があります。
5. 文字が繰り返される問題を解決します。
複雑なレイアウトにより、一部のフローティング要素のテキストがクリアされたフローティング位置の下に表示される場合があります。これは奇妙な問題です。次のことが解決に役立ちます:
• フローティング要素が display:inline;
に設定されていることを確認してください。• で margin-right:-3px;
を使用してください。フローティング要素 •フローティング要素の最後の要素の後に IE コメントを追加します。例:
• 最後の要素に DIV を追加します (これにより、幅が 90% または同様の高さに設定されます)
更新: 最も簡単な方法は、すべてのコメントを削除することです。 (ヒントを提供してくれた Tian Wei'er に感謝します。私自身はこの問題に遭遇したことがありません。しかし、Google で検索したところ、この方法でも解決できることがわかり、お勧めする価値のある方法です。)
Positioniseverything に移動できます。これについての詳しい説明は .net を参照してください。
6. タグ内でのみ hover を使用します。IE6 は、hover スタイルを表示するために タグのみをサポートします。
もちろん、この方法は JS を通じて解決できます。しかし、アクセシビリティに問題があります。 JSを使用して実装されたホバーには重要なコンテンツを設定しないことをお勧めします。
7. IE ブラウザを区別するには、!重要または高度なセレクターを使用します。
たとえば、min-height を使用すると、IE との互換性を実現するために CSS の使用を回避できます。
#element {
min-height: 20em;
height: auto ! important;
height: 20em; /* IE6 にこの高さを表示させます*/
}
IE6 は最小高さを正しく識別できません。固定の高さを設定して、IE6 にそれを 20em として解析させることができます。それでも、コンテンツのサイズが大きくなるにつれて、高さは変わります。もう 1 つの方法は、高度なセレクターを使用することです:
#element {
min-height: 20em;
height: 20em;
/* IE6 を無視します */
# element[id] {
height: auto;
}
8. 比例したサイズを避ける 正確な高さを追加しないと、IE が乱雑になります。親要素。それ以外の場合は、他のものに ! important を追加します。例:
body{
margin: 2% 0 ! important;
margin: 20px 0; /* IE6 で読み取り可能*/
}
9. 早めにテストし、頻繁にテストする すでに学位を取得している場合を除き、早めにテストし、頻繁にテストすることを忘れないでください。そうしないと、IE6 の問題のトラブルシューティングにさらに時間がかかる可能性があります。一般的に、Web サイトが IE6 と Firefox で適切に動作する場合、他のブラウザーでも大きな問題は発生しないと推定されます。
10. コードをリファクタリングする 多くの場合、問題の解決にはコードのリファクタリングよりも時間がかかることがあります。