jqueryヘッダーの一行情報スクロール表示の実装アイデアとcode_jquery
以下は、スクロールするコンテンツをクエリして div または他のコンテナーに配置するスタイルです。
<style>
#newCglist{width:300px;height:14px;line-height:14px;overflow:hidden}
#newCglist li{height:14px;padding-left:10px;}
</style>以下はスクロールコンテンツ表示用のコンテナです
<dt class="positionrel" id="newCglist" ><div class="new positionabs"></div></dt>
以下はスクロール表示内容をクエリするjsです
var divhight ; //这是所有数据行的高度,每行行高*数据量 var showtimes ; //显示完所有数据的时间,每行显示所需的时间*数据量
function yejis(){
setInterval('AutoScroll("#newCglist")',500);
//最新成交案例展示
$.post("zrAction!newCgList.action",null,function(data){
divhight = data.length*14;
showtimes = data.length*3000;
$.each(data,function(i,datas){
$ul = $("<ul></ul>");
$tr = $("<li>"+datas[0]+" 签单成功! "+datas[1]+"元 "+datas[2]+" "+datas[3]+"</li>");
$ul.append($tr);
$("#newCglist").append($ul);
});
});以下はスクロールの表示時間とスタイルを制御するものです
/**
* 首页顶部滚动效果,divhight 是所有数据的行高
* showtimes //循环滚动完这些数据所需的时间
* @param {Object} obj
* @memberOf {TypeName}
*/
function AutoScroll(obj){
$(obj).find("ul:first").animate({
marginTop:-divhight
},showtimes,function(){
$(this).css({marginTop:"0px"}).find("li:first").appendTo(this);
});
}
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7316
7316
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 WPSドキュメントのヘッダーを削除する方法
Mar 20, 2024 pm 12:25 PM
WPSドキュメントのヘッダーを削除する方法
Mar 20, 2024 pm 12:25 PM
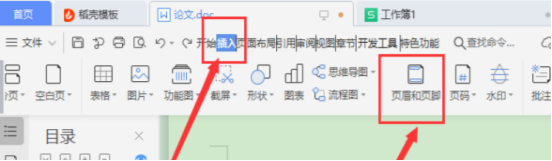
私たちは日常業務で常に WPSOffice を使用しており、これにはドキュメント、表、プレゼンテーションの 3 つのカテゴリが含まれます。フォントの設定、ページ サイズの変更、ドキュメントのヘッダーとフッターの検索と置換、削除を頻繁に行います。最近話題になっているのがWPSのヘッダーを削除する方法ですが、今回はその具体的な手順を紹介しますので、じっくり勉強してみてください。 1. まず、ヘッダーを削除するファイルを開きます。次に、ページの上部にある[メニューバー]を見つけて、[挿入]オプションをクリックします。その後、ページ下部のメニューバーが新しいページに切り替わります。次に、図の赤丸で示されているように、「挿入」の下にある「ヘッダーとフッター」オプションをクリックします。 3. 次に、新しいメニュー バーが置き換えられ、クリックを続けます。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 Excelでヘッダーを追加する方法
Mar 20, 2024 pm 12:16 PM
Excelでヘッダーを追加する方法
Mar 20, 2024 pm 12:16 PM
Excel の表にも Word 文書と同様にヘッダーを設定できます。しかし、多くの友人は Excel にヘッダーを追加していません。以下では、Excel にヘッダーを追加する方法を共有します。一緒に学びましょう! 1. コンピュータの電源を入れ、Excel ファイルを作成して開きます。 2. ソフトウェアのメインインターフェイスに入ったら、フォームにデータを入力し、トップメニューの [ページレイアウト] をクリックし、ページレイアウトメニューバーの [ページ設定] で、下のドロップダウンボタンをクリックして、ページ設定メインページに入ります。 3. メインページ設定インターフェイスに入ったら、上の [ヘッダー/フッター] オプションを見つけてクリックし、ヘッダー/フッター設定インターフェイスに入ります。 4. 以下、ヘッダーを設定し、[ヘッダーのカスタマイズ]をクリックし、




