HTML Webページの段落レイアウトと行折り返し_HTML/Xhtml_Webページ制作
Web ページの外観は、そのレイアウトに大きく依存します。ページ上に大きな段落のテキストが表示される場合、通常は段落ごとに計画され、改行も非常に厳密に分割されます。このセクションでは、学習後にタグを使用して大きな段落のテキストを自由に扱えるように、段落の詳細な設定から始めます。
HTML Web ページのテキストと段落
前章の学習を通じて、読者は Web ページの全体的なパフォーマンスを設定するための強固な基礎を身につけることができます。ただし、読者は Web ページ上にテキストを表示するだけでなく、Web ページ上のテキストを書式設定したり変更したりすることも望んでいます。この章では、単純なテキストのレイアウト、装飾、スクロール テキスト、ハイパーリンクについて学びます。ハイパーリンクは Web サイト開発において広く普及しており、Web ページの中心となっています。
この章を学習する場合は、D:web ディレクトリに Chapter3 というディレクトリを作成し、前の章のファイルを D:webchapter3 に移動して分類します。この章では、引き続き D:web ディレクトリにサンプル ファイルを作成し、IIS を使用してサンプル ファイルをテストできるようにします。
— 注: 次の章も同様に扱われるため、繰り返しません。例えば、Chapter 4 のファイルは、D:web Chapter4 に分類されます。
4.1 段落レイアウトと改行
Web ページの外観は、そのレイアウトに大きく依存します。ページ上に大きな段落のテキストが表示される場合、通常は段落ごとに計画され、改行も非常に厳密に分割されます。このセクションでは、学習後にタグを使用して大きな段落のテキストを自由に扱えるように、段落の詳細な設定から始めます。
4.1.1 大きなテキストの段落を複数の段落に分割する
テキストを分割するには、単純に
タグが前の段落の終わりを意味するため、単一のタグとして使用される
を省略します。— 注: このコードは標準化されておらず、エラーが発生しやすいため、著者は
を単一のタグとして使用することはお勧めしません。
D:web ディレクトリに Web ページ ファイルを作成し、p.htm という名前を付け、コード 4.1 に示すようにコードを記述します。
コード 4.1 セグメント設定: p.htm コード 4.1 セグメント設定: p.htm
<html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p>2002年岁末,神话开始。2003年秋冬,走向高潮和终极。《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、 存在与虚无纠结于混然一体,愕然分崩离析,亦是丰富兼统一的过程。有因就有果,有孽就有缘, 境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。这是最好的时代, 这是最坏的时代,几乎每个时代的人都在这么说。然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始, 经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、 倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒, 仿佛的劫数、扭曲的生命,于是乎“无间道”。</p> <p>顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来?他们来了又怎样? 我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考, 毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界, 从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏, 我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>
ブラウザのアドレス バーに http://localhost/p.htm と入力して効果を表示します。図4.1。 
図 4.1 分割の設定
4.1.2 テキストにスペースを追加する
図 4.1 をよく見てください。各段落の先頭に文字スペースがないため、画像内の分割は少しぎこちなく感じられます。
— 注: 中国語の書き方の習慣に従って、段落の最初の行には 2 つの漢字を入れる必要があります。
前の章で学んだように、HTML コード内でキーボードのスペースバーを直接押しても、ページには表示されません。 HTML では、スペース文字 (英語のスペース文字) を表すために「 」を使用します。漢字 1 文字が英語 2 文字分の幅を占めるため、段落の 1 行目に 4 つの「 」文字が追加されます。 p.htm を変更するコードはコード 4.2 に示すとおりです。
コード 4.2 スペース文字設定: p.htm
<html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p> 2002年岁末,神话开始。2003年秋冬,走向高潮和终极。《无间道》即自承取乎佛家理念, 光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是丰富兼统一的过程。有因就有果,有孽就有缘, 境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。这是最好的时代, 这是最坏的时代,几乎每个时代的人都在这么说。然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始, 经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、 倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒, 仿佛的劫数、扭曲的生命,于是乎“无间道”。</p> <p> 顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来? 他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考, 毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界, 从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏, 我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>
ブラウザのアドレス バーに http://localhost/p.htm と入力すると、ブラウジング効果は次のようになります。図 4.2 に示すように、次のようになります。 
図 4.2 スペース文字の設定
初期状態で段落が形成されており、スペースが反映されています。読者は段落にスペース文字テストを追加できます。
4.1.3 テキストを折り返すかどうかを設定する
図 4.1 ではテキストがブラウザの境界に達すると自動的に折り返されます。ただし、ブラウザの幅を調整すると、それに応じてテキストの折り返しの位置も変更され、形式が非常にわかりにくくなります。形式を標準化するために、読者は単一タグの
タグを使用して、コードを記述するときに改行が必要な場所で強制的に改行を行う必要があります。逆に改行が不要な部分は二重タグに含まれます。コード 4.3 に示すように p.htm コードを変更します。
コード 4.3 改行制御: p.htm
代码4.3 换行的控制:p.htm <html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p> 2002年岁末,神话开始。2003年秋冬,走向高潮和终极。 <br /> <nobr> 《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是<br /> 丰富兼统一的过程。有因就有果,</nobr>有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。 心音始终在,拷问自我,拷问时空。<nobr>这是最好的时代,这是最坏的时代,几乎每个时代的人都在这么说。 然而《维摩诘经·观众生品第七》中说:无住则无本。</nobr>从身体的言行开始,经过辩难言说的层面, 初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌 杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、 扭曲的生命,于是乎“无间道”。</p> <p> 顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来? 他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考, 毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界, 从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏, 我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>
ブラウザのアドレス バーに http://localhost/p.htm と入力すると、ブラウジング効果は次のようになります。図 4.3 。 
図 4.3 改行コントロール
この例から、改行を強制する
がない限り、インクルードされた部分は自動的に折り返されません。
4.1.4 テキストの配置を設定する
段落内のテキストは、ある時点で別の配置にする必要があります。デフォルトの配置は左揃えです。
タグの配置属性を align に設定すると、左揃え、右揃え、中央揃えが実現されます。コード 4.4 に示すように p.htm コードを変更します。
コード 4.4 アライメント制御: p.htm
<html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p align="center"> 2002年岁末,神话开始。2003年秋冬,走向高潮和终极。 《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析, 亦是丰富兼统一的过程。有因就有果,有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。 心音始终在,拷问自我,拷问时空。这是最好的时代,这是最坏的时代,几乎每个时代的人都在这么说。 然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始,经过辩难言说的层面,初步达到存有自视境界, 最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌、杨锦荣、 沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、扭曲的生命, 于是乎“无间道”。</p> <p align="right"> 顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄? 他们从哪里来?他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰, 从文字中可以看出大家都在思考,毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、 一朵花、一粒沙可以看到一个世界,从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界, 无论这个世界是好是坏,我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>
在浏览器地址栏输入http://localhost/p.htm,浏览效果如图4.4所示。
图4.4 对齐的控制
4.1.5 添加水平分隔线
HTML提供了修饰段落的水平分隔线,在很多场合中可以轻松使用,不需要另外作图。水平分隔线的标签是单标签
,默认情况下占一行。
在D:\web\目录下创建网页文件,命名为hr.htm,编写代码如代码4.5所示。
代码4.5 分隔线的设置:hr.htm
<html> <head> <title>分隔线的设置</title> </head> <body> <p align="center">回顾乐坛粤语歌曲辉煌</p> <hr /> <p> 究竟哪首歌是最早的粤语歌,还存在争议。1973年,“筷子姊妹花” 成员仙杜拉演唱了由顾嘉辉创作的电视剧《啼笑因缘》同名主题歌,此歌也是香港歌坛第一首粤语剧集主题歌。同年, 初出茅庐的郑少秋同样在TVB剧集《烟雨蒙蒙》中出演并主唱同名主题歌。而1974年由许冠杰演唱的大热电影 《鬼马双星》同名主题歌则更是乐坛的重磅炸弹,成为第一首在英国BBC电台播放的中文歌曲,在当时名震一时, 也最受大家对粤语歌起源的认同。</p> </body> </html>
在浏览器地址栏输入http://localhost/hr.htm,浏览效果如图4.5所示。
究竟哪首歌是最早的粤语歌,还存在争议。1973年,“筷子姊妹花”成中仙杜拉演唱了上顾嘉辉创作的电视剧《啼笑因缘》同名主题歌,此歌也是香港歌坛第一首粤语剧集主题歌。同年,初了茅庐的郑少秋同样在TVB剧集《烟雨蒙蒙》中出演并主唱同名主题歌。而1974年由许冠杰演唱的大热电影《鬼马双星》同名主题歌则更是乐坛的重磅炸弹,成为第一首在英国BBC电台播放的中文歌曲,在当时名震一时,也最受大家对粤语起源的认同。

图4.5 分隔线的设置
一个简单的
标签就可以实现分隔线,轻松地修饰了段落排版,使之更美观。不过对于不同的应用场合,
默认单一的线条样式显然不能满足要求。
标签的多种属性解决了这个问题,常用的属性有width、size、align、color和title。width即宽度设置,属性值默认单位为像素,也可以用百分比来表示分隔线所占空间的比例。size可以理解为分隔线的厚度或高度,属性值默认单位同宽度。align为对齐方式,类似于
的align。color即颜色,根据需要设置分隔线的不同颜色。title属性使用不多,浏览者光标悬停在分隔线上时出现属性值的内容提示。
— 说明:
的默认对齐方式是居中。HTML的宽度和高度属性默认单位为像素,一般无须标识单位。不过style属性中必须标识单位。
还有一个属性是noshade,当分隔线没有设置颜色,并且设置了一定的size时,分隔线看上去是立体下凹的,有阴影。如果使用了noshade属性,分隔线将会呈现单色。修改hr.htm代码如代码4.6所示。
代码4.6 分隔线的样式设置:hr.htm
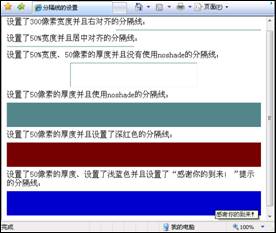
<html> <head> <title>分隔线的设置</title> </head> <body> 设置了300像素宽度并且右对齐的分隔线:<br /> <hr width="300" align="right" /> 设置了50%宽度并且居中对齐的分隔线:<br /> <hr width="50%" align="left" /> 设置了50%宽度、50像素的厚度并且没有使用noshade的分隔线:<br /> <hr width="50%" size="50" /> 设置了50像素的厚度并且使用noshade的分隔线:<br /> <hr size="50" noshade="noshade" /> 设置了50像素的厚度并且设置了深红色的分隔线:<br /> <hr size="50" color="770000"/> 设置了50像素的厚度、设置了浅蓝色并且设置了“感谢你的到来!”提示的分隔线:<br /> <hr size="50" color="0000cc" title="感谢你的到来!"/> </body> </html>
在浏览器地址栏输入http://localhost/hr.htm,浏览效果如图4.6所示。
图4.6 分隔线的样式设置
以上就是HTML网页的段落排版和换行_HTML/Xhtml_网页制作的内容,更多相关内容请关注PHP中文网(www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます





