IE8開発者ツールのメニュー説明_HTML/Xhtml_Webページ制作
この記事では、開発者ツールの各メニューについて簡単に説明しました。この強力なツールはすでに誰もが簡単に使用できるようになっていると思います。
IE8「開発者ツール」の使い方を詳しく解説(各レベルのメニューを詳しく解説)
IE8の正式版がリリースされました。この記事では、あまり意味のない評価をして、「Chrome の JavaScript 実行能力は IE8 の 15 倍」「IE8 のページ表示速度は Safari の 2.456 倍」「IE8 の強姦防止能力」などというものではありません。 FireFoxの1.235倍」なんてクソ結論です。誰が誰より優れているのかは気にしません。私が知っているのは、Windows 7 がリリースされると、IE8 ブラウザの市場シェアによって、フロントエンド開発者が「IE8 については心配する必要はありません。IE8 を使用している人はそれほど多くありません」とは言えなくなるということだけです。したがって、この記事では、IE8 が開発者をフレンドリーに感じさせる唯一の「開発者ツール」である可能性があることを、非常に実用的な方法で説明します。同時に、関連する情報や知識も拡張します。したがって、IE8 に対する偏見を捨てて、辛抱強く読み続けてください。
IE8 をまだインストールしていませんか?
フロントエンド開発者の方は、これをインストールしてください。正式版がリリースされましたので。前回のベータ版とは異なり、今回はかなり気を配る必要があります。ダウンロードしてインストールします。ダウンロード アドレスは次のとおりです—
IE8 中国語版ダウンロードリスト
Windows XP
Windows Vista
Windows Server 2003
Windows Server 2008
Windows XP 64 ビット
Windows Vista 64 ビット
Windows Server 2003 64 ビット
Windows Server 2008 64-ビット
IE8 英語版ダウンロードリスト
Windows XP
Windows XP 64 ビット
Windows Vista
Windows Vista 64 ビット
Windows Server 2003
Windows Server 2003 64 ビット
Windows Server 2008
Windows Server 2008 64 ビット
ああ、もしかしたら、お使いのシステムの IE6 または IE7 が終了しているのではないかと心配しているかもしれません。まあ、確かに、これは可能です。ただし、次のツールを試すことができます。複数のバージョンの IE を共存させることができます - 複数のバージョンの IE を共存させるためのソリューション - IETester
Microsoft Web 開発およびデバッグ ツール SuperPreview (ダウンロード付き)
「開発者ツール」について知る
これはおしゃれな名前に変わりましたが、その前身は「IEdevtoolbar」でした。ただし、以前は IE 用の単なるプラグインでした。 IE8 では、ブラウザにこれが自動的に統合され、その名前が少し素朴なものに変更されただけでなく、機能も大幅に強化されました。
開発者ツールは、IE8 のツール メニューから呼び出すか、F12 ショートカット キーを直接クリックして呼び出すことができます。
 それを紹介する前に、まずこれで具体的に何ができるのかについて話しましょう。ブラウザを使ってウェブサイトを閲覧するだけであれば、ページがどのように作られているかを気にする必要はありません。それならこのページから離れてもいいと思います。
それを紹介する前に、まずこれで具体的に何ができるのかについて話しましょう。ブラウザを使ってウェブサイトを閲覧するだけであれば、ページがどのように作られているかを気にする必要はありません。それならこのページから離れてもいいと思います。
一般に、開発者ツールは、フロントエンド開発者がページを開発するために設計されたツールです。 HTML コード、CSS コード、JavaScript コードなど、ページのバグを簡単に見つけることができる一連の小さなツールを提供します。同時に、色選択や画面定規など、味気ないけど便利なガジェットもいくつか提供しています。
OK、私たちはこれを見て、何ができるかを知っています。それでは、メニューの順序に従って 1 つずつ紹介していきます -
この記事では、開発者ツールの各メニューについて簡単に説明しました。この強力なツールはすでに誰もが簡単に使用できるようになっていると思います。
[ファイル]メニュー
 [すべて元に戻す]
[すべて元に戻す]
開発者ツールで以前の操作をすべてキャンセルし、ページと DOM 構造を更新します。
[カスタマイズされた Internet Explorer 試行ソース]
[試行ソース] はクソ用語です。もっと簡単に言うと、「Web ページのソース ファイルを表示するにはどのエディタを使用すればよいですか?」例: 私は EditPlus を使用しています。
【退出】
皆さんの知性を侮辱しないように、これ以上は言いません。さて、F12 は奇数 - 偶数のショートカット キーです。ちなみにこれについても触れておきます。
[検索] メニュー
クリックして要素を選択します
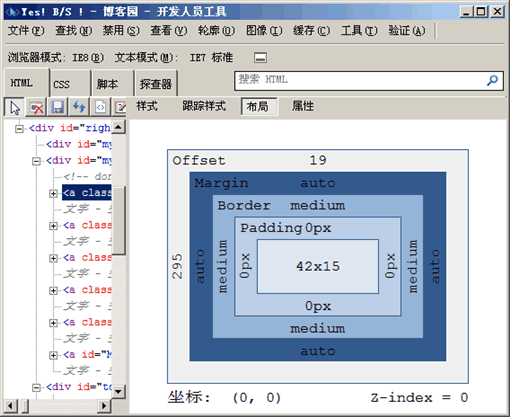
 ショートカット キー Ctrl B は、図内のマウスの ICO ボタンをクリックするのと同じ効果があります。最もよく使用される関数。パリティスイッチもあります。開いたときにページ上の要素をマウスでクリックすると、その要素が選択され、その要素のDOM構造やCSSスタイルなどの情報が一覧表示されます。
ショートカット キー Ctrl B は、図内のマウスの ICO ボタンをクリックするのと同じ効果があります。最もよく使用される関数。パリティスイッチもあります。開いたときにページ上の要素をマウスでクリックすると、その要素が選択され、その要素のDOM構造やCSSスタイルなどの情報が一覧表示されます。
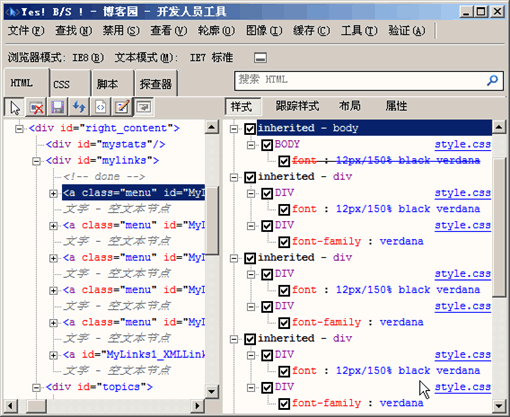
 たとえば上の写真。左側の領域には、このハイパーリンク要素の DOM 情報が表示されます。親要素、子要素、兄弟要素がはっきりとわかります。
たとえば上の写真。左側の領域には、このハイパーリンク要素の DOM 情報が表示されます。親要素、子要素、兄弟要素がはっきりとわかります。
右側の領域には要素のスタイル情報が表示されます。取り消し線が引かれているスタイルは、優先順位が十分に高くないため、そのスタイルが有効ではなくなっていることを意味します。デバッグ中は、前のチェック マークをオフにすることができます。オフの場合は、このスタイルを強制的に削除することを意味します。さらに、各スタイルのプロパティはマウスをクリックするだけですぐに変更できます。変更されたページの効果をすぐに確認できるのは非常に便利です。
FireFox で FireBug を使用したことがある友人は、これに精通しているでしょう。唯一の違いは、FireBug は優先順位の低いスタイルを以下に配置する、それだけです。
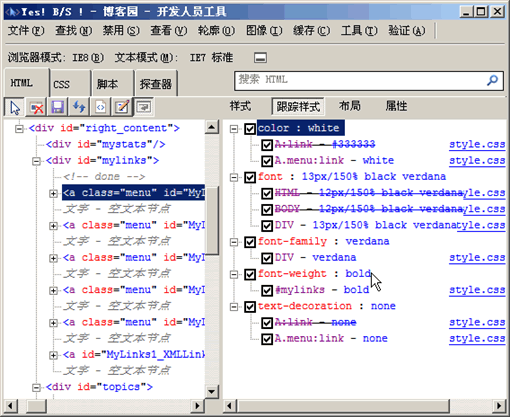
 [トラックスタイル]ビューと[スタイル]ビューは同じ機能を持ち、どちらも選択した要素のスタイル情報を表示するために使用されます。唯一の違いは、表示モードが変更されることです。どのビューに慣れているかは好みによって異なります。
[トラックスタイル]ビューと[スタイル]ビューは同じ機能を持ち、どちらも選択した要素のスタイル情報を表示するために使用されます。唯一の違いは、表示モードが変更されることです。どのビューに慣れているかは好みによって異なります。
この記事では、開発者ツールの各メニューについて簡単に説明しました。この強力なツールはすでに誰もが簡単に使用できるようになっていると思います。
 [レイアウト]ビューでは、選択した要素のボックスモデル情報を表示できます。 FireBug よりも多くの情報を表示できますが、私は依然として FireBug がカラー ブロックを使用してページ上に直接表示する方法を好みます。
[レイアウト]ビューでは、選択した要素のボックスモデル情報を表示できます。 FireBug よりも多くの情報を表示できますが、私は依然として FireBug がカラー ブロックを使用してページ上に直接表示する方法を好みます。
 [属性]ビューでは、選択した要素の属性情報を参照できます。非常に優れているのは、いくつかのプロパティを即座に追加または削除して、ページをすばやくデバッグできることです。
[属性]ビューでは、選択した要素の属性情報を参照できます。非常に優れているのは、いくつかのプロパティを即座に追加または削除して、ページをすばやくデバッグできることです。
ああ、そうです。開発者ツールで選択した要素のスタイルや属性を変更しても、それらは一時的なデバッグのみを目的としており、Web ページのソース コードは変更されないことに注意してください。
【無効】メニュー 
【スクリプト】
を選択すると、ページ上での JavaScript または VBScript スクリプトの使用が無効になります。なぜ無効にするのでしょうか?ページの堅牢性をテストするため。ページのデザインに高い要件を持つ一部の顧客は、「顧客がスクリプトを無効にしても、このページはまだ使用できますか?」と尋ねます。そうですね、この機能は、これらのクソ顧客の異常なニーズをテストするために使用されます。
【ポップアップ ブロッカー】
ポップアップのフィルター。 「ブラウザやセキュリティ ソフトウェアによるポップアップ ウィンドウのフィルタリングを防ぐにはどうすればよいか」をテストするために使用します。
【CSS】
「CSS ストリーキング フェスティバル」が開催されます!これを使用して、CSS がストリーキングされているときにページがどのように見えるかをテストします。これは、ページの堅牢性とアクセシビリティを検証するための重要なテストでもあります。ただし、現在中国にはウェブにアクセスできる視覚障害者は多くありません。
この記事では、開発者ツールの各メニューについて簡単に説明しました。この強力なツールはすでに誰もが簡単に使用できるようになっていると思います。
[表示]メニュー 
[クラスとID情報]
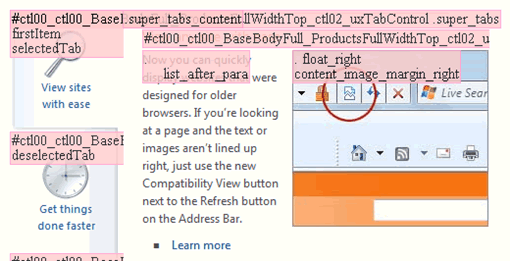
ショートカットキーはCtrl I、パリティスイッチです。それを開くと、ページが濃い赤色のブロックで覆われていることがわかります。同時にクラス名またはID名が表示されます。はい、これはクラスと ID 情報を表示することによる効果です。でも正直に言うと、誰がこの赤いうんこに興味を持つでしょうか?ページがつぎはぎの乞食の制服のように見えるだけでなく、まったく不明瞭です -_-b... 
[リンクパス]
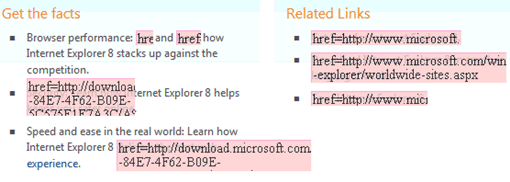
上と同じ。ページ上のすべてのハイパーリンクが赤いボックスで強調表示され、そのリンク アドレスが表示されます。 
[リンク レポート]
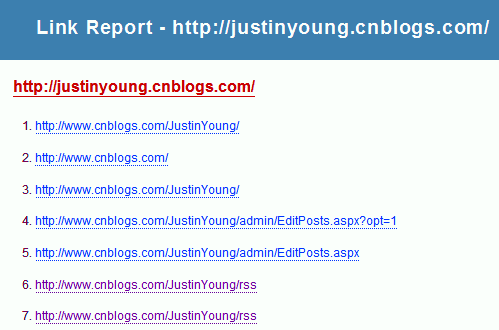
リンク レポート機能を使用すると、開発者ツールはこのページのリンク レポートを生成するのに役立ちます。リンク数、リンクアドレス、新しいウィンドウが開かれたかどうかなどの情報が含まれます。しかし、このものの具体的な用途は何でしょうか?私にも分かりません。 
[タブインデックス]
tabindex 属性を含むすべての要素を強調表示します。 tabindex 属性を設定すると、Web ページ要素がフォーカスを取得する順序が変更される場合があります。
この記事では、開発者ツールの各メニューについて簡単に説明しました。この強力なツールはすでに誰もが簡単に使用できるようになっていると思います。
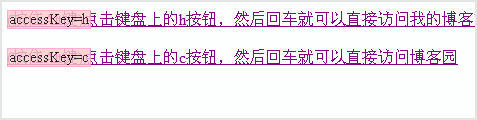
[アクセス キー]
「accesskey 属性」を含むすべての要素を強調表示します。 accesskey 属性を設定して、フォーカスを取得する要素のショートカット キーを設定します。 
【ソースファイル】「スタイル付き要素ソース」
選択した要素スタイル、HTMLコード、Webページレベルの情報を含むソースファイルを生成します。
このコマンドを有効にするには、最初に要素を選択する必要があります。また、生成されるソースファイルは選択した要素にのみ関連付けられます。
【ソースファイル】「DOM(要素)」
ショートカットキーはCtrl Tです。ソースファイルを生成します。このソース ファイルには、選択した要素の DOM 構造情報のみが含まれます。 FireBug を使用したことのある友人なら、「要素の HTML コードをコピー」というコマンドを思い浮かべることができるでしょう。実際、これはあのものとほぼ同じです。これはウィンドウに生成され、FireBug がそれをクリップボードに直接コピーするだけです。
[ソースファイル]「DOM (ページ)」
ショートカットキー Ctrl G.ソースファイルを生成します。このソース ファイルには、ページ全体の DOM 情報構造が含まれています。この機能は実際には「Web ページのソースコードを表示する」機能です。生成されるソースコードにはDOM情報だけでなく、CSSやスクリプト情報も含まれるためです。
[ソースファイル]の「元の状態」
超クソ機能の正体は「Webページのソースコードを表示する」です。おそらく誰もが、マウスの右ボタンを使用して Web ページ上で直接クリックすることを好むでしょう。
[アウトライン]メニュー 
[アウトライン]メニューは言うまでもなく、条件を満たす要素をアウトライン化して表示するコマンドです。
【表セル】
オレンジ色の線 を使用して、フォーム テーブルの各セルを囲むだけです。お知らせしておきます - ああ。これはテーブルのセルであることがわかります。 
【フォーム】
はフォームをオレンジ色の線で囲みます。お知らせしておきます - ああ。こういう形であることが分かりました。
[DIV 要素]
は、緑色の線 を使用してページ内のすべての div 要素をフレーム化します。お知らせしておきます - ああ。これらはすべて div 要素であることがわかります。 
この記事では、開発者ツールの各メニューについて簡単に説明しました。この強力なツールはすでに誰もが簡単に使用できるようになっていると思います。
【画像】
は、 紫色の線 を使用して、ページ内のすべての img 要素をフレーム化します。お知らせしておきます - ああ。これらはすべて img 要素であることがわかります。 
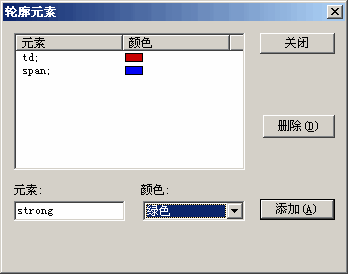
[任意の要素]
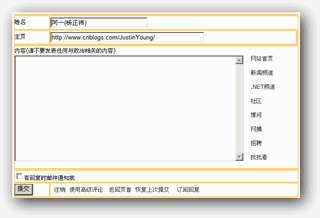
これは比較的強力です。ラベルと使用するワイヤーフレームの色のカスタマイズが可能です。このメニューをクリックすると、次のダイアログボックスが表示されます。とてもシンプルです。これ以上の説明はありません。 
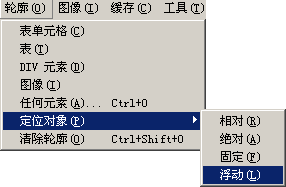
[位置指定された要素]
の「相対」は、position:relative スタイルを持つすべての要素に対して 緑色の線 で囲まれます。
[位置指定要素] の「絶対」
は、position:absolute スタイルを持つすべての要素に対して 黒い線 で囲まれます。
[位置指定要素] の「固定」
は、position:static スタイルを持つすべての要素に対して 青い線 で囲まれます。
[位置決めされた要素] の「浮動」
は、float スタイルのすべての要素に対して 黄色の線 で囲まれます。
【輪郭を消す】
ページがExcelの表のように様々な色の線で作られている場合、このコマンドを使用してすべての線を消すことができます。 
この記事では、開発者ツールの各メニューについて簡単に説明しました。この強力なツールはすでに誰もが簡単に使用できるようになっていると思います。
[画像] メニュー 
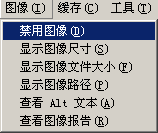
明らかに、このコマンドはページ上のさまざまな画像を制御します。
【無効な画像】
あなたの知性を侮辱しないために、私はこれを言いません。唯一説明する必要があるのは、img 要素だけでなく、その要素の背景画像も無効になるということです。
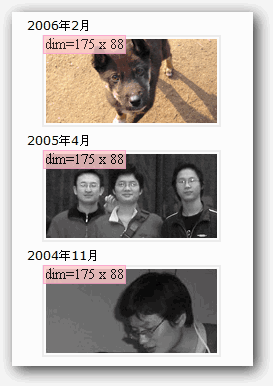
【画像サイズを表示】
とても良い機能です。画像のプロパティを確認することなく、各画像のサイズをすぐに知ることができます。もちろん、単位はピクセルです。 
[画像ファイルサイズを表示]
とても良い機能です。もちろん、画像のプロパティを確認することなく、各画像のファイル サイズをすぐに知ることができます。単位はバイトです。 
[画像パスを表示]
とても良い機能です。画像のプロパティを確認しなくても、各画像の URL パスがすぐにわかり、コピーすることもできます。 
[代替テキストを表示]
img要素のalt属性のテキストを表示できます。ちなみに、画像の alt にキーワードを並べないでください。そうしないと、SEO 移行の最適化であることが簡単に特定されてしまいます。 
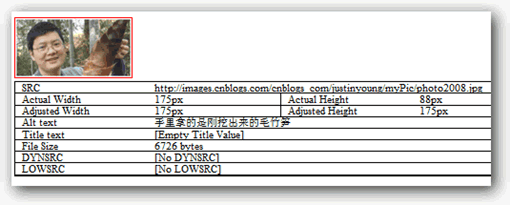
【画像レポートの表示】
変更されたページの詳細な画像レポートを生成します。各画像に関する非常に詳細な情報が含まれています。 
この記事では、開発者ツールの各メニューについて簡単に説明しました。この強力なツールはすでに誰もが簡単に使用できるようになっていると思います。
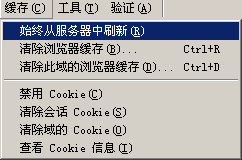
[キャッシュ]メニュー 
キャッシュとCookieを管理するためのメニューグループ。これは開発者にとって非常に歓迎すべき機能です。
【サーバーから常に更新】
なかなか奥の深い命令のようです。実際、言い換えれば、「ブラウザのキャッシュの使用を無効にする」ということです。
【ブラウザのキャッシュをクリア】
ショートカットキー Ctrl R.言うことはあまりありません。前の手順を簡略化しただけです。
メニューの [ブラウザ キャッシュのクリア] の後に 3 つの点があることに気づいたでしょうか。つまり、このメニューをクリックすると、確認のダイアログ ボックスが表示されます。
【このドメインのブラウザキャッシュをクリア】
ショートカットキー Ctrl D.特に言うことはありません。このドメインのブラウザのキャッシュをクリアするだけです。
【Cookie を無効にする】
良いことは何もありません。もうクッキーは不要です。
【セッション Cookie をクリアする】
ブラウザ内のすべての Cookie をクリアします。フォーラムとコミュニティはすべて、再度ログインされるのを待っています。
【ドメインの Cookie をクリアする】
このドメインの Cookie のみをクリアします。
【Cookie情報を表示】
このページに含まれるCookie情報を表示します。考えなくても、パスワードは取得できません。
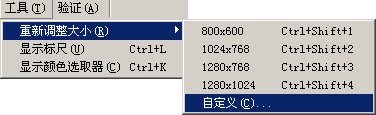
[ツール] メニュー 
開発者ツールにはいくつかの便利なガジェットが含まれていますが、他の専門的な関連ツールと比較すると少し弱いです。しかし、緊急時の対応は十分です。
【サイズ変更】
とても便利なガジェットです。ブラウザ ウィンドウを適切なサイズにすばやく調整できます。このようにして、Web ページの解像度の互換性をテストするのがはるかに便利になります。
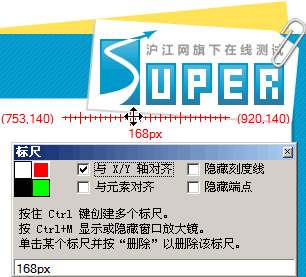
【定規を表示】
シンプルな定規ツールです。長さ、距離、その他の情報を測定するために使用します。糸の色は変更可能です。複数のタイトルを作成することも可能です。領域が小さすぎる場合は、虫眼鏡機能を使用できます。 
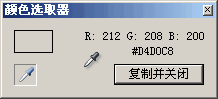
【カラーピッカーを表示】
シンプルなカラー選択ツールです。マウスをクリックするだけで色を選択できます。ただし、別のツール「My Work Toolbox - Color Picking Tool (ColorPic)」をお勧めします。それに比べて、開発者ツールのこれはシンプルすぎます。 
この記事では、開発者ツールの各メニューについて簡単に説明しました。この強力なツールはすでに誰もが簡単に使用できるようになっていると思います。
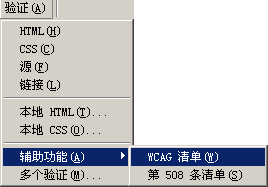
[検証]メニュー 
それは間違いなく世界に血の嵐を引き起こすでしょう (シャオチー、突然忘れていたこの慣用句を思い出させてくれてありがとう。嗚呼) 〜おそらく私が読んだ最新の武道小説はそれが不足しているためかもしれませんが、最近は「何度も何度も喘ぐ」という慣用句に慣れているようです。近い将来、数え切れないほどのコン・イジが登場するでしょう。
【HTML】
ページのHTMLコードを確認します。このページは w3c の html 検証ツールに送信され、検証レポートが取得されます。
【CSS】
ページのCSSコードを確認します。このページは w3c の CSS 検証ツールに送信され、検証レポートが取得されます。
【出典】
ページのソースファイルコードを確認します。このページは feedvalidator.org 検証ツールに送信され、検証レポートが取得されます。
[リンク]
認証ページへのリンクです。このページは w3c の検証ツールに送信され、検証レポートが取得されます。
[ローカル HTML]
w3c の HTML 検証ツールを開いてローカル ページを検証します。
[ローカル CSS]
w3c の CSS 検証ツールを開いてローカル ページを検証します。
[アクセシビリティ] 「WCAG チェックリスト」
ページの WCAG (Web Content Accessibility Report - ページ アクセシビリティ) を検証します。このページは contentquality.com 検証ツールに送信され、検証レポートが取得されます。
【アクセシビリティ】「508リスト」
ページの508規格を確認してください。このページは contentquality.com 検証ツールに送信され、検証レポートが取得されます。
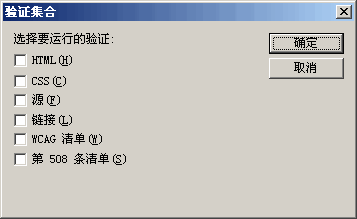
【複数の検証】
同時検証は、ページ上で複数の標準検証を実行します。 
ページの検証に関して、2 つのことを言いたいと思います。実際、ページはオンラインになる前に検証に合格する必要がありますか?個人的には全く不要だと感じています。あなたが学生なら、象牙の塔に寝てください。あなたは顧客であり、時間があるので、ページで好きなことを行うことができます。しかし、商用プロジェクトの場合、「PASS」のためだけに貴重なプロジェクト リソースを無駄にする必要はありません。なぜなら、「ほら、私が作ったこのページは多くの面で W3C によって検証されています。」などと気にする顧客はいないからです。もし本当に気にする顧客がいるのなら、私はあなたの「騙す」能力に感服するとしか言えません。
次回もお楽しみに
この記事では開発者ツールの各メニューについて簡単に説明しました。この強力なツールはすでに誰もが簡単に使用できるようになっていると思います。
しかし、より強力な機能についてはまだ話していません。皆様、次回の記事もお楽しみに。次の記事では、JavaScriptのデバッグ、ブラウザモード、テキストモードなどの機能の使い方について詳しく説明します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 Centosのgitlabのバックアップ方法は何ですか
Apr 14, 2025 pm 05:33 PM
Centosのgitlabのバックアップ方法は何ですか
Apr 14, 2025 pm 05:33 PM
Centosシステムの下でのGitlabのバックアップと回復ポリシーデータセキュリティと回復可能性を確保するために、Gitlab on Centosはさまざまなバックアップ方法を提供します。この記事では、いくつかの一般的なバックアップ方法、構成パラメーター、リカバリプロセスを詳細に紹介し、完全なGitLabバックアップと回復戦略を確立するのに役立ちます。 1.手動バックアップGitlab-RakeGitlabを使用:バックアップ:コマンドを作成して、マニュアルバックアップを実行します。このコマンドは、gitlabリポジトリ、データベース、ユーザー、ユーザーグループ、キー、アクセスなどのキー情報をバックアップします。デフォルトのバックアップファイルは、/var/opt/gitlab/backupsディレクトリに保存されます。 /etc /gitlabを変更できます
 CentOS HDFS構成をチェックする方法
Apr 14, 2025 pm 07:21 PM
CentOS HDFS構成をチェックする方法
Apr 14, 2025 pm 07:21 PM
CENTOSシステムでHDFS構成をチェックするための完全なガイドこの記事では、CENTOSシステム上のHDFSの構成と実行ステータスを効果的に確認する方法をガイドします。次の手順は、HDFSのセットアップと操作を完全に理解するのに役立ちます。 Hadoop環境変数を確認します。最初に、Hadoop環境変数が正しく設定されていることを確認してください。端末では、次のコマンドを実行して、Hadoopが正しくインストールおよび構成されていることを確認します。HDFS構成をチェックするHDFSファイル:HDFSのコア構成ファイルは/etc/hadoop/conf/ディレクトリにあります。使用
 Centosストリーム8トラブルシューティング方法
Apr 14, 2025 pm 04:33 PM
Centosストリーム8トラブルシューティング方法
Apr 14, 2025 pm 04:33 PM
CENTOSSTREAM8システムトラブルシューティングガイドこの記事は、CentossTream8システムの障害を効果的にトラブルシューティングするのに役立つ体系的な手順を提供します。次の方法を順番に試してください。1。ネットワーク接続テスト:Pingコマンドを使用してネットワーク接続をテストします(たとえば:PingGoogle.com)。 Curlコマンドを使用して、HTTP要求応答を確認します(たとえば:curlgoogle.com)。 iPlinkコマンドを使用して、ネットワークインターフェイスのステータスを表示し、ネットワークインターフェイスが正常に動作して接続されているかどうかを確認します。 2。IPアドレスとゲートウェイの構成検証:iPaddrまたはifconfiを使用します
 Dockerの原則の詳細な説明
Apr 14, 2025 pm 11:57 PM
Dockerの原則の詳細な説明
Apr 14, 2025 pm 11:57 PM
DockerはLinuxカーネル機能を使用して、効率的で孤立したアプリケーションランニング環境を提供します。その作業原則は次のとおりです。1。ミラーは、アプリケーションを実行するために必要なすべてを含む読み取り専用テンプレートとして使用されます。 2。ユニオンファイルシステム(UnionFS)は、違いを保存するだけで、スペースを節約し、高速化する複数のファイルシステムをスタックします。 3.デーモンはミラーとコンテナを管理し、クライアントはそれらをインタラクションに使用します。 4。名前空間とcgroupsは、コンテナの分離とリソースの制限を実装します。 5.複数のネットワークモードは、コンテナの相互接続をサポートします。これらのコア概念を理解することによってのみ、Dockerをよりよく利用できます。
 推奨されるCentosストリーム8監視ツール
Apr 14, 2025 pm 04:21 PM
推奨されるCentosストリーム8監視ツール
Apr 14, 2025 pm 04:21 PM
CENTOSSTREAM8システム監視ツール推奨CentossTream8は、さまざまな監視ニーズを満たすためにさまざまな監視ツールを提供します。この記事では、一般的に使用されるいくつかのツールを推奨し、その機能を簡単に紹介します。システムパフォーマンス監視TOP:システムプロセスリソースの使用をリアルタイムで表示します。 Linux Systemsで最も一般的に使用されるパフォーマンス監視ツールです。 htop:topコマンドの拡張バージョンは、より直感的なインターフェイスとインタラクティブ機能を提供し、マウス操作をサポートします。 VMSTAT:仮想メモリ、プロセス、CPUアクティビティなどに関する情報を報告し、システムの全体的なパフォーマンスを監視するために使用されます。 IOSTAT:システムI/Oデバイスの使用を監視します。これは、ストレージデバイスのパフォーマンスの分析に特に適しています。無料:システムを表示します
 CENTOSのHDFSステータスを監視する方法
Apr 14, 2025 pm 07:33 PM
CENTOSのHDFSステータスを監視する方法
Apr 14, 2025 pm 07:33 PM
CENTOSシステム上のHDF(Hadoop分散ファイルシステム)のステータスを監視する方法はたくさんあります。この記事では、最も適切なソリューションを選択するのに役立ついくつかの一般的に使用される方法を紹介します。 1. Hadoop独自のWebUIを使用して、Hadoop独自のWebインターフェイスを使用して、クラスターステータス監視機能を提供します。手順:Hadoopクラスターが稼働していることを確認してください。 WebUIへのアクセス:ブラウザにhttp://:50070(hadoop2.x)またはhttp://:9870(hadoop3.x)を入力します。デフォルトのユーザー名とパスワードは通常、HDFS/HDFSです。 2。コマンドラインツール監視Hadoopは、監視を容易にする一連のコマンドラインツールを提供します
 CentosでPytorchの分散トレーニングを操作する方法
Apr 14, 2025 pm 06:36 PM
CentosでPytorchの分散トレーニングを操作する方法
Apr 14, 2025 pm 06:36 PM
Pytorchの分散トレーニングでは、Centosシステムでトレーニングには次の手順が必要です。Pytorchのインストール:PythonとPipがCentosシステムにインストールされていることです。 CUDAバージョンに応じて、Pytorchの公式Webサイトから適切なインストールコマンドを入手してください。 CPUのみのトレーニングには、次のコマンドを使用できます。PipinstalltorchtorchtorchvisionTorchaudioGPUサポートが必要な場合は、CUDAとCUDNNの対応するバージョンがインストールされ、インストールに対応するPytorchバージョンを使用してください。分散環境構成:分散トレーニングには、通常、複数のマシンまたは単一マシンの複数GPUが必要です。場所
 CentosでMongodbクラスターを構築する方法
Apr 14, 2025 pm 06:30 PM
CentosでMongodbクラスターを構築する方法
Apr 14, 2025 pm 06:30 PM
CentOSシステムでMongoDBクラスターを構築するには、MongoDBのインストール、インスタンス構成、レプリカ設定、およびシャードステップを完了する必要があります。次の手順では、このプロセスを詳細にガイドします。1。Centosシステムが更新され、必要なツールをインストールするための準備作業:sudoyumupdate-usudoyuminstall-ywgetvim2。mongodbをインストールするソース:mongodb.repoファイルを作成し、mongodbリポジトリ情報を追加します(実際の状況に応じてバージョン番号を調整してください):emect "




